Maison >outils de développement >VSCode >Une brève discussion sur la façon de configurer et d'utiliser les modèles de code .vue dans vscode
Une brève discussion sur la façon de configurer et d'utiliser les modèles de code .vue dans vscode
- 青灯夜游avant
- 2021-10-26 18:56:362052parcourir
vscode中怎么使用.vue代码模板?下面本篇文章给大家介绍一下vscode中配置并使用.vue代码模板的方法,希望对大家有所帮助!

vscode里使用.vue代码模板
1.设置.vue模板
打开编辑器,点击文件 —— 首选项 —— 用户代码片段,会弹出来一个输入框。【推荐学习:《vscode教程》】

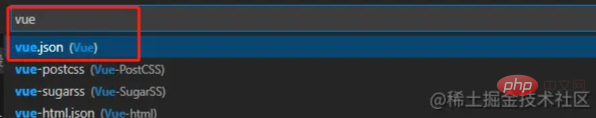
在输入框输入vue,回车,会打开一个vue.json文件。
在里面复制以下代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!--",
"* @Component: ",
"* @Maintainer: ",
"* @Description: ",
"-->",
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" name: {\n",
" },",
" data() {",
" return {\n",
" }",
" },",
" mounted(){\n",
" },",
" methods: {\n",
" },",
" components: {\n",
" }",
"}",
"</script>\n",
"<style scoped lang=\"scss\">\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}模板内容可按自己的喜好自行修改。
然后新建一个.vue文件,输入vue然后按tab键。
2.如果第一步没有成功
如果第一步成功是最好的,万一按tab键没有成功生成模板,而是多了一个空格:
步骤一:点击文件 —— 首选项 —— 设置,修改以下设置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"emmet.triggerExpansionOnTab": true步骤二:点击编辑器右下角笑脸左边的文件类型,选择配置文件关联,输入vue然后回车。右下角的文件类型就会从html变成vue。这时再用tab键就可以成功生成模板了~
更多编程相关知识,请访问:编程学习!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment configurer VSCode pour réaliser une réponse automatique de Flutter et Hot Reload !Article suivant:Comment configurer VSCode pour réaliser une réponse automatique de Flutter et Hot Reload !
Articles Liés
Voir plus- [Fortement recommandé] Le dernier résumé de l'extension VSCode !
- vscode peut-il utiliser uni-app ?
- Recommander quelques plug-ins front-end pratiques dans VSCode (résumé)
- Vous apprendre étape par étape comment créer un projet maven dans vscode (combinaison de graphiques et de texte)
- Comment configurer vue dans VSCode et utiliser le moteur de reconnaissance du langage Vetur !
- 10 conseils pour améliorer l'efficacité du développement dans VSCode

