Maison >outils de développement >VSCode >13 conseils d'utilisation de VSCode à connaître pour améliorer l'efficacité de votre développement
13 conseils d'utilisation de VSCode à connaître pour améliorer l'efficacité de votre développement
- 青灯夜游avant
- 2021-10-27 11:03:423803parcourir
Cet article partagera avec vous 13 astuces VSCode pour démarrer un mode de développement efficace. J'espère qu'il sera utile à tout le monde !

VsCode est un éditeur open source doté de fonctions puissantes. Grâce aux différents plug-ins, VsCode peut faire plus de choses. Il existe de nombreuses compétences en cours d'utilisation. La maîtrise de certaines compétences facilitera grandement l'écriture de code plus tard. [Apprentissage recommandé : "Tutoriel vscode"]
1. Afficher le journal
Étape 1. Exécutez Ctrl+Shift+P
Étape 2. Rechercher dans les showlogs
2. Ouvrez le fichier de configuration VSCode settings.json.
Étape 1. Exécutez Ctrl+Shift+P
Étape 2. Recherchez les paramètres ouverts (JSON)
3. Affichez le journal lors de la connexion à l'extrémité distante
Ajoutez les paramètres suivants au fichier de configuration VSCodesettings.json.
"remote.SSH.showLoginTerminal": true,
4. Configurez l'arrière-plan VSCode sur Bean Paste Green
Ajoutez les paramètres suivants dans le fichier de configuration VSCodesettings.json
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},5 Définissez le plug-in installé par défaut à distance
Dans le fichier de configuration VSCode. settings.json Ajoutez des paramètres remote.SSH.defaultExtensions, tels que l'installation automatique des plug-ins Python et Maven, qui peuvent être configurés comme suit.
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
6. Installez le plug-in local spécifié à l'extrémité distante ou installez le plug-in distant à l'extrémité locale
Étape 1. Exécutez Ctrl+Shift+P
Étape 2. Recherchez installer local et sélectionnez. selon les besoins
7 . Utilisez le référentiel Git à distance
7.1 Configuration de l'hôte natif, cet article prend le système Windows 10 comme exemple
Étape 1. Installez OpenSSH
Étape 2. Démarrez PowerShell en tant qu'administrateur et exécutez ce qui suit commandes selon les besoins :
-
Démarrez le service SSHD :
Get-WindowsCapability -Online Name -like 'OpenSSH*' | Service de démarrage sshd Set-Service -Name sshd -StartupType 'Automatique' Get-NetFirewallRule -Name sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
-
Autoriser Windows à exécuter automatiquement l'agent SSH :
Set-Service ssh-agent -StartupType Automatique Agent ssh du service de démarrage Get-Service ssh-agent
-
Ajoutez la paire de clés privées à l'agent en cours d'exécution :
ssh-add.exe .id_rsa #Le chemin est l'emplacement de la clé privée à ajouter ssh-add.exe -L
Étape 3. Modifiez le fichier local sshconfig (tel que ~.sshconfig) et ajoutez la configuration ForwardAgentyes, comme indiqué ci-dessous.
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesSi vous ajoutez ForwardAgentyes à tous les hôtes par défaut, vous pouvez ajouter la configuration comme suit :
Host * ForwardAgent yes
7.2 Utilisation flexible des référentiels Git à distance
Pour une brève vidéo d'assistance sur le fonctionnement de Git, veuillez vous référer au didacticiel vidéo VSCode (3 minutes et 54 secondes) :
code.visualstudio.com/docs/introv…
Pour plus de détails sur l'utilisation des fonctions Git, veuillez lire la documentation officielle de VSCodecode.visualstudio.com/docs/editor …
8. Installez à distance en fonction des packages hors ligne Plug-in
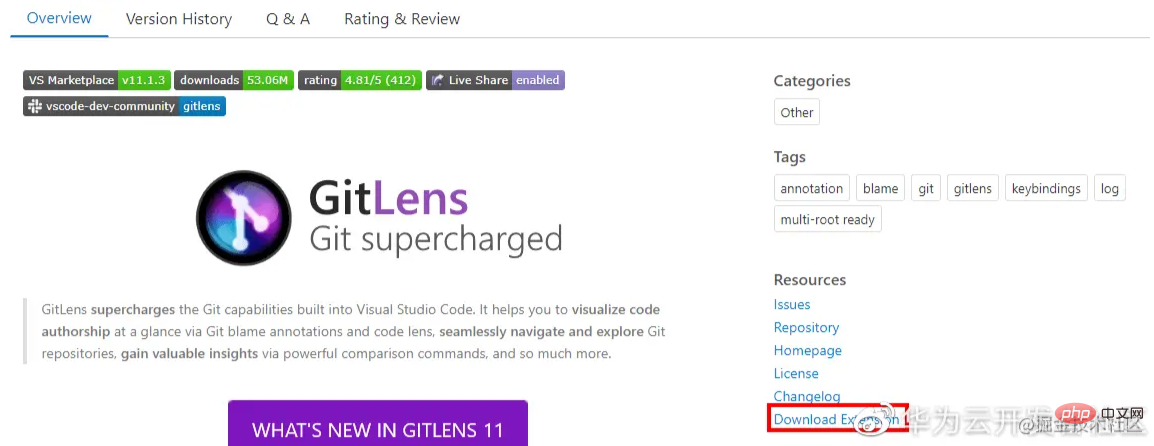
Étape 1. Accédez à vscode_marketplace, le site officiel du plug-in VSCode, pour rechercher le plug-in A à installer
Étape 2. Cliquez pour saisir les détails du plug-in A et télécharger le package d'installation hors ligne du plug-in. Comme le montre l'image :

Étape 3. Faites glisser le fichier .vsix téléchargé dans le conteneur distant
Étape 4. Cliquez avec le bouton droit sur le fichier et sélectionnez Installer ExtensionVSIX
9. Après le redémarrage à distance, vous devez supprimer. les hôtes_connus locaux à connecter
Vous pouvez configurer les paramètres "StrictHostKeyChecking no" et "UserKnownHostsFile=/dev/null" pour ce conteneur dans le fichier sshconfig local, comme indiqué dans la référence suivante :
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nullConseils : ajout de la configuration ci-dessus les paramètres entraîneront SSH Ignorer le fichier known_hosts lors de la connexion est un risque de sécurité
10. Le code source ne peut pas être saisi pendant le débogage du code
S'il existe déjà un fichier launch.json, veuillez passer directement à l'étape 3. Étape 1 : Ouvrez le fichier launch.json. Peut être ouvert via l'une des méthodes suivantes :
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
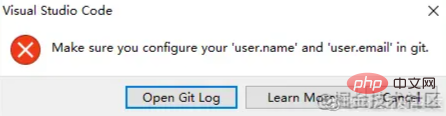
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Recommander quelques plug-ins front-end pratiques dans VSCode (résumé)
- Vous apprendre étape par étape comment créer un projet maven dans vscode (combinaison de graphiques et de texte)
- Comment configurer vue dans VSCode et utiliser le moteur de reconnaissance du langage Vetur !
- 10 conseils pour améliorer l'efficacité du développement dans VSCode
- Comment omettre la configuration dans VSCode pour utiliser rapidement Less

