Maison >outils de développement >VSCode >Partagez l'élégant plug-in pour brosser leetcode dans VSCode, passons un bon moment à pêcher ensemble !
Partagez l'élégant plug-in pour brosser leetcode dans VSCode, passons un bon moment à pêcher ensemble !
- 青灯夜游avant
- 2021-10-20 19:26:133708parcourir
Comment brosser le leetcode avec élégance dans
VSCode ? Dans cet article, je vais partager avec vous un plug-in pratique, alors pagayons et pêchons ensemble avec plaisir !

VS code est un éditeur de code open source développé par Microsoft. Il peut réaliser une variété de fonctions en installant des plug-ins. Récemment, j'ai trouvé un plug-in pour brosser leetcode sur vscode. sur vscode pour réaliser diverses fonctions. Le contenu est parfaitement connecté et très pratique à partager avec des amis. [Apprentissage recommandé : "Tutoriel vscode"]
Conditions d'exécution
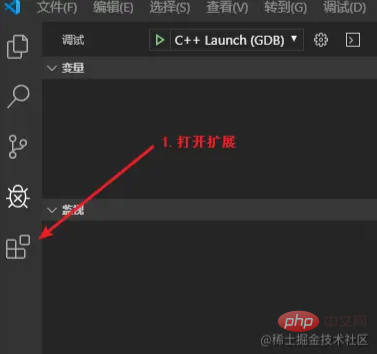
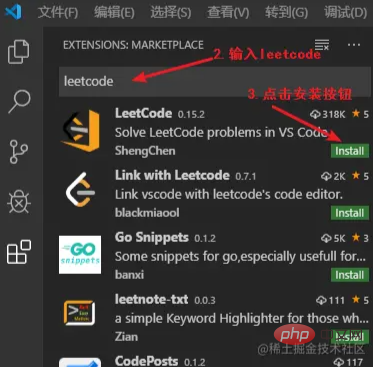
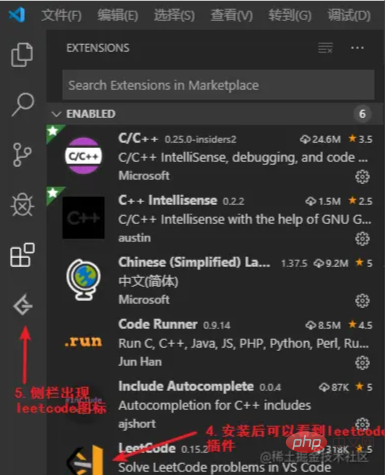
Installer
également Installez simplement l'extension normalement




Vous pourrez ensuite terminer les questions avec plaisir ! !
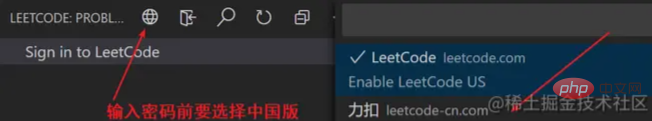
Connexion et déconnexion
Cliquez sur
Connectez-vous à LeetCodedansLeetCode Explorerpour vous connecter.LeetCode Explorer中的Sign in to LeetCode即可登入。-
你也可以使用下来命令登入或利用cookie登入或登出:
- LeetCode: Sign in
- LeetCode: Sign out
切换中英文
-
目前可切换的版本有:
- leetcode.com
- leetcode-cn.com
注意:两种版本的 LeetCode 账户并不通用,请确保当前激活的版本是正确的。插件默认激活的是英文版。
选择题目
直接点击题目或者在
LeetCode Explorer中右键题目并选择Preview Problem可查看题目描述-
选择
Show Problem可直接进行答题。注意:你可以通过更新配置项
leetcode.workspaceFolder来指定保存题目文件所用的工作区路径。默认工作区路径为: $HOME/.leetcode/ 。注意:你可以通过更新配置项
leetcode.showCommentDescription来指定是否要在注释中包含题目描述。注意:你可以通过
LeetCode: Switch Default Language命令变更答题时默认使用编程语言。
快捷键
-
插件会在编辑区域内支持五种不同的快捷方式(Code Lens):
-
Submit: 提交你的答案至 LeetCode; -
Test: 用给定的测试用例测试你的答案; -
Star: 收藏或取消收藏该问题; -
Solution: 显示该问题的高票解答; -
Description: 显示该问题的题目描述。
注意:你可以通过
leetcode.editor.shortcuts配置项来定制需要激活的快捷方式。默认情况下只有Submit和TestVous pouvez également utiliser la commande suivante pour vous connecter ou utiliser des cookies pour vous connecter ou vous déconnecter : -
🎜Basculer entre le chinois et l'anglais🎜🎜🎜🎜🎜LeetCode a actuellement deux versions : 🎜Version anglaise🎜 et 🎜Version chinoise🎜. Cliquez sur LeetCode Explorer img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/f2dff5c7506c462086c5efe01c0bc8ca~tplv-k3u1fbpfcp-watermark.awebp" alt="Partagez lélégant plug-in pour brosser leetcode dans VSCode, passons un bon moment à pêcher ensemble !" chargement="lazy"/>🎜 bouton pour changer de version. 🎜🎜🎜🎜Les versions actuellement commutables sont : 🎜🎜🎜🎜leetcode.com🎜🎜🎜🎜leetcode-cn.com🎜🎜🎜🎜Remarque : les deux versions des comptes LeetCode ne sont pas 🎜compatibles🎜, veuillez vous assurer La version actuellement activée est correcte. Le plug-in est activé par défaut dans la 🎜version anglaise🎜. 🎜🎜🎜🎜🎜Sélectionnez la question🎜🎜🎜🎜🎜Cliquez directement sur la question ou 🎜faites un clic droit sur la question dans LeetCode Explorer et sélectionnez Aperçu du problème Vous pouvez afficher la description de la question🎜🎜🎜🎜Sélectionnez Afficher le problème pour répondre directement à la question. 🎜🎜Remarque : Vous pouvez spécifier le chemin de l'espace de travail utilisé pour enregistrer le fichier de questions en mettant à jour l'élément de configuration leetcode.workspaceFolder. Le chemin par défaut de l'espace de travail est : 🎜$HOME/.leetcode/🎜 . 🎜🎜🎜Remarque : Vous pouvez spécifier si vous souhaitez inclure la description de la question dans le commentaire en mettant à jour l'élément de configuration leetcode.showCommentDescription. 🎜🎜🎜Remarque : Vous pouvez utiliser la commande LeetCode : Changer la langue par défaut pour modifier le langage de programmation par défaut utilisé pour répondre aux questions. 🎜🎜🎜🎜🎜Touches de raccourci🎜🎜🎜🎜🎜Le plug-in prend en charge cinq raccourcis différents (Code Lens) dans la zone d'édition : 🎜🎜🎜Soumettre : Soumettez votre réponse à LeetCode ; 🎜🎜<code>Test : Testez votre réponse avec le cas de test donné 🎜🎜Star : Ajoutez ou supprimez la question dans vos favoris ;🎜🎜Solution : affiche la solution la plus votée à la question ; 🎜🎜Description : affiche la description du titre de la question. 🎜🎜🎜Remarque : Vous pouvez personnaliser les raccourcis qui doivent être activés via l'élément de configuration leetcode.editor.shortcuts. Par défaut, seuls Soumettre et Test seront activés. 🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
🎜Sélectionnez la question🎜🎜🎜🎜🎜Cliquez directement sur la question ou 🎜faites un clic droit sur la question dans LeetCode Explorer et sélectionnez Aperçu du problème Vous pouvez afficher la description de la question🎜🎜🎜🎜Sélectionnez Afficher le problème pour répondre directement à la question. 🎜🎜Remarque : Vous pouvez spécifier le chemin de l'espace de travail utilisé pour enregistrer le fichier de questions en mettant à jour l'élément de configuration leetcode.workspaceFolder. Le chemin par défaut de l'espace de travail est : 🎜$HOME/.leetcode/🎜 . 🎜🎜🎜Remarque : Vous pouvez spécifier si vous souhaitez inclure la description de la question dans le commentaire en mettant à jour l'élément de configuration leetcode.showCommentDescription. 🎜🎜🎜Remarque : Vous pouvez utiliser la commande LeetCode : Changer la langue par défaut pour modifier le langage de programmation par défaut utilisé pour répondre aux questions. 🎜🎜🎜🎜🎜Touches de raccourci🎜🎜🎜🎜🎜Le plug-in prend en charge cinq raccourcis différents (Code Lens) dans la zone d'édition : 🎜🎜🎜Soumettre : Soumettez votre réponse à LeetCode ; 🎜🎜<code>Test : Testez votre réponse avec le cas de test donné 🎜🎜Star : Ajoutez ou supprimez la question dans vos favoris ;🎜🎜Solution : affiche la solution la plus votée à la question ; 🎜🎜Description : affiche la description du titre de la question. 🎜🎜🎜Remarque : Vous pouvez personnaliser les raccourcis qui doivent être activés via l'élément de configuration leetcode.editor.shortcuts. Par défaut, seuls Soumettre et Test seront activés. 🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
leetcode.workspaceFolder. Le chemin par défaut de l'espace de travail est : 🎜$HOME/.leetcode/🎜 . 🎜🎜🎜Remarque : Vous pouvez spécifier si vous souhaitez inclure la description de la question dans le commentaire en mettant à jour l'élément de configurationleetcode.showCommentDescription. 🎜🎜🎜Remarque : Vous pouvez utiliser la commandeLeetCode : Changer la langue par défautpour modifier le langage de programmation par défaut utilisé pour répondre aux questions. 🎜🎜🎜🎜🎜Touches de raccourci🎜🎜🎜🎜🎜Le plug-in prend en charge cinq raccourcis différents (Code Lens) dans la zone d'édition : 🎜🎜🎜
Soumettre : Soumettez votre réponse à LeetCode ; 🎜🎜<code>Test: Testez votre réponse avec le cas de test donné 🎜🎜Star: Ajoutez ou supprimez la question dans vos favoris ;🎜🎜Solution: affiche la solution la plus votée à la question ; 🎜🎜Description: affiche la description du titre de la question. 🎜🎜🎜Remarque : Vous pouvez personnaliser les raccourcis qui doivent être activés via l'élément de configurationleetcode.editor.shortcuts. Par défaut, seulsSoumettreetTestseront activés. 🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape comment créer un projet maven dans vscode (combinaison de graphiques et de texte)
- Comment configurer vue dans VSCode et utiliser le moteur de reconnaissance du langage Vetur !
- 10 conseils pour améliorer l'efficacité du développement dans VSCode
- Comment omettre la configuration dans VSCode pour utiliser rapidement Less
- VSCode peut déboguer le navigateur de manière transparente. Jetons un coup d'œil à l'utilisation et à l'analyse des principes !


