Maison >interface Web >Questions et réponses frontales >Comment définir l'espacement en ligne en CSS
Comment définir l'espacement en ligne en CSS
- 藏色散人original
- 2021-09-13 14:05:012472parcourir
Comment définir l'espacement intra-ligne en CSS : 1. Créez une balise div contenant un morceau de texte ; 2. Utilisez l'attribut line-height de CSS pour définir la hauteur de la ligne à 40 px. 3. Enregistrez le code HTML ; code et ouvrez-le avec un navigateur pour voir l'effet.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir l'espacement en ligne en CSS ?
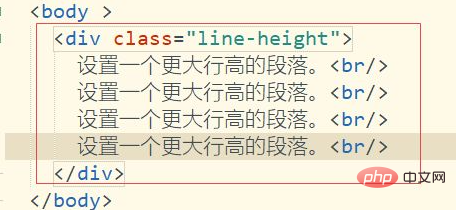
Ouvrez une page de codes HTML et créez une balise div contenant un morceau de texte. Comme le montre l'image

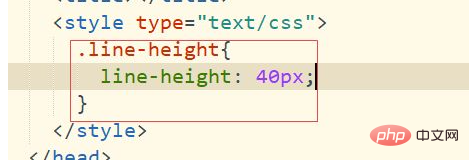
utilisez la propriété line-height de CSS pour définir la hauteur de la ligne sur 40px. Comme le montre l'image

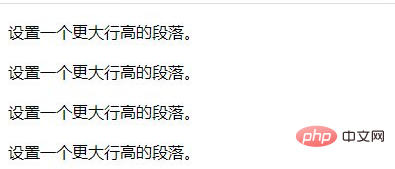
Après avoir enregistré le code html et l'avoir ouvert avec un navigateur, vous pouvez voir que l'interligne du texte sur la page Web est devenu plus grand. Comme le montre l'image

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

