Maison >interface Web >Questions et réponses frontales >Comment réduire la taille de l'image d'arrière-plan en CSS
Comment réduire la taille de l'image d'arrière-plan en CSS
- 青灯夜游original
- 2021-09-10 18:06:206676parcourir
En CSS, vous pouvez utiliser l'attribut background-size pour réduire la taille de l'image d'arrière-plan. Cet attribut peut contrôler la taille de l'image d'arrière-plan. Il vous suffit d'ajouter le style "background-size: width value height value;". l'élément d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut background-size pour réduire la taille de l'image d'arrière-plan.
L'attribut background-size est utilisé pour spécifier la taille de l'image d'arrière-plan. Le format de syntaxe est le suivant :
background-size: length|percentage|cover|contain;
| valeur | description |
|---|---|
| longueur | Définissez la hauteur et la largeur de l'image d'arrière-plan. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est donnée et que la seconde est définie sur auto(automatique) |
| pourcentage | calculera le pourcentage de la zone de positionnement par rapport à l'arrière-plan. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est donnée, la seconde est définie sur "auto" |
| cover | , ce qui maintiendra le rapport hauteur/largeur de l'image et redimensionnera l'image à la taille minimale qui couvrira complètement la zone de positionnement de l'arrière-plan. |
| contain | Cela conservera les proportions de l'image et redimensionnera l'image à la taille maximale qui tiendra dans la zone de positionnement d'arrière-plan. |
Exemple :
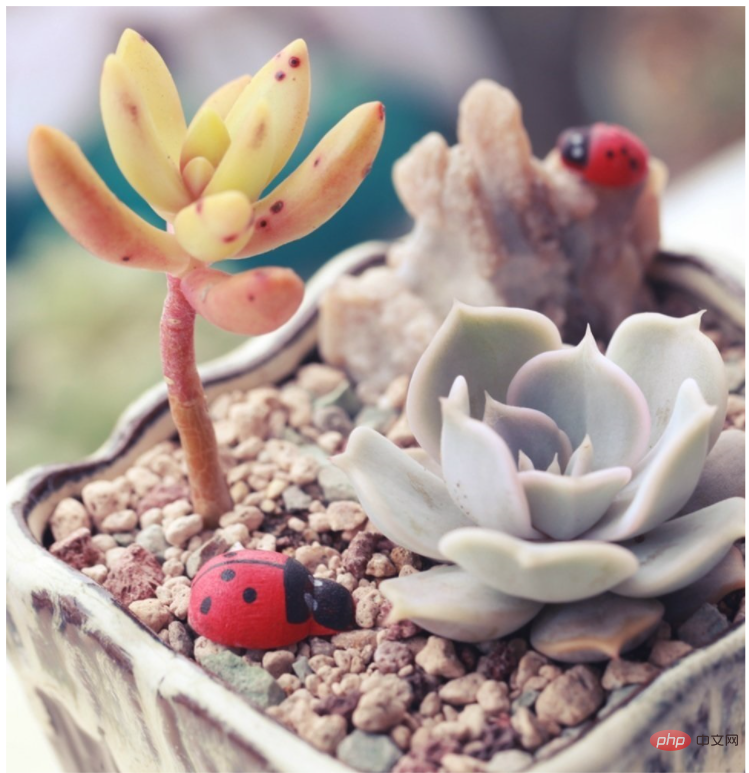
Ajoutez une image d'arrière-plan à l'élément div
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendu :

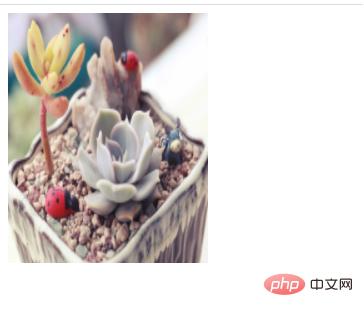
Utilisez l'attribut background-size ci-dessous pour contrôler la taille de l'image d'arrière-plan
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
background-size:200px 250px;
}Rendu :

Tutoriel recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5+CSS3 dessine dynamiquement un éléphant
- Changez rapidement la couleur d'une image PNG à l'aide de CSS (deux méthodes)
- Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
- Cool! Créez des effets de survol de cartes empilées réactifs avec CSS
- Comment définir la bordure de l'ombre du titre en CSS

