Maison >interface Web >Questions et réponses frontales >Comment faire une ligne droite avec des extrémités pointues en utilisant CSS
Comment faire une ligne droite avec des extrémités pointues en utilisant CSS
- 青灯夜游original
- 2021-09-10 17:32:523077parcourir
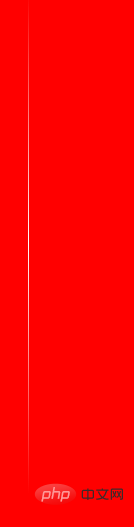
Vous pouvez ajouter le style "background:linear-gradient(rgba(255,255,255,0)0%,rgba(255,255,255,1)50%,rgba(255,255,255,0)100%);" lignes droites avec des arêtes vives aux deux extrémités.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser la fonction Linear-gradient() pour créer une ligne droite qui devient pointue aux deux extrémités.
Exemple :
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
background-color: red;
}
.Line {
width: 1px;
height: 500px;
background: linear-gradient(244deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
margin: 20px;
}
</style>
</head>
<body>
<div class="Line"></div>
</body>
</html>
Description : La fonction
linear-gradient() est utilisée pour créer une image qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Syntaxe : background: linear-gradient(direction, color-stop1, color-stop2, ...);
| valeur | description |
|---|---|
| direction | Spécifiez la direction (ou l'angle) du dégradé avec une valeur d'angle. |
| color-stop1, color-stop2,... | sont utilisés pour spécifier les couleurs de début et de fin du dégradé. |
Exemple :
//线性渐变指定一个角度:
#grad { background-image: linear-gradient(180deg, red, yellow);}
//线性渐变指定多个终止色:
#grad {background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);}
//透明度:
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}Tutoriel recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

