Maison >interface Web >Questions et réponses frontales >Il existe plusieurs styles en CSS
Il existe plusieurs styles en CSS
- 青灯夜游original
- 2021-09-10 16:57:394404parcourir
Il existe 3 styles en CSS : 1. Style en ligne, écrivez le code de style CSS dans l'attribut style de la balise HTML ; 2. Style interne, écrivez le code de style CSS dans la paire de balises "

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS (Cascading Style Sheets) est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML ou XML. Il s'agit d'un langage de feuille de style standard utilisé pour décrire les performances des pages Web (c'est-à-dire la mise en page et le format).
Les styles CSS incluent principalement les trois types suivants :
1. Style en ligne
Le style en ligne consiste à mettre le style CSS directement dans la balise dans la ligne de code, généralement dans l'attribut style du étiqueter . Syntaxe :
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Puisque les styles en ligne sont directement insérés dans les balises, c'est le moyen le plus direct, et c'est aussi le style le plus gênant à modifier.
Exemple : appliquez des styles en ligne CSS aux paragraphes, aux balises
, aux balises <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
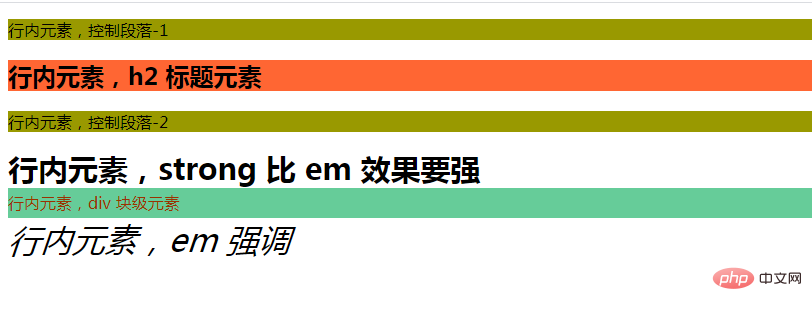
Rendu :

Vous pouvez voir : deux paragraphes <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Cela augmente la taille de la page et rend les modifications ultérieures peu pratiques.
Bien que les éléments en ligne soient simples à écrire, ils présentent les défauts suivants :
Chaque balise doit être stylisée en ajoutant l'attribut style.
La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS .
L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur.
2. Style interne
Écrivez du CSS en tête du fichier source de la page Web, c'est-à-dire entre
et En ce qui concerne, sa caractéristique est que ce style ne peut être utilisé que sur cette page, ce qui résout l'inconvénient d'écrire plusieurs fois des styles en ligne. <style>
选择器 {属性名:属性值;属性名:属性值;......}
</style>Exemple : définissez une méthode d'écriture de style en ligne pour les paragraphes afin de réduire la quantité de code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p {
text-align: left;/*文本左对齐*/
font-size: 18px;/*字体大小 18 像素*/
line-height: 25px;/*行高 25 像素*/
text-indent: 2em;/*首行缩进2个文字大小空间*/
width: 500px;/*段落宽度 500 像素*/
margin: 0 auto;/*浏览器下居中*/
margin-bottom: 20px;/*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
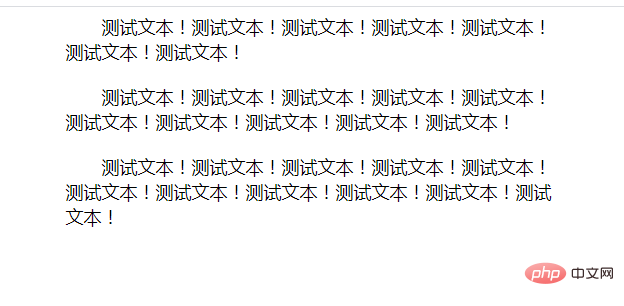
</html>Rendu :

3. Style externe
Si le style CSS est placé dans un fichier en dehors du document de page Web, on l'appelle une feuille de style externe. Un document de feuille de style CSS représente un style externe. feuille .
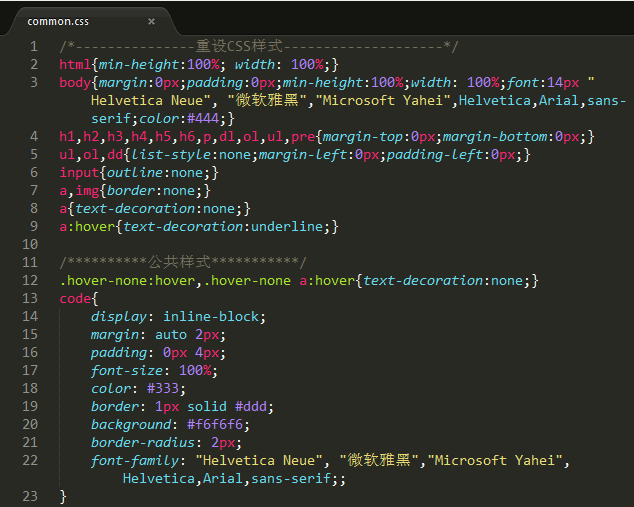
En fait, une feuille de style externe est un fichier texte avec l'extension .css. Lorsque vous copiez le code de style CSS dans un fichier texte et que vous l'enregistrez en tant que fichier .css, il s'agit d'une feuille de style externe.
Comme le montre la figure ci-dessous :

Les feuilles de style externes peuvent être importées dans des documents HTML via la balise de HTML ou la commande @import.
Syntaxe :
<link type="text/css" rel="stylesheet" href=".css文件url" />
@import css文件;
@import 'css文件';
@import "css文件";
@import url(css文件);
Exemple 1 : Utilisation de la balise torial
"<p></p>

<p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Cela augmente la taille de la page et rend les modifications ultérieures peu pratiques. Chaque balise doit être stylisée en ajoutant l'attribut style.
La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS .
L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
- Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons et ajouter des effets dynamiques (partage de code)
- Comment définir l'alignement du centre du texte en CSS
- Conseils pour utiliser les filtres CSS pour rendre votre site Web plus cool, à collectionner !

