Maison >interface Web >Voir.js >Quels sont les huit états du cycle de vie de Vue ?
Quels sont les huit états du cycle de vie de Vue ?
- 青灯夜游original
- 2021-09-01 12:06:1233195parcourir
Les huit états du cycle de vie de Vue : 1. beforeCreate ; 2. créé ; 3. beforeMount ; 5. beforeUpdate ; 7. beforeDestroy ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Les huit états majeurs du cycle de vie de vue.js :
1. beforeCreate (avant la création) : appelé avant l'initialisation de l'instance de vue
Cette étape a lieu après l'initialisation de l'instance. Observation des données. et la configuration de l'événement à ce moment sont les deux. Il n'est pas encore prêt, et les données et el dans l'instance à ce moment sont toujours sous-définis et indisponibles, et l'élément dom n'a pas été chargé pour le moment, en utilisant le code du fragment html, nous ajoutons l'attribut ref et l'opération utilisée pour obtenir l'élément DOM signalera une erreur, veuillez utiliser le code pour tester les effets détaillés.
2. créé (après la création) : Une fois l'instance de vue initialisée, elle est appelée
beforeCreate Le hook immédiatement après la création est créé. À ce moment, nous pouvons lire la valeur des données, mais le DOM l'a fait. n'a pas encore été généré, donc l'attribut el Il n'existe toujours pas et l'élément dom n'est pas chargé.
3. beforeMount (avant le chargement) : Appelé avant le montage dans l'arborescence DOM
$el à ce moment est associé avec succès au nœud DOM que nous avons spécifié, mais l'élément DOM à ce moment n'a pas encore été chargé If. à ce stade, après avoir lié les données dans l'élément DOM à l'aide de {{name}}, le nom à l'intérieur ne peut pas restituer avec succès les données dans nos données
4 montées (après le chargement) : après le montage dans l'arborescence DOM, appelez
.Étape d'achèvement du montage, à quel point les données seront restituées avec succès. L'élément DOM est également chargé. Nous ajoutons l'attribut ref au code du fragment html pour obtenir l'élément DOM.
5. beforeUpdate (avant mise à jour) : Appelé avant la mise à jour des données
Lorsque les données de l'instance Vue sont modifiées, Vue mettra automatiquement à jour la vue de rendu pour nous. Dans ce processus, Vue nous fournit le beforeUpdate. hook Lorsqu'il est détecté que nous souhaitons modifier les données, le hook beforeUpdate sera déclenché avant de mettre à jour la vue de rendu. Nous ajoutons l'attribut ref au code du fragment html pour obtenir l'élément DOM. Les données sur l'élément Dom n'ont pas changé.
6. mis à jour (après mise à jour) : Appelé après la mise à jour des données
Cette étape a lieu après la mise à jour de la vue de rendu. À ce moment, le contenu de la vue est lu, qui est déjà le dernier contenu. Les données sur l'élément DOM chargé sont maintenant mises à jour.
7. beforeDestroy (avant destruction) : Appelez
avant que l'instance vue ne soit détruite. L'appel de la méthode destroy() de l'instance peut détruire le composant actuel. Avant la destruction, le hook beforeDestroy sera déclenché.
8. Détruit (après destruction) : Appelez
après la destruction de l'instance vue, le hook détruit sera déclenché à ce moment, l'association entre l'instance et les autres instances a été effacée. elle a également été dissociée de la vue, puis modifiez la valeur de name et essayez d'arrêter la mise à jour, indiquant que l'instance a été détruite avec succès.
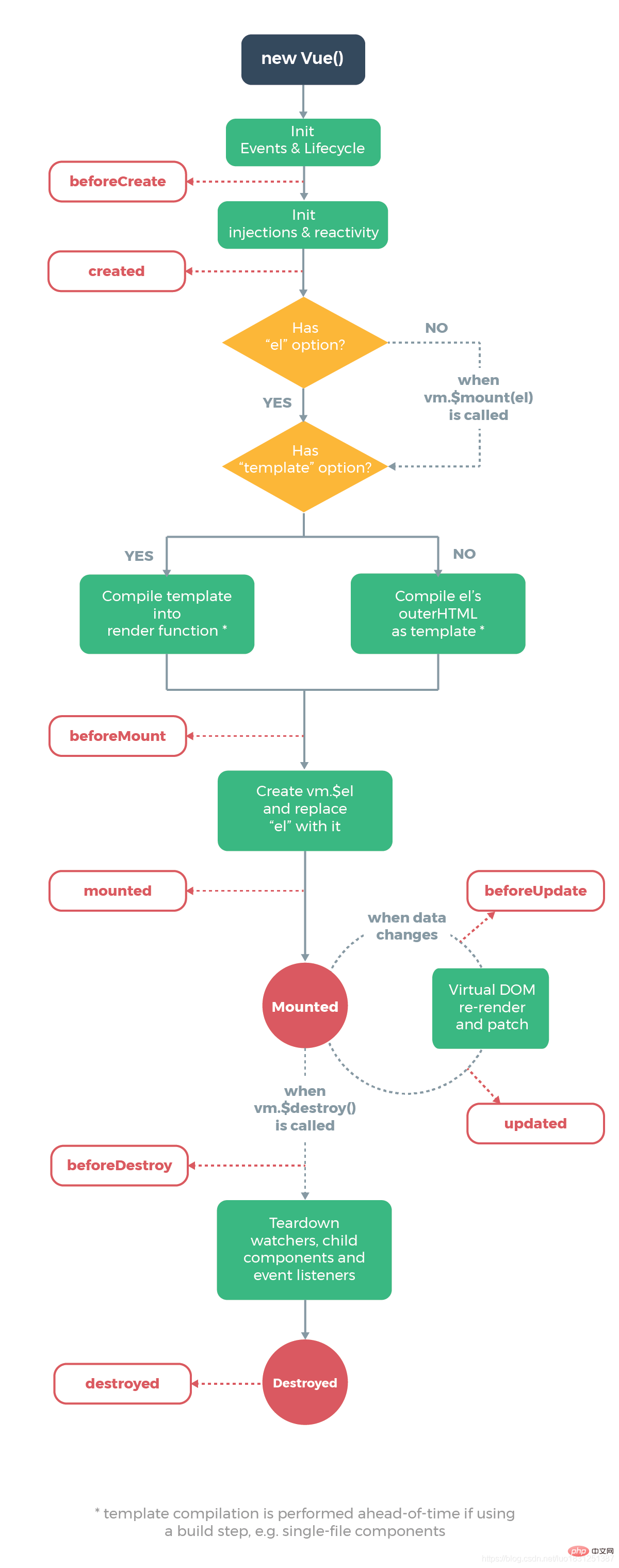
Ce qui suit est le diagramme du cycle de vie dans le document officiel

Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le composant de menu de navigation Vue personnalisée Uniapp complète la mise en évidence dynamique du menu
- Vue this.$set ajoute une propriété à un objet dans data
- Une brève analyse de l'optimisation des projets front-end Web dans Vue (avec code)
- Un article présentant sublime text3 pour obtenir le modèle de fichier vue

