Maison >interface Web >Voir.js >Une brève analyse de l'optimisation des projets front-end Web dans Vue (avec code)
Une brève analyse de l'optimisation des projets front-end Web dans Vue (avec code)
- 奋力向前avant
- 2021-08-27 09:39:502394parcourir
Dans l'article précédent "Vous apprendre étape par étape à utiliser JS pour écrire des modules universels (explication détaillée du code)", je vous ai présenté comment utiliser JS pour écrire des modules universels. L'article suivant vous donnera une compréhension de l'optimisation des projets frontaux Web dans Vue. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

J'ai enfin le temps aujourd'hui, et je souhaite optimiser le projet de documentation kui. C'est trop lent à ouvrir. C'est http://k-ui.cn
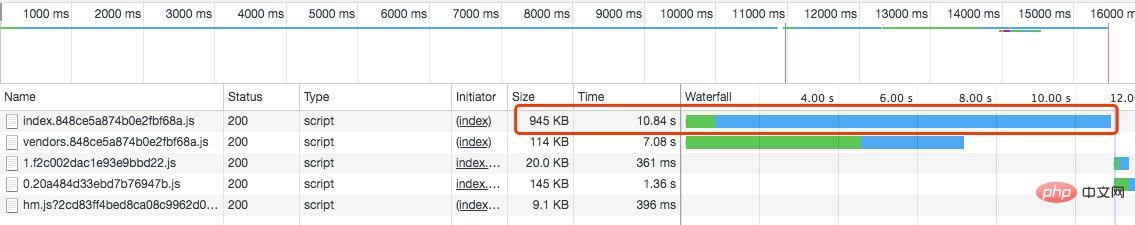
Il faut plus de 10 secondes pour tout afficher. Prenez une photo et vous comprendrez

Quand vous voyez ça, il n'y a pas de surprise, pourquoi est-ce si lent.
Parce que la configuration du webpack dans la documentation n'utilise pas l'échafaudage vue-cli et est configurée manuellement par moi-même, il peut donc y avoir plus de problèmeswebpack配置没用vue-cli脚手架,自己手动配置的,所以问题估计会多些吧
1)webpack配置出错,导致库重复被编译到一个文件里
逐步检查了编译后比较大的文件,发现 index.js 也就是入口文件,其内容有 vue 库被重复打包了。如下图

一句句排查webpack配置,没有发现问题,那么到底问题出在哪里呢,搜索了下vue的引入,发现有3个文件有引入vue,但是这并不影响编译重复啊,不应该的,最后终于发现了问题,由于是mac环境大小写敏感所致,手一抖“import Vue from 'vue'”写成了“import Vue from 'Vue'”。
看似没有任何问题debug调试也不会出错。但是问题就出现在这里,把from后面的“Vue”改位 首字母 小写的“vue”问题解决了。重新编译后文件小了 130 多 kb。从 945kb 到 800 多 kb,继续优化吧。
2)第三方裤文件过大造成的
由于说明文档有部分要代码高亮展示,文中用到了highlight.js代码高亮库。自行写了个组件,代码如下:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>事实上代码这么写也不会有什么问题,但是编译后文件为什么会这么大呢,800多kb,于是乎我把关键的代码高亮代码注释,也就是引入highlight.js那里干掉。再次编译:
编译后的文件才130kb,找到问题的根源了。
之前用谷歌的代码高亮,这次不用它了,markdown也不想折腾。
去node_modules仔细的探究下,因为代码高亮包含了太多的语言和语法,我每次编译过后是全量包,python,sql,c++等50几种高亮语言全在里面,但是我只要js和html语法高亮,所以就从库里提出了我想要的:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));再次编译,编译后180kb,尚在接受范围。
3)js模块没有做按需加载
因为vue是单页web,靠router来驱动view,随着项目越来越庞大,所以按需加载这个是必须的,不然所有的页面必然会打包在同一个 js 文件里。造成加载缓慢。
按需加载(也就是懒加载)有3种实现方式
1)vue自带的异步方式
在router push的时候做修改即可
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2)es提案的import()
官方文档
注意注视内的内容,名字一样的会被打包进一个文件
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},3)webpack提供的require.ensure()
注意ensure传参,最后一个chunkname,不传output配置chunkFilename:将会是[id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},注:require.ensure()是webpack 特有的,已经被 import() 取代。
以上3种方式都能实现按需加载,最后在webpack config里面配置chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},当然,我在项目里是做了按需加载的,但是最终打包的文件还是合并了。那么看看问题出现在哪里
我的路由是这么干的:
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;按需加载看似没有问题吧,但是最后打包出来的chunkFilename有300kb,而且页面全部都打进了一个js
1) Erreur de configuration Webpack, provoquant la compilation répétée de la bibliothèque en un seul fichier
J'ai progressivement vérifié les fichiers relativement volumineux après la compilation et j'ai découvert que index.js est le fichier d'entrée et que son contenu contient la bibliothèque vue qui a été emballé à plusieurs reprises. Comme indiqué ci-dessous🎜🎜 🎜🎜J'ai vérifié la configuration du
🎜🎜J'ai vérifié la configuration du webpack étape par étape et je n'ai trouvé aucun problème. Alors, où est le problème ? J'ai cherché l'introduction de vue et j'ai trouvé qu'il y avait mac. était sensible à la casse. Merci, je me suis serré la main et j'ai écrit "import Vue from 'vue'" au lieu de "import Vue from 'Vue'". 🎜🎜Il ne semble y avoir aucun problème de debug et il n'y aura aucune erreur lors du débogage. Mais le problème se pose ici. Le problème est résolu en changeant le "Vue" après from en minuscule "vue". Après recompilation, le fichier est plus petit de plus de 130 Ko. De 945 Ko à plus de 800 Ko, continuez à optimiser. 🎜2) Causé par la taille des fichiers tiers
🎜Étant donné que certaines parties de la documentation nécessitent une mise en évidence du code, la bibliothèque de mise en évidence du codehighlight.js est utilisée dans cet article . J'ai écrit un composant moi-même, le code est le suivant : 🎜import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}rrreeerrreee🎜En fait, il n'y a pas de problème si le code est écrit comme ça, mais pourquoi le fichier est-il si gros après la compilation ? plus de Ko, j'ai donc mis la clé Code mettant en évidence les commentaires du code, c'est-à-dire introduire highlight.js et le tuer là-bas. Compilez à nouveau : 🎜🎜Le fichier compilé ne fait que 130 Ko, et nous avons trouvé la source du problème. 🎜🎜J'ai déjà utilisé la surbrillance de code de Google, mais je n'en ai pas besoin cette fois, et je ne veux pas m'embêter avec le markdown. 🎜🎜Allez sur node_modules et explorez-le attentivement. Parce que la mise en évidence du code contient trop de langages et de syntaxes, je compile le package complet à chaque fois, python, 50 langages mis en évidence sont tous dedans, mais je n'ai besoin que de js et html code> coloration syntaxique, j'ai donc proposé ce que je voulais de la bibliothèque : 🎜rrreee🎜Compilez à nouveau après la compilation, <code>180 Ko est toujours dans la plage acceptable. 🎜3) Le module js n'est pas chargé à la demande
🎜Parce quevue est une seule page web et est pilotée par un routeur code> <code>view, à mesure que le projet devient de plus en plus grand, il est nécessaire de le charger à la demande, sinon toutes les pages seront inévitablement regroupées dans le même fichier js. Provoquant un chargement lent. 🎜🎜Le chargement à la demande (c'est-à-dire le chargement paresseux) a 3 méthodes d'implémentation🎜1) La propre méthode asynchrone de Vue
🎜Dansrouter push Juste apporter des modifications à ce moment-là🎜rrreee2) Import()
de la proposition es🎜Document officiel🎜🎜🎜Faites attention au contenu à l'intérieur, ceux qui portent le même nom seront regroupés dans un fichier🎜🎜rrreee 3) require.ensure() fourni par webpack🎜🎜Faites attention à bien transmettre les paramètres, le dernier chunkname, si vous ne transmettez pas la configuration de sortie chunkFilename : ce sera [id].build.js🎜 🎜rrreee🎜🎜Remarque : require. Ensure() est unique à webpack et a été remplacé par import(). 🎜🎜🎜Les3 ci-dessus peuvent réaliser un chargement à la demande. Enfin, configurez chunkFilename dans webpack config🎜rrreee🎜Bien sûr, je le suis. dans le projet Le chargement s'effectue à la demande, mais les fichiers finaux packagés sont toujours fusionnés. Voyons donc où se situe le problème🎜🎜Mon routage fonctionne comme ceci :🎜rrreee🎜Le chargement à la demande ne semble poser aucun problème, mais le chunkFilename final empaqueté a 300 Ko, et toutes les pages sont saisies dans un fichier js. 🎜探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

