Maison >interface Web >Voir.js >Quelles sont les trois façons de transmettre des paramètres dans Vue ?
Quelles sont les trois façons de transmettre des paramètres dans Vue ?
- 青灯夜游original
- 2021-09-01 10:48:0527929parcourir
Il existe trois façons de transmettre des paramètres dans Vue : 1. Utilisez l'attribut name de la route pour transmettre les paramètres et recevez les paramètres via "$route.name" 2. Transmettez les paramètres via l'attribut to dans le routeur ; -link ; 3. Utilisez le chemin pour faire correspondre les composants de routage et l'URL pour transmettre les paramètres.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
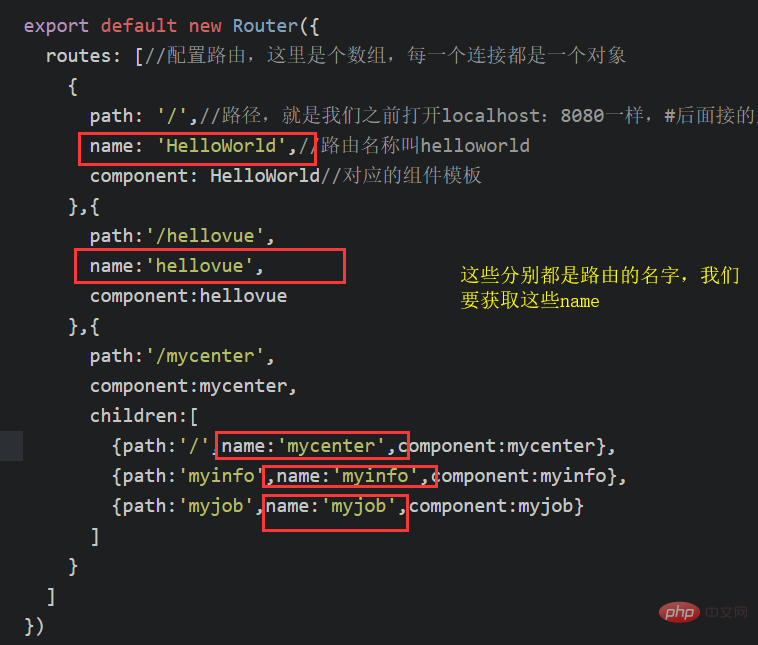
La première méthode : utiliser le nom pour passer
Un nom est apparu lors de la configuration du routage auparavant, mais je ne sais pas quelle est son utilisation spécifique is , qui peut être utilisé pour transmettre des paramètres dans le routage. Écrivez les noms des routes dans index.js

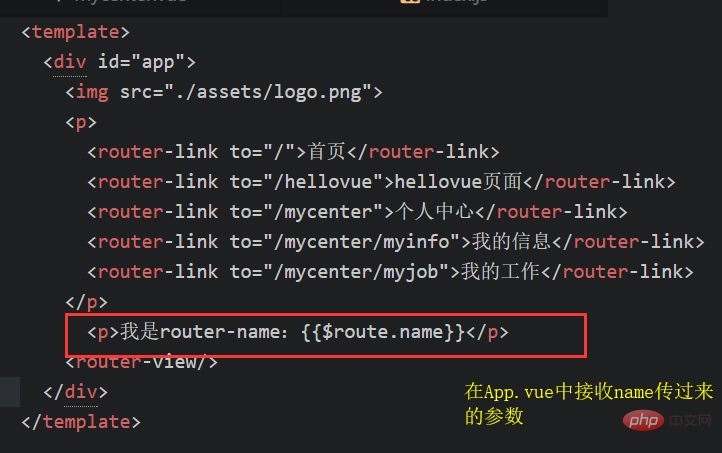
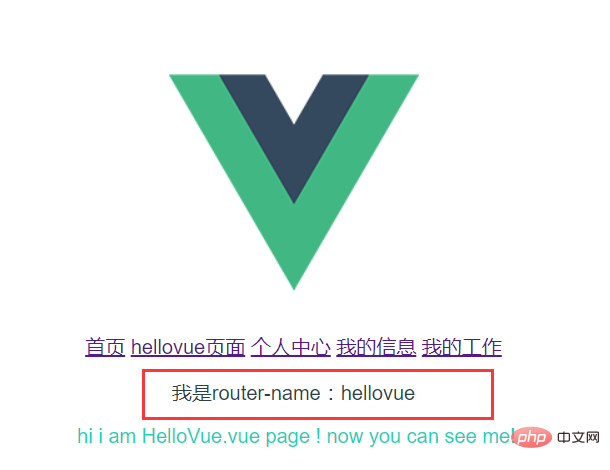
Paramètres de réception :
Ajoutez
<p>我是router-name:{{$route.name}}</p>


Deuxième : utilisez l'attribut to dans le lien du routeur
Utilisez le to dans le lien du routeur pour transmettre les paramètres, voir la syntaxe :<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a. Tout d'abord : to doit être lié b Les paramètres sont transmis sous une forme similaire aux objets c.name est ce que nous prenons lorsque ; configuration du routage Nom d. Les paramètres se présentent également sous forme d'objets. Faisons-le en pratique : a. Changez le chemin de to dans APP.vue par ce qui précède <router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>Ici, nous faisons attention à l'écriture de to, avec un deux-points devant, car il est lié, passez un nom d'utilisateur, la valeur est tomcatb. Configurez hellovue dans index.js avec le nom hellovue, qui correspond au nom ci-dessus

<p>传递的名字是:{{$route.params.username}}</p> dans hellovue.vue et voyez le résultat : 
La troisième méthode : utilisez le chemin pour faire correspondre les composants de routage, utilisez l'url pour transmettre les paramètres
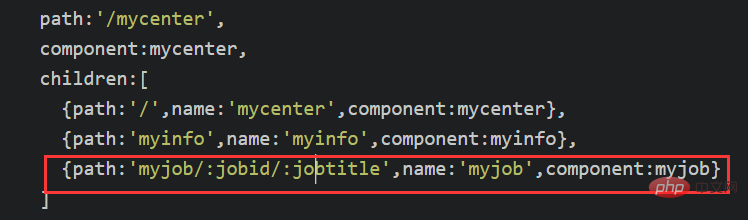
et transmettez les paramètres sous forme de deux-points dans le fichier de routage. Il s'agit de la liaison des paramètres <.>a. Modifiez le chemin dans index.js. Ici, nous modifions le composant myjob.vue
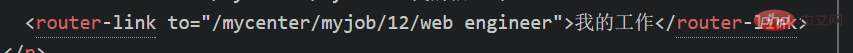
 b. >
b. >
c. Afficher le contenu que nous souhaitons afficher dans le composant myjob.vue (réception des paramètres) 
d Regardez. aux résultats
Recommandations associées : " tutoriel vue.js
tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article expliquant comment terminer les requêtes asynchrones en commutant le routage dans Vue (avec code)
- Le composant de menu de navigation Vue personnalisée Uniapp complète la mise en évidence dynamique du menu
- Vue this.$set ajoute une propriété à un objet dans data
- Une brève analyse de l'optimisation des projets front-end Web dans Vue (avec code)

