Maison >interface Web >Voir.js >Le composant de menu de navigation Vue personnalisée Uniapp complète la mise en évidence dynamique du menu
Le composant de menu de navigation Vue personnalisée Uniapp complète la mise en évidence dynamique du menu
- 灭绝师太original
- 2021-08-26 16:18:232876parcourir
N Il y a quelques jours, j'ai utilisé le framework UniApp pour écrire un projet. Vous devez personnaliser le composant du menu de navigation Vue et compléter la dynamique du menu. Bref, quel point est mis en évidence dans le composant onglet. [Recommandation associée : "
tutoriel vue.js"]
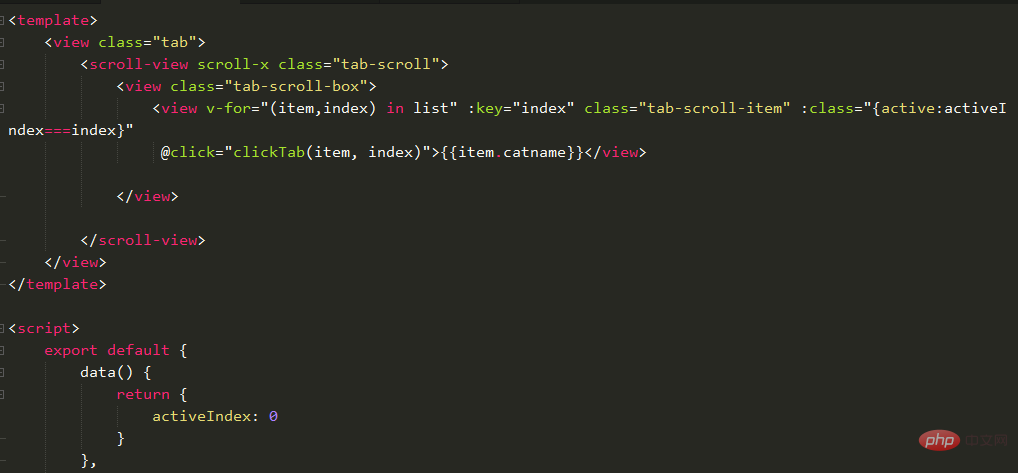
Ici, vous devez utiliser le composant uniapp scroll-view pour réaliser le glissement horizontal du menu de navigation. Tous utilisent la disposition flexible ici. <script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script>Le style tab.vue est le suivant :
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>  Appelez le composant tab.vue dans la page index.vue du composant principal, Et recevez l'événement tab envoyé par le sous-composant
Appelez le composant tab.vue dans la page index.vue du composant principal, Et recevez l'événement tab envoyé par le sous-composant
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script> const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
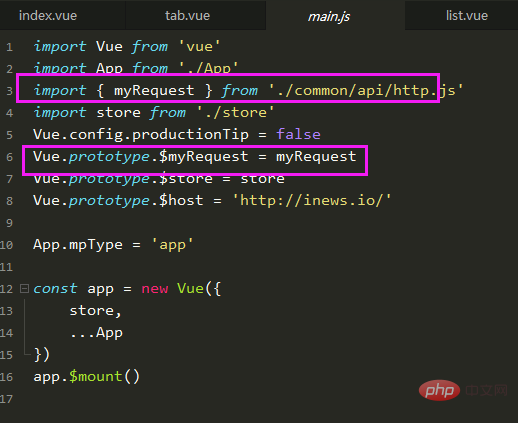
}Introduisez ensuite la variable globale enregistrée dans main.js
aimez ça Vous peut utiliser $myRequest globalement pour lancer des requêtes réseau.
L'effet final est montré dans l'image :
Recommandations associées :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

