Maison >interface Web >Voir.js >Quels outils de développement sont utilisés pour vue.js ?
Quels outils de développement sont utilisés pour vue.js ?
- 藏色散人original
- 2021-02-03 09:19:127814parcourir
vue.js peut utiliser les outils de développement vscode ou WebStorm ; vscode est un éditeur de code léger produit par Microsoft et WebStorm est un environnement de développement intégré au langage de programmation JavaScript produit par JetBrains.

L'environnement d'exploitation de cet article : système Windows7, version Visual Studio Code v1.52.0&&vue2.0, ordinateur Dell G3.
Quels outils de développement sont utilisés pour vue.js ?
Vous pouvez utiliser vscode ou WebStorm.
Permettez-moi de vous présenter comment développer vue.js en utilisant vscode.
VSCode est un éditeur de code léger de Microsoft. Il est gratuit et puissant. Il prend très bien en charge JavaScript et NodeJS. Il est livré avec de nombreuses fonctions, telles que le formatage du code, la complétion intelligente des invites de code, le plug-in Emmet, etc. VSCode recommande d'ouvrir un projet sous forme de dossier.
Mais si vous souhaitez développer vue, vous devez télécharger le plug-in.
Plug-in vscode
Installation
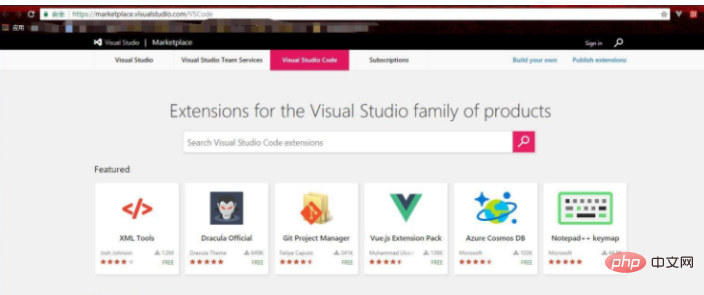
Entrez dans la boutique de plug-ins du site officiel vscode (https://marketplace.visualstudio.com/VSCode)

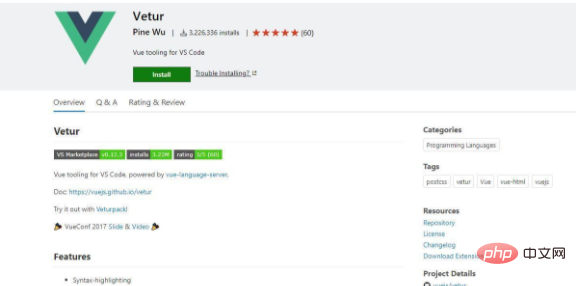
Pour installer le plug-in Vetur à titre d'exemple

Cliquez sur installer, il démarrera vscode

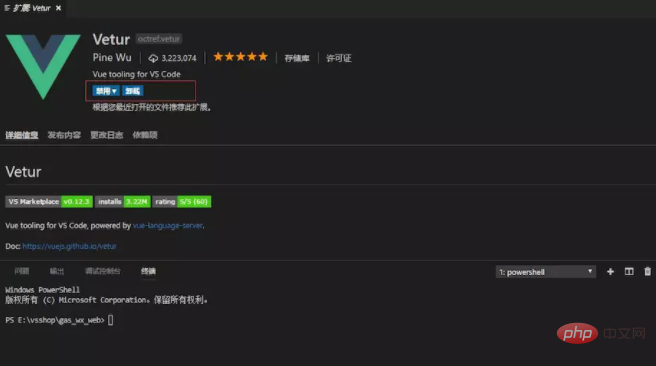
Cliquez dans vscode Installez-le simplement
Recommandé : "tutoriel vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

