1. Installez le modèle SublimeTmpl
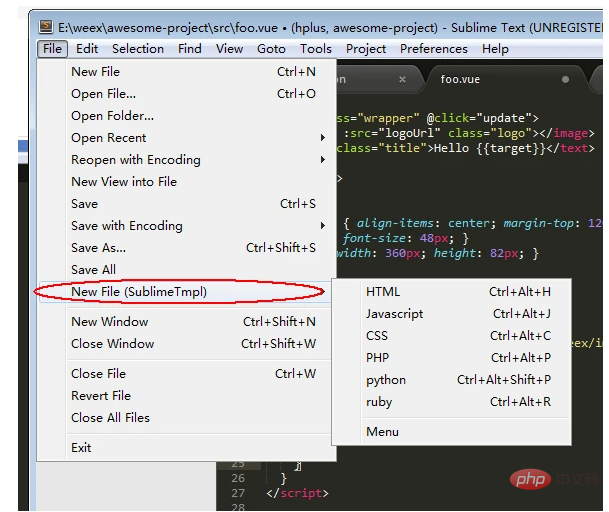
Après avoir installé SublimeTmpl SublimeTmpl 后
可以看到下面这张图

2.创建 vue 模板
2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:
<template>
</template>
<script>
</script>
<style>
</style>
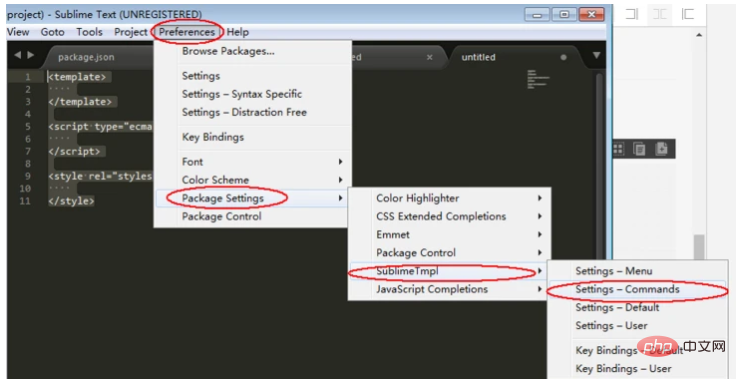
2.2 打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}

2.3 同上一步骤位置,打开 Key Bindings-Default 设置热键
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight vous pouvez voir l'image ci-dessous
2. Créer un modèle de vue 2.1 Créez-en un nouveau sous le chemin : Sublime Texte 3PackagesSublimeTmpltemplates fichier vue.tmpl :
rrreee2.2 Ouvrez les commandes Default.sublime, copiez et collez la configuration suivante
rrreee

