Maison >interface Web >tutoriel CSS >Comment intégrer des styles CSS
Comment intégrer des styles CSS
- 青灯夜游original
- 2021-07-21 17:12:598694parcourir
Méthode de style CSS en ligne : utilisez l'attribut style de la balise pour mettre directement le style CSS dans la balise, la syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style CSS en ligne, également appelé style en ligne, consiste à mettre le style CSS directement dans la balise au sein de la ligne de code, généralement dans l'attribut style de la balise. Puisque le style en ligne est directement inséré dans la balise, c'est le style. la manière la plus directe. Cette méthode est également le style le plus gênant à modifier.
Exemple :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
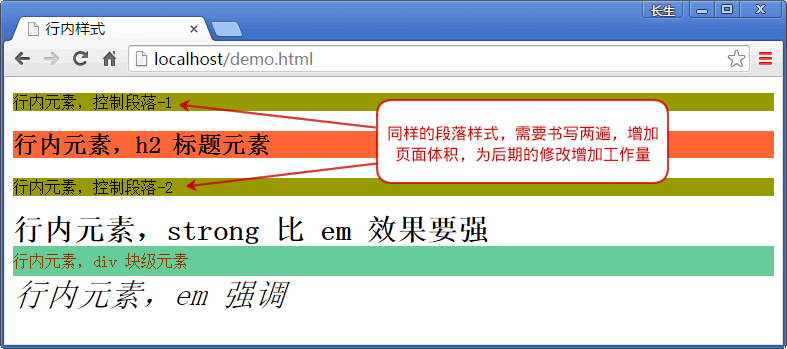
</html>Rendu :

Dans l'exemple ci-dessus, le style en ligne est déterminé par l'attribut style de l'élément HTML, c'est-à-dire qu'il suffit de mettre le code CSS entre guillemets , et plusieurs valeurs d'attribut CSS. Ensuite, grâce à la séparation par point-virgule, comme l'écriture de l'élément de niveau bloc de balise
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
dans l'exemple, nous abandonnons l'ancienne façon d'écrire ensemble la structure et le style HTML, c'est-à-dire .
La balise de paragraphe
définit la couleur d'arrière-plan sur marron (background-color: #999900) et la balise de titre
définit la couleur d'arrière-plan sur rouge (background-color: #FF6633).
Définissez la police de l'étiquette sur 30 pixels (font-size:30px;), définissez la hauteur et la hauteur de ligne de l'étiquette Deux balises de paragraphe , bien que le contenu soit différent, utilisent le même paramètre de couleur d'arrière-plan, mais ajoutez deux fois l'attribut CSS en ligne pour définir la couleur d'arrière-plan background-color: #999900. La balise , la balise En bref, bien que les éléments en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples : Chaque balise doit être stylisée pour ajouter l'attribut style. La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS . L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur. Certaines pages Web sur Internet peuvent voir cette méthode d'écriture en visualisant le fichier source. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation : Si le Web. le créateur de la page écrit de tels styles en ligne, vous pouvez modifier rapidement le style actuel sans tenir compte du conflit des styles précédemment écrits Si cette situation existe dans la page Web, il s'agit du style généré par l'éditeur lors de l'édition en arrière-plan, ou du l'arrière-plan n'est pas entièrement développé et doit être développé pour les éditeurs. Sélectionnez les options de style au lieu de modifier la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison, etc. directement via l'éditeur. (Partage de vidéos d'apprentissage : Tutoriel vidéo CSS), la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer le CSS de Webstorm pour qu'il n'ait qu'une seule ligne
- Comment créer une animation Pikachu avec CSS+JS (analyse de code)
- Méthode de paramétrage des couleurs CSS : comparaison simple de HEX, RVB et HSL
- 10 fonctionnalités CSS à connaître en 2021 (partager les favoris)
- Comment configurer la souris pour afficher l'image après avoir passé l'élément en CSS

