Maison >interface Web >tutoriel CSS >Comment ne pas sélectionner le dernier élément en CSS
Comment ne pas sélectionner le dernier élément en CSS
- 青灯夜游original
- 2021-07-21 17:23:4318977parcourir
En CSS, vous pouvez utiliser les sélecteurs ":last-child" et ":not()" pour ne pas sélectionner le dernier élément, le format de syntaxe est "element:not(:last-child)". Le sélecteur du dernier enfant peut correspondre au dernier élément enfant, tandis que not() peut correspondre à chaque élément qui n'est pas l'élément/sélecteur spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser les sélecteurs ":last-child" et ":not()" pour ne pas sélectionner le dernier élément. En d'autres termes : vous pouvez sélectionner tous les éléments sauf le dernier élément.
: le sélecteur de dernier enfant correspond à chaque élément qui est le dernier élément enfant de son élément parent.
:not(selector) selector correspond à chaque élément qui n'est pas l'élément/sélecteur spécifié.
Exemple :
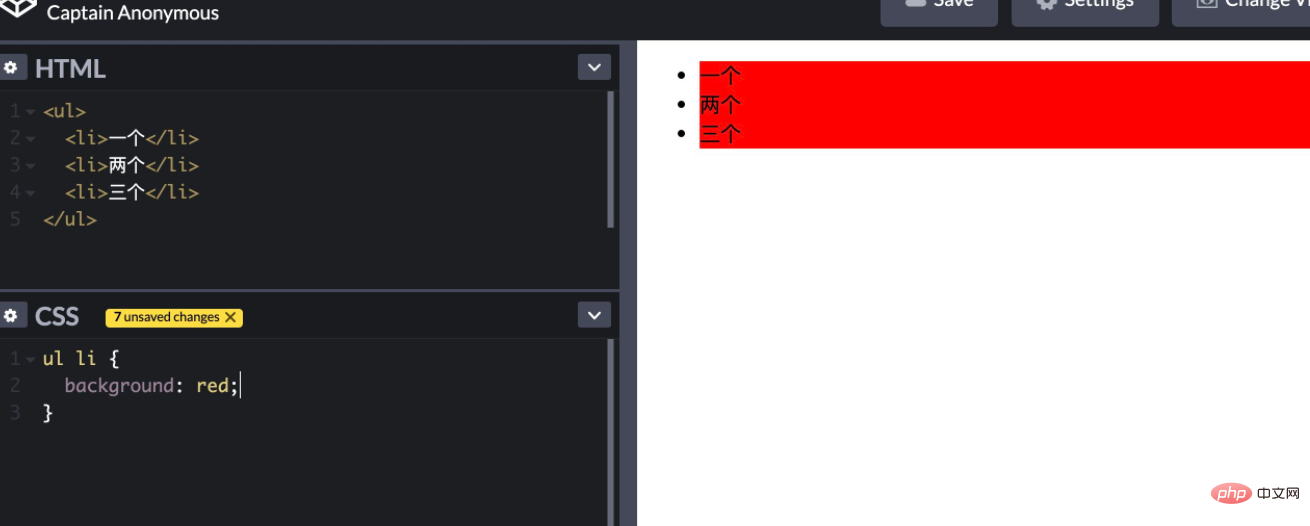
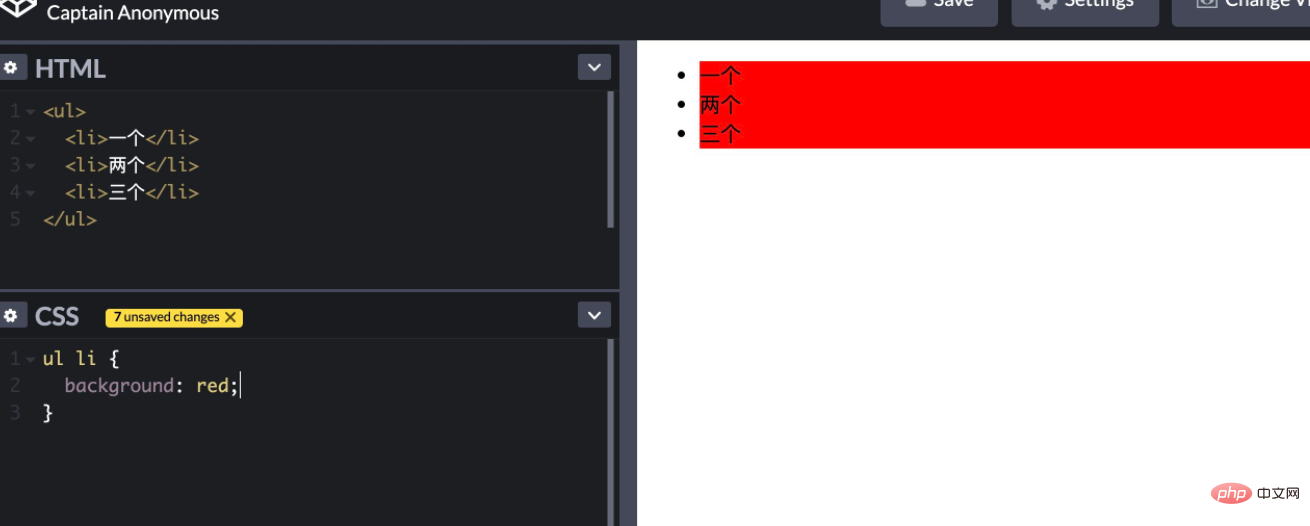
Créer une partie HTML :

Normalement, cette sélection sélectionnera tout

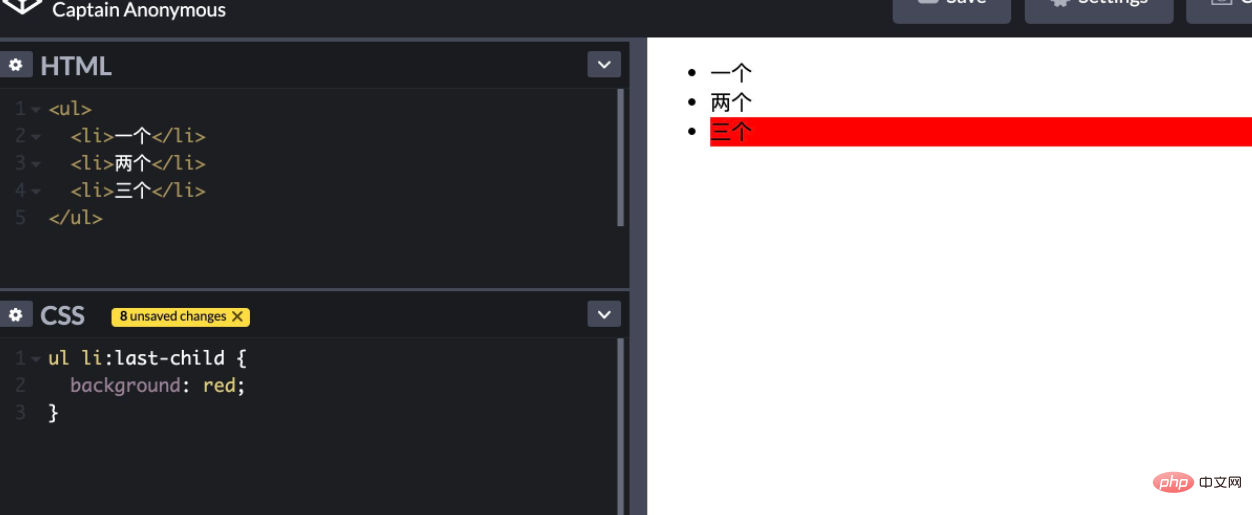
Utilisez le dernier enfant pour sélectionner le dernier en premier

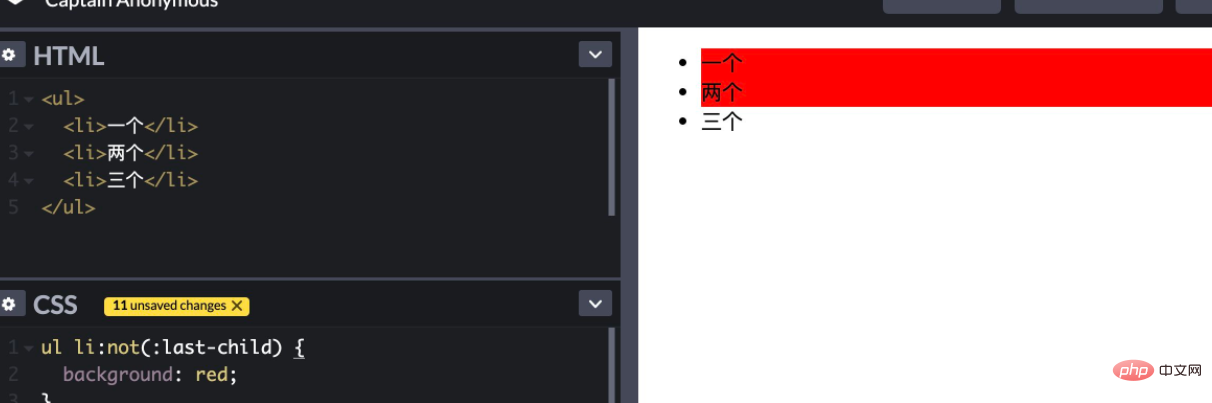
Il suffit d'ajouter et non d'inverser sélection

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
- Apprentissage des sélecteurs CSS : parlons des sélecteurs composés (introduction détaillée)
- Comment implémenter la disposition du flux en cascade à l'aide de JS ou CSS, plusieurs solutions sont introduites
- Comment créer une animation Pikachu avec CSS+JS (analyse de code)
- Méthode de paramétrage des couleurs CSS : comparaison simple de HEX, RVB et HSL
- 10 fonctionnalités CSS à connaître en 2021 (partager les favoris)

