Maison >interface Web >tutoriel CSS >Méthode de paramétrage des couleurs CSS : comparaison simple de HEX, RVB et HSL
Méthode de paramétrage des couleurs CSS : comparaison simple de HEX, RVB et HSL
- 青灯夜游avant
- 2021-07-19 19:41:557514parcourir
En CSS, il existe de nombreuses façons de représenter les valeurs de couleur, telles que le nom de la couleur, la couleur hexadécimale, RGB(), HEX(), HSL(), etc. Alors, connaissez-vous la différence entre HEX, RGB et HSL ? L'article suivant vous donnera une brève comparaison de HEX, RVB et HSL pour voir leurs différences.

Je me demande si vous connaissez la différence entre HEX, RVB et HSL, et les différents avantages de chacun d'entre eux ?
Avant d’aborder ce problème, comprenons brièvement ce que signifie chaque méthode de couleur.
Définition des méthodes de couleur
Hex Les valeurs de couleur sont l'un des moyens les plus populaires pour définir les propriétés de couleur CSS, en particulier parmi les développeurs. Presque tous les navigateurs le prennent en charge.
Nous pouvons définir le violet en code couleur hexadécimal comme suit :
800080
Le format de la couleur ici est #RRGGBB, où RR (rouge), GG (vert) et BB (bleu) sont compris entre A 00 nombre entier hexadécimal FF entre et , représentant l'intensité de la couleur.
Différence entre HEX et RVB
RVB ou Rouge/Vert/Bleu est également utilisée pour définir les couleurs en CSS et constitue une autre méthode populaire. Le schéma de couleurs RVB est un format à trois canaux dans lequel les valeurs de r, g et b sont des nombres entiers compris entre 0 et 255. Voici un exemple de couleur RVB :
rgb(128, 0, 128)复制代码
La mise en œuvre des codes de couleur RVB ci-dessus est cohérente avec les couleurs HEX ci-dessus. Vous vous demandez peut-être pourquoi utilisons-nous le RVB alors que les codes de couleur hexadécimaux sont plus faciles à retenir et à saisir ?
Eh bien, chaque méthode de coloration a ses propres avantages. La beauté du RVB est qu’il vous permet d’ajouter de l’opacité aux couleurs.
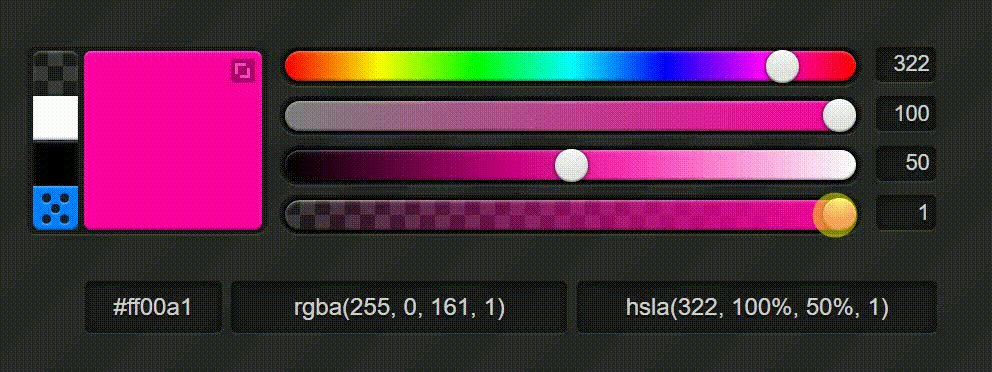
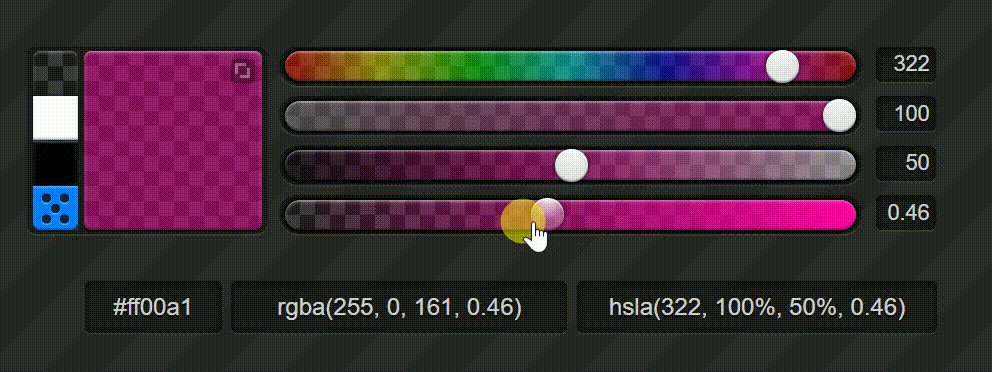
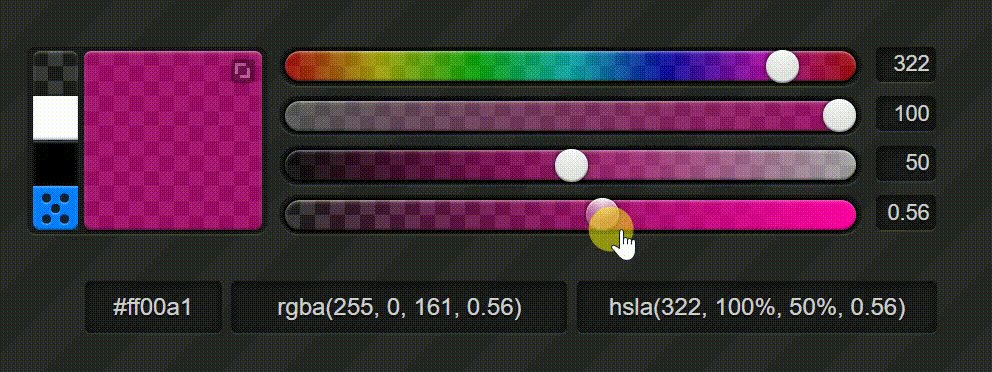
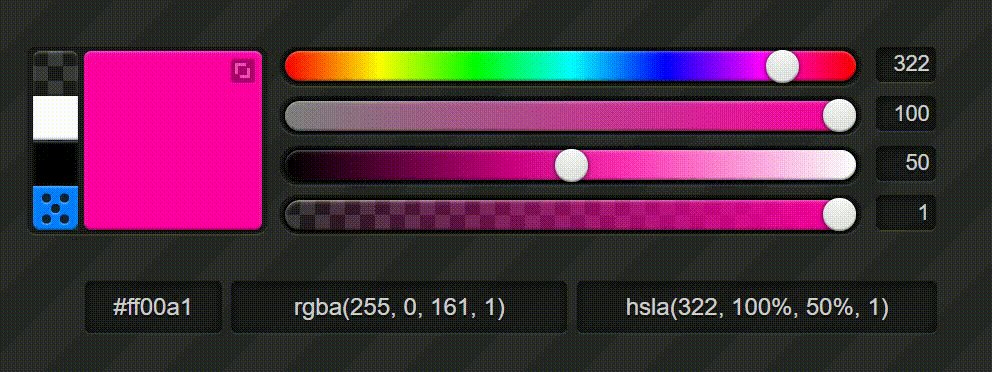
C'est la force du RGBA. En CSS3, un canal alpha supplémentaire a été ajouté au jeu de couleurs RVB pour indiquer l'opacité de la couleur.
Note du traducteur : en fait, Hex le prend également en charge. Par exemple, 50 % de noir est
#00000088, et les deux derniers chiffres sont en transparence hexadécimale, et la plage est également de00àFF.
Nouveau venu, HSL !
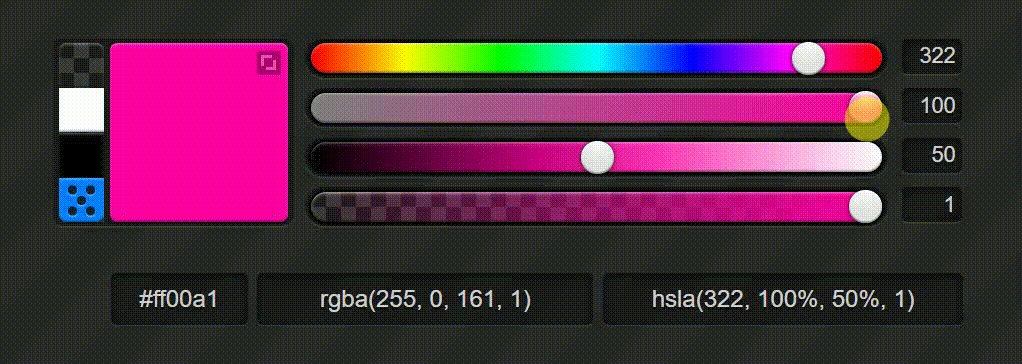
HSL signifie Teinte, Saturation et Légèreté et constitue une autre façon de déclarer les couleurs en CSS. La valeur de couleur HSL pour le violet peut être spécifiée comme suit :
hsl(300, 100%, 25.1%)
Comme vous pouvez le voir, le premier paramètre est utilisé pour définir la teinte, qui est la valeur de la couleur unie réelle, telle que le rouge, le jaune, le vert, le bleu, magenta, etc La teinte est une roue chromatique qui prend des valeurs de 0 à 360 degrés. Ici, 0 et 360 degrés représentent le rouge, 120 degrés représentent le vert et 240 degrés représentent le bleu.
Contrairement au RVB, en HSL, la saturation et la luminosité de la couleur peuvent être modifiées.
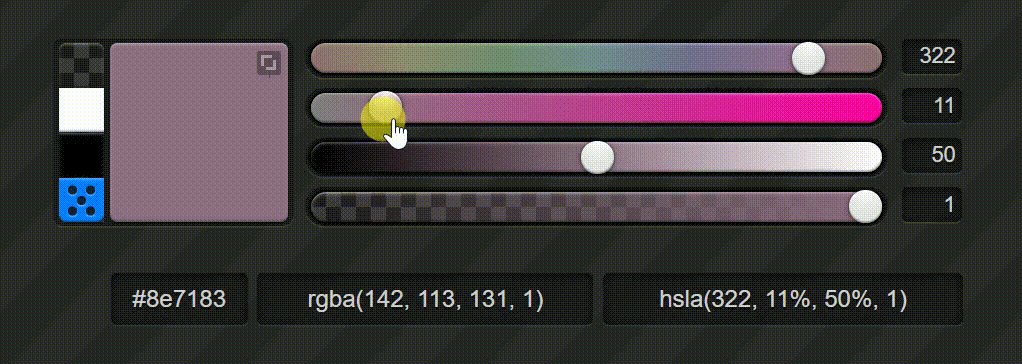
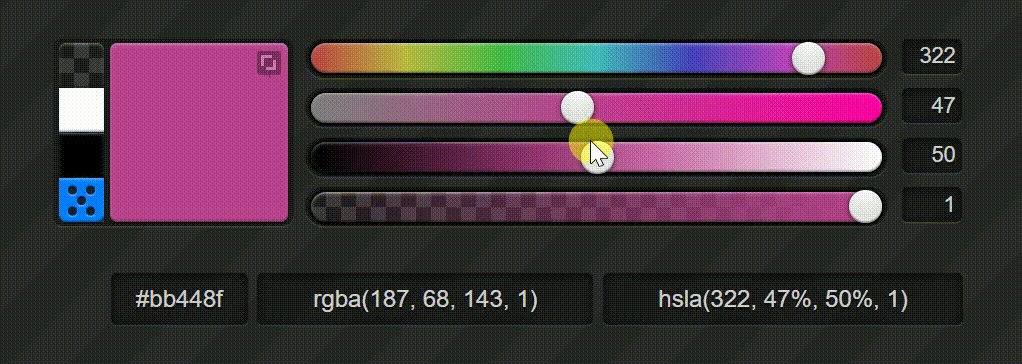
Ces couleurs peuvent être ternes ou vives. Moins il y a de couleur, plus il y a de nuances de gris. La Saturation fait référence à la quantité de couleur présente dans un mélange et contrôle à quel point la couleur est vibrante ou terne.

Comme vous pouvez le constater, à mesure que la valeur de saturation passe de 100% à 0% le long de la ligne, la couleur passe des tons purs aux tons foncés.
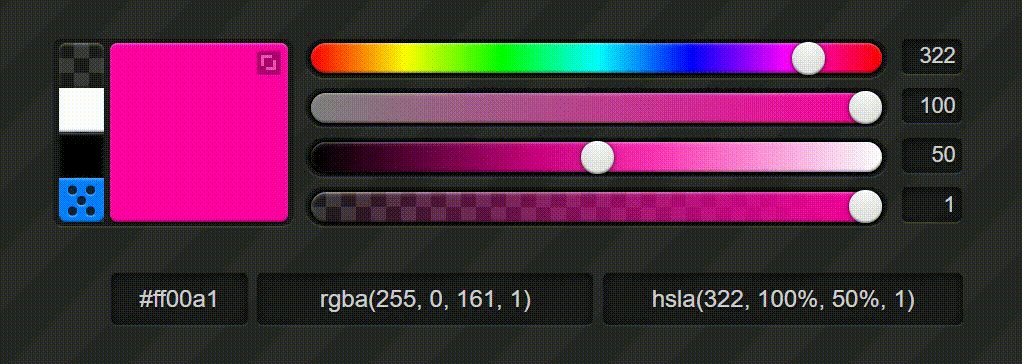
De plus, il existe un troisième paramètre représentant la luminosité. Cette chose est également une valeur en pourcentage, la plage de valeurs est également de 0 % à 100 %, utilisée pour décrire la proportion de noir ou de blanc dans la couleur.

C'est similaire à l'utilisation de l'aquarelle en peinture. Si vous voulez que la couleur soit plus claire, vous pouvez ajouter du blanc, si vous voulez que la couleur soit plus foncée, vous pouvez ajouter du noir. Par conséquent, une luminosité de 100 % représente un blanc complet, 50 % représente la couleur de teinte réelle et 0 % représente un noir pur.
HSLA Semblable au RGBA, c'est une extension du HSL. Le quatrième canal représente l'opacité de la couleur, un peu comme RGBA et Hex-alpha. L'opacité est spécifiée sous forme de valeur décimale, comme dans RGBA, où 1 est entièrement opaque, 0 est entièrement transparent et toutes les valeurs intermédiaires sont partiellement opaques.
Cependant, alors que la plupart des navigateurs prennent en charge les codes de couleur RVB et Hex, les couleurs HSL sont principalement prises en charge dans les navigateurs HTML5.
Vous avez peut-être utilisé tout ou partie de ces méthodes de couleur lors de la définition des propriétés de couleur en CSS. Hex est mon préféré, mais quelles sont les différences entre eux et quels sont les avantages de chacun ? Sans plus attendre, découvrons-le ensemble !
Quelle est la meilleure façon de spécifier les couleurs en CSS ?
Si vous êtes habitué au HTML, vous serez peut-être plus habitué à utiliser les valeurs de couleur hexadécimales, car les valeurs de couleur hexadécimale sont fortement utilisées en HTML. Mais si vous avez étudié le design, vous avez probablement utilisé la notation RVB, car il s'agit du format le plus couramment utilisé dans la plupart des logiciels de conception, tels que Photoshop, Corel et Illustrator.
Mon conseil est le suivant : si vous êtes un pur développeur et que vous souhaitez simplement réaliser votre projet, respectez la palette de couleurs que vous connaissez le mieux.
Étant donné que le navigateur ne se soucie pas vraiment du format de couleur que vous utilisez, même s'il existe de subtils changements de performances entre les différentes méthodes, la différence de performances est négligeable.
Au-delà de cela, si vous vous inquiétez de la convivialité, de l'impact des décisions sur les développeurs, etc., voyons quelle approche est la mieux adaptée à votre situation.
Commençons par la notation hexadécimale. L'hexadécimal est très attractif en raison de sa notation courte. De nombreux développeurs trouvent que par rapport aux valeurs RVB et HSL, les valeurs hexadécimales sont très faciles à lire et à copier dans leur éditeur de texte préféré.
RVB est bien connu et pris en charge dans les anciennes versions d'Internet Explorer (9 et versions antérieures).
HSL est conçu pour être plus facile à comprendre pour les humains !
Les formats comme RVB et Hex sont plus lisibles par une machine que par un humain. Au lieu de cela, HSL est conçu pour une meilleure compréhension humaine. HSL est une manière plus récente et naturelle de traiter la couleur.
Contrairement à Hex et RGBA où vous devez transmettre quelques nombres pour obtenir la couleur souhaitée, en HSL nous pouvons utiliser Hue pour définir la couleur et utiliser les deuxième et troisième paramètres pourcentage pour obtenir la saturation souhaitée, le degré et le niveau de luminosité. .
Si je vous dis que le titre de la page doit être #578557 ou rgb(87, 133, 87), pouvez-vous deviner de quelle couleur il s'agit ? Non, sauf si vous êtes un ordinateur. Mais, en même temps, si je vous donne des couleurs en HSL : hsl(120, 21%, 43%) ? C'est un peu plus facile à deviner maintenant, non ? Une valeur de teinte de 120° signifie qu'il s'agit d'un vert pur. Ensuite, il a une saturation de 61%, ce qui indique qu'il est à 21% d'un gris foncé (un vert très insaturé). Enfin, une luminosité de 43 % signifie que la couleur passe du côté uni au côté plus foncé de 7 %.
D'accord, disons que vous souhaitez que la couleur du bouton soit plus claire au survol et plus foncée au clic. C'est incroyable à quel point il est facile d'utiliser HSL : il suffit d'augmenter et de diminuer la valeur de luminosité, et c'est tout ! ! Mais il n'est pas possible de faire cela en HEX ou RVB sans utiliser d'outils ou l'aide d'un concepteur.
HSL est une notation de couleur intuitive qui imite le monde réel.
Par exemple, considérons un morceau de papier de couleur bleu clair. Ses valeurs de couleur en trois formats sont :
| Hex | RGB | HSL |
|---|---|---|
| #ADD8E6 | rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
D'accord, tenez maintenant votre main à quelques centimètres de la surface. L’ombre de votre main assombrit un peu la surface, n’est-ce pas ? Il n'existe aucun moyen de représenter ce changement de couleur en utilisant la notation RVB ou hexadécimale sans changer la couleur elle-même. Mais en HSL, il suffit d’ajuster légèrement la valeur de luminosité et puis le tour est joué ! N'est-ce pas vraiment cool que nous n'ayons pas du tout besoin de modifier la couleur d'origine ?
| Hex | RGB | HSL | |
|---|---|---|---|
| 原值 | #4f2017 | rgb(79, 32, 23) | hsl(195, 53.3%, 79%) |
| 新值 | #2F819D | rgb(47, 129, 157) | hsl(195, 53.3%, 50%) |
如你所见,Hex 和 RGB 值已经被改到面目全非了,而对于 HSL,只有一个值发生了变化。毫无疑问,在构建配色方案时,HSL 是最有用的。以底色为基础,根据需要调整饱和度和亮度,就是这样!有了 HSL,建立一个配色方案,简直就是小菜一碟。
最后,这一切都取决于个人喜好!
现在你可能认为 HSL 是最好的颜色表示法。但是,正如我上面提到的,旧版本的 Internet Explorer 不支持 HSL。同样,每种颜色格式都有其优点和缺点。问题是,这并不重要。
最重要的是尽可能保持在项目中使用到的类型的一致性,因为它有助于提高生产力。
- 和其他两种颜色相比 Hex 有不支持透明度的限制(译者注:Hex 是支持的……)
- 不使用特定工具来调整 RGBA 颜色是很很困难的
- 旧浏览器不支持 HSLA
- 如果你所服务的浏览器支持 HSLA 那就忽略这条吧!你可以选择使用任何格式!
在选择在项目中设置 CSS 颜色属性的最佳方法时,你可以考虑以下因素。
1、使用与开发团队其他成员相同的格式来提高可维护性。
2、如果你已经熟悉 RGB 格式,请使用它。
3、如果你的目标访问者使用严重过时的浏览器访问你的网站,请使用 Hex,或者使用如下后备代码:
p {
color: #FF0000;
color: hsla(0, 100%, 50%, 1);
}4、如果以上三点还是没能让你决定使用哪一种,请使用 HSLA。HSLA 允许你像 RGBA 一样使用透明度,而且更具备可访问性。
有哪些替代方案?
除了上面提到的方法,还有一些其他方法可以用来在 CSS 中设置颜色属性。
-
使用颜色名称:所有现代浏览器都支持 140 个标准 CSS 颜色名称。颜色名称是代表特定颜色的关键字,如
coral。 -
currentcolor关键字:如果需要引用一个元素的颜色,可以使用这个关键字。 - HWB 值: HWB 代表色相、白度、黑度。虽然目前 HTML 不支持它,但它被建议作为 CSS4 的新标准。
- CMYK 值:CMYK 是青色、洋红色、黄色和黑色的组合。尽管计算机屏幕使用 RGB 值来显示颜色,但打印机通常使用 CMYK 颜色值来显示颜色。与 HWB 类似,CMYK 在 HTML 中尚不支持,不过也是被建议作为 CSS4 中的新标准。
最后
颜色在网页中起着至关重要的作用。在 CSS 中,我们能使用 RGB、Hex 和 HSL 等方法来定义颜色。在本文中,我们了解了用于在 CSS 中设置颜色属性的三种主要方法,以及它们的区别和各自的优缺点,还有可用于在 CSS 中定义颜色属性的其他替代方法。
尽管 HSLA 由于其人类可读性而比其他两种方法略有优势,但如果不是针对特定情况,则无关紧要。你可以使用任何你觉得舒服的方式。
看看不同的优缺点,每种方法都优于其他方法,总而言之,决定使用哪种方式在 CSS 中设置颜色属性应取决于以下三个因素:
- 偏好
- 可维护性
- 性能与效果
那么,你更喜欢用什么来设置 CSS 中的颜色?Hex、RGBA、HSLA 或其他什么?原因又是什么?在评论区告诉我吧。
英文原文地址:https://link.juejin.cn/?target=https%3A%2F%2Fblog.bitsrc.io%2Fhex-vs-rgb-vs-hsl-what-is-the-best-method-to-set-css-color-property-f45d2debeee
原文作者:Nethmi Wijesinghe
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon de modifier les fichiers .css en fichiers .scss dans les projets angulaires
- 3 façons d'implémenter des triangles arrondis avec du CSS pur (partage de compétences)
- Apprentissage des sélecteurs CSS : parlons des sélecteurs composés (introduction détaillée)
- Comment implémenter la disposition du flux en cascade à l'aide de JS ou CSS, plusieurs solutions sont introduites
- Comment créer une animation Pikachu avec CSS+JS (analyse de code)

