Maison >interface Web >tutoriel CSS >Comment configurer la souris pour afficher l'image après avoir passé l'élément en CSS
Comment configurer la souris pour afficher l'image après avoir passé l'élément en CSS
- 青灯夜游original
- 2021-07-21 15:51:3211092parcourir
En CSS, vous pouvez utiliser le sélecteur ":hover" pour obtenir l'effet d'afficher des images lorsque la souris passe sur un élément. Le sélecteur ":hover" est utilisé pour spécifier le style spécial ajouté lorsque le pointeur de la souris flotte sur un élément. element. Le format de syntaxe est "element:hover{background" : url(image address);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le sélecteur ":hover" pour obtenir l'effet d'afficher des images lorsque la souris passe sur un élément.
: Le sélecteur de survol spécifie un style spécial qui est ajouté lorsque la souris est déplacée sur l'élément.
Jetons un coup d'œil à l'exemple de code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
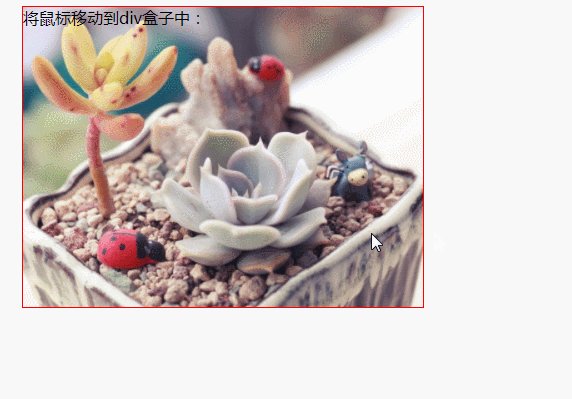
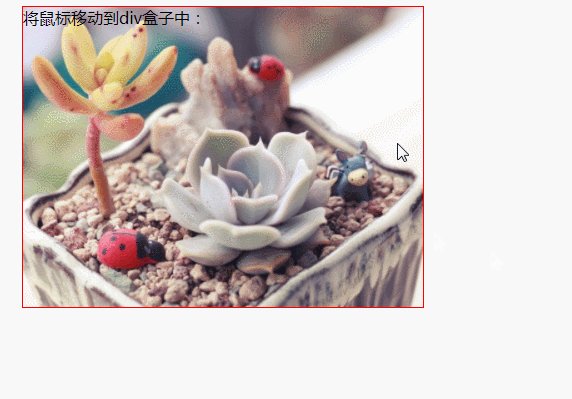
<div>将鼠标移动到div盒子中:</div>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer le CSS de Webstorm pour qu'il n'ait qu'une seule ligne
- Comment créer une animation Pikachu avec CSS+JS (analyse de code)
- Méthode de paramétrage des couleurs CSS : comparaison simple de HEX, RVB et HSL
- Quelles propriétés CSS peuvent être utilisées pour définir la largeur d'un div ?
- 10 fonctionnalités CSS à connaître en 2021 (partager les favoris)
- Quels styles sont couramment utilisés avec le positionnement CSS ?

