Maison >interface Web >Questions et réponses frontales >Quels styles sont couramment utilisés avec le positionnement CSS ?
Quels styles sont couramment utilisés avec le positionnement CSS ?
- 青灯夜游original
- 2021-07-21 14:50:261897parcourir
Habituellement utilisé avec les styles haut, bas, gauche et droite. L'attribut top spécifie le bord supérieur de l'élément et définit le décalage entre la limite supérieure de la marge de l'élément positionné et la limite supérieure de son bloc contenant ; l'attribut bottom spécifie le bord inférieur de l'élément ; l'attribut left spécifie le bord gauche ; de l'élément ; et l'attribut right spécifie le bord droit de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le positionnement CSS est généralement utilisé avec les styles haut, bas, gauche et droite. L'attribut
top spécifie le bord supérieur de l'élément. Cette propriété définit le décalage entre la limite de marge supérieure d'un élément positionné et la limite supérieure de son bloc conteneur. L'attribut
bottom spécifie le bord inférieur de l'élément. Cette propriété définit le décalage entre la limite inférieure de la marge de l'élément positionné et la limite inférieure de son bloc conteneur. L'attribut
left spécifie le bord gauche de l'élément. Cette propriété définit le décalage entre le bord de la marge gauche de l'élément positionné et le bord gauche de son bloc conteneur. L'attribut
right spécifie le bord droit de l'élément. Cette propriété définit le décalage entre le bord de la marge droite de l'élément positionné et le bord droit de son bloc conteneur.
Remarque : Si la valeur de l'attribut "position" est "statique", alors la définition des attributs "top", "bottom", "left" et "right" n'aura aucun effet.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
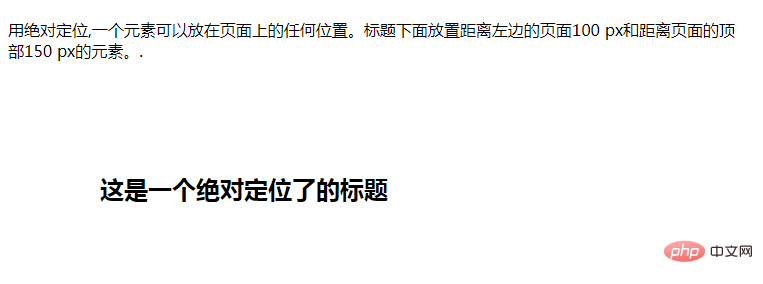
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Positionnement CSS et analyse de scénarios d'application
- Quelques recherches sur Positoin, Absolute et Relative dans le positionnement CSS
- Différentes manières de positionner CSS et leurs différences
- Comment utiliser le positionnement CSS ? Comment utiliser le positionnement CSS
- Taille des éléments dynamiques via la manipulation du positionnement CSS
- Comment obtenir une position inchangée de l'image de positionnement CSS

