Maison >interface Web >tutoriel CSS >Comment définir la transparence des éléments en CSS
Comment définir la transparence des éléments en CSS
- 青灯夜游original
- 2021-07-15 17:04:558155parcourir
En CSS, vous pouvez utiliser l'attribut opacity pour définir la transparence d'un élément. Il vous suffit d'ajouter le style "opacity:value;" à l'élément ; la plage de valeurs est "0,0 ~ 1,0", "0,0" signifie complètement transparent, "1,0" signifie complètement opaque.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS définit la transparence (opacité) de l'élément
Méthode : Utiliser l'attribut d'opacité CSS3
Fonction : Définir la transparence de l'élément
Syntaxe :
js
object.style.opacity=value
css
opacity: value|inherit;
Paramètres :
valeur : la transparence spécifiée varie de 0,0 à 1,0, 0,0 signifie complètement transparent, 1,0 signifie complètement opaque.
inherit : La valeur de opcity est héritée de l'élément parent
Démo :
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
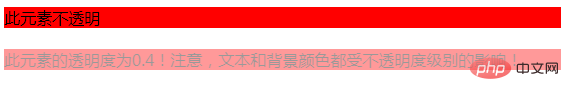
<div =>此元素不透明</div><br />
<div class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</div>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS ; )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

