Maison >interface Web >tutoriel CSS >pourquoi le CSS ne fonctionne pas
pourquoi le CSS ne fonctionne pas
- 醉折花枝作酒筹original
- 2021-07-15 11:10:037711parcourir
Les raisons pour lesquelles CSS ne fonctionne pas sont : 1. La balise html n'est pas complètement écrite, il manque "" ou "/", etc.; ; 3. Les styles sont en cascade ; 4. Erreur de syntaxe CSS ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. La balise html n'est pas complètement écrite, il manque "" ou "/", etc.
C'est l'une des raisons les plus courantes d'échec de la conception de la mise en page. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
2. L'erreur d'encodage lors de l'enregistrement de la feuille de style
Si vous soupçonnez que l'encodage de la table CSS est erroné, vous pouvez directement enregistrer le fichier css sous forme de fichier en encodage utf-8.
3. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
4. Erreurs de syntaxe CSS
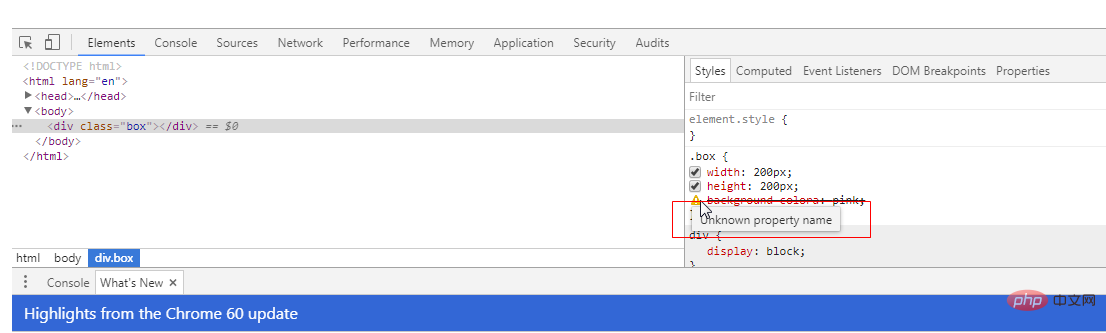
Utilisez la prise en charge du développeur de Google Chrome. À titre d'exemple, des erreurs de syntaxe générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais sera affichée lorsque la souris y sera déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification
2. Les symboles suivants utilisent des symboles chinois ou pleine chasse ;
,; {} :5. Le sélecteur est mal écrit
Écriture de la sélection descendante, etc., impliquant plusieurs balises, noms de classe, identifiants, etc. Si l'ordre et le nom du sous-sélecteur sont mal écrits , des erreurs peuvent survenir ; html J'ai oublié d'écrire le nom et l'identifiant de la classe dans la balise, et le sélecteur utilise ces noms de classe, identifiant, etc. manqués, donc le style ne prendra naturellement pas effet. Si le sélecteur descendant est écrit avec des espaces ; Si les sélecteurs comme div.box{} sont écrits comme div.box{}, c'est-à-dire qu'un espace supplémentaire est écritApprentissage recommandé :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

