Maison >interface Web >Questions et réponses frontales >CSS fournit plusieurs sélecteurs composés
CSS fournit plusieurs sélecteurs composés
- 醉折花枝作酒筹original
- 2021-07-15 10:47:123954parcourir
CSS propose sept types de sélecteurs composés, à savoir : le sous-sélecteur, le sélecteur adjacent, le sélecteur contenant, l'imbrication de sélecteur multi-niveaux, le sélecteur d'attribut, le pseudo-sélecteur et le sélecteur de pseudo-éléments.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, les sélecteurs peuvent être divisés en sélecteurs de base et sélecteurs composés selon leur type. Les sélecteurs composés sont construits sur des sélecteurs de base et sont formés en combinant des sélecteurs de base. Résumé des quatre sélecteurs CSS de base Le sélecteur de base de CSS est composé d'un seul sélecteur.
Le sélecteur composé peut sélectionner l'élément cible (balise) avec plus de précision et d'efficacité
Le sélecteur composé est composé de deux ou plusieurs sélecteurs de base, combinés de différentes manières
Les sélecteurs composés CSS incluent des sous-sélecteurs , sélecteurs adjacents, sélecteurs contenant, imbrication de sélecteurs multi-niveaux, sélecteurs d'attributs, pseudo-sélecteurs et sélecteurs de pseudo-éléments
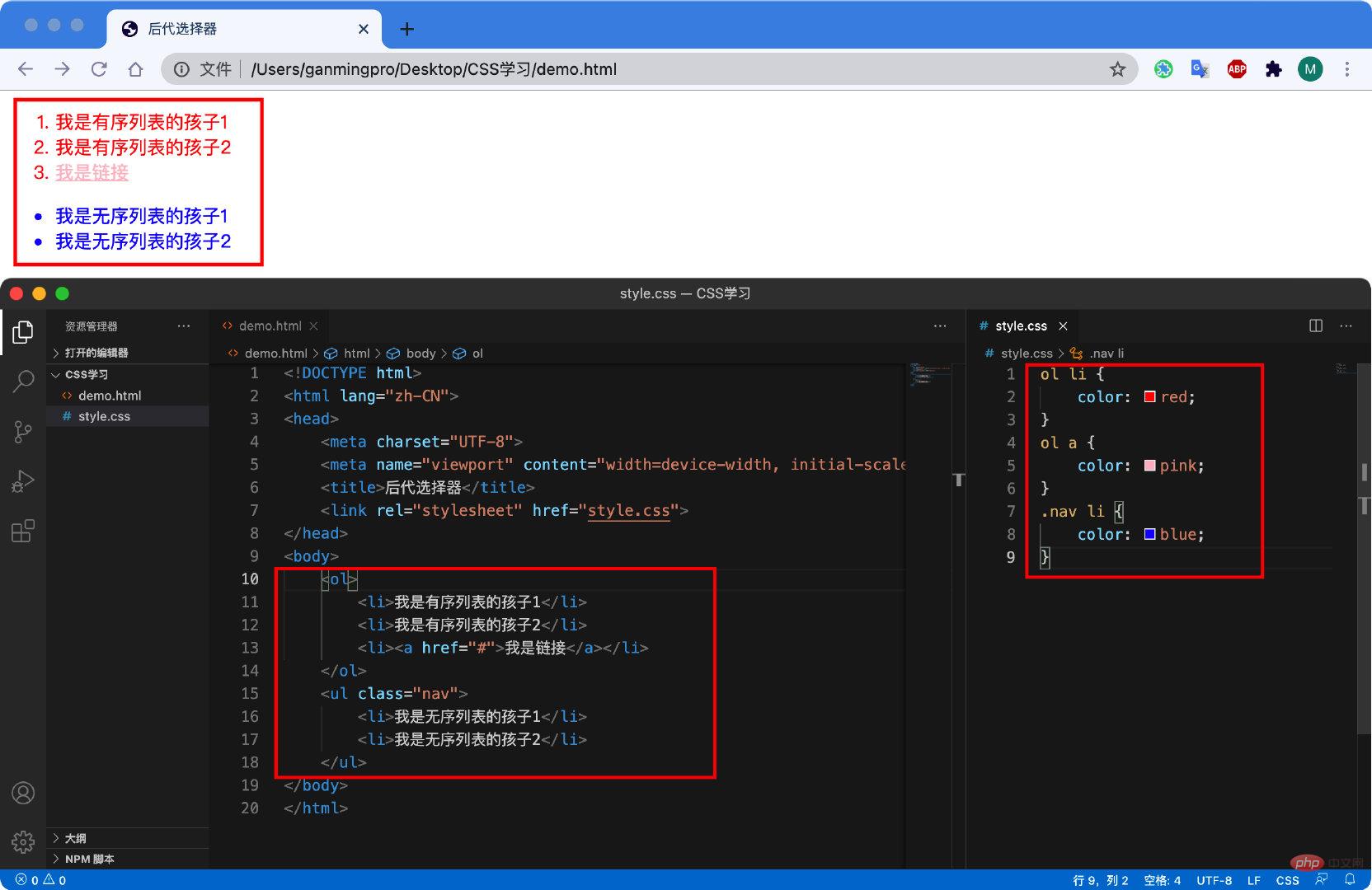
1. Sélecteurs descendants
Le sélecteur, également connu sous le nom de sélecteur de confinement, peut sélectionner des éléments enfants à l'intérieur. l'élément parent. La façon de l'écrire est d'écrire l'étiquette extérieure au recto et l'étiquette intérieure au dos, séparées par des espaces. Lorsque les balises sont imbriquées, la balise interne devient le descendant de la balise externe.
Syntaxe
元素1 元素2 { 样式声明 }La syntaxe ci-dessus signifie sélectionner tous les éléments 2 (descendants) à l'intérieur de l'élément 1.
Remarque
1. L'élément 1 et l'élément 2 sont séparés par un espace
2. L'élément 1 est le parent, l'élément 2 est l'enfant et la sélection finale est l'élément 2
3. est OK Il peut s'agir d'un fils, d'un petit-fils, etc., à condition qu'il soit un descendant de l'élément 1
4. L'élément 1 et l'élément 2 peuvent être n'importe quel sélecteur de base

2. Sélecteur enfant
Élément enfant. le sélecteur (sélecteur enfant) ne peut sélectionner que les éléments qui sont l'enfant le plus proche d'un élément. La compréhension simple est de choisir l’élément fils.
Syntaxe
元素1 > 元素2 {样式声明}Remarque
1. L'élément 1 et l'élément 2 sont séparés par un signe supérieur à
2. la sélection est l'élément 2
3. L'élément 2 doit être un fils biologique, et ses petits-enfants et arrière-petits-enfants ne sont pas sous son contrôle. Vous pouvez également l'appeler sélecteur de fils biologique
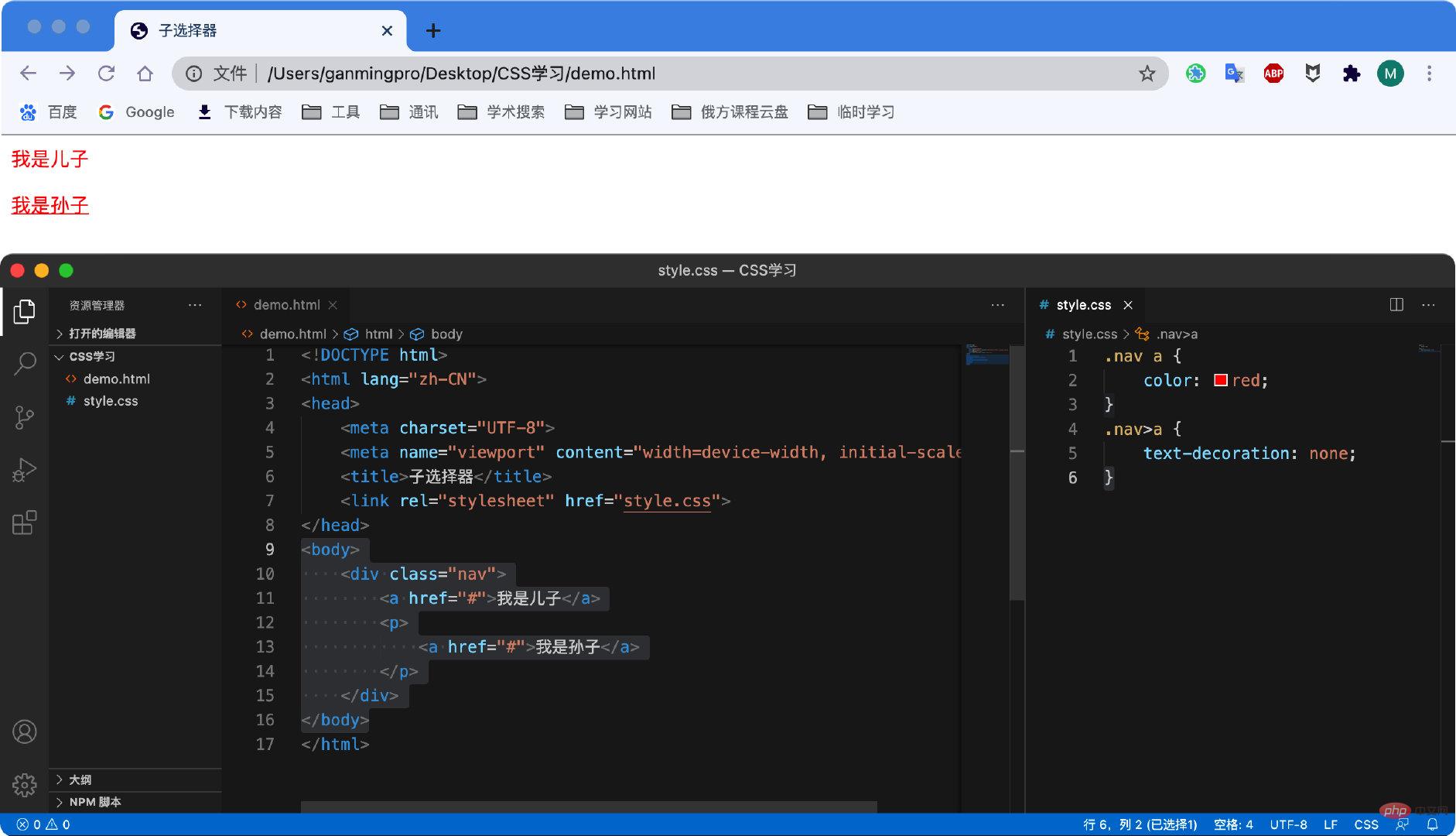
Exemple
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
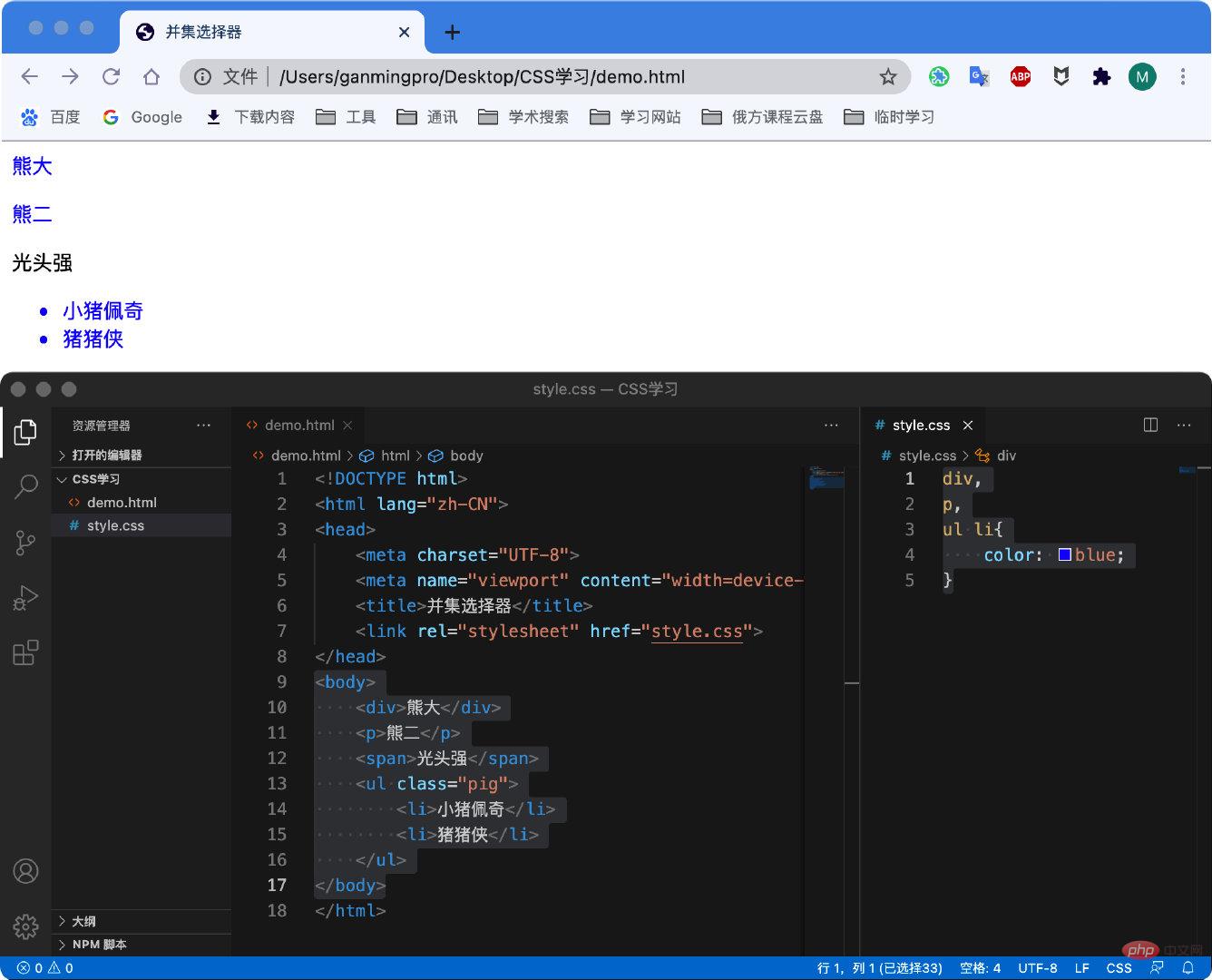
. Trois. Sélecteur d'union
Le sélecteur d'union peut sélectionner plusieurs groupes de balises et définir le même style pour eux en même temps. Habituellement utilisé pour les déclarations collectives. Le sélecteur d'union est composé de sélecteurs reliés par des virgules anglaises (,). Toute forme de sélecteur peut être utilisée dans le cadre du sélecteur d'union.
Syntaxe
元素1,元素2 {样式声明}La syntaxe ci-dessus signifie sélectionner l'élément 1 et l'élément 2.
Remarque
1. Les éléments 1 et 2 sont séparés par des virgules
2. Les virgules peuvent être comprises comme la signification de la somme
3.
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
} Le sélecteur de pseudo-classe est utilisé pour ajouter des effets spéciaux à certains sélecteurs, comme l'ajout d'effets spéciaux aux liens, ou la sélection du 1er ou du nième élément. La plus grande caractéristique de l'écriture d'un sélecteur de pseudo-classe est qu'elle est exprimée par deux points (:), comme :hover (lorsque la souris passe dessus), :first-child (sélection du premier enfant). Il existe de nombreux sélecteurs de pseudo-classes, tels que les pseudo-classes de lien, les pseudo-classes de structure, etc. Nous résumons d'abord ici les sélecteurs de pseudo-classe de lien couramment utilisés. 
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
- 1. Pour garantir l'efficacité, veuillez suivre l'ordre de déclaration du LVHA : lien – visité – survol – actif. Inverser l’ordre peut entraîner un échec. 2. Étant donné que le lien a un style par défaut dans le navigateur, nous devons spécifier le style séparément pour le lien dans le travail réel.
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
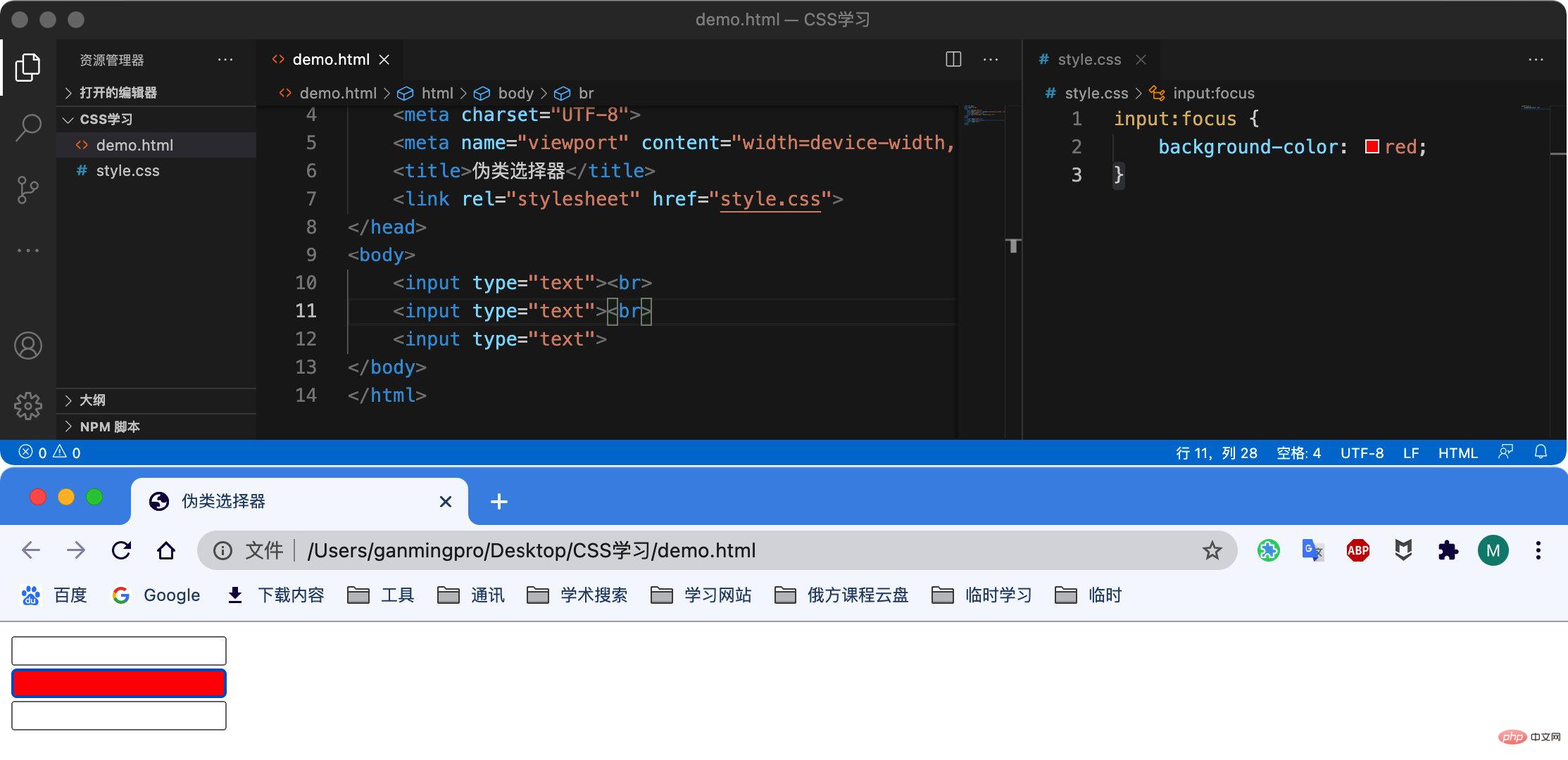
}语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles unités y a-t-il en CSS ?
- Comment introduire des fichiers CSS dans TP5
- Comment contrôler le masquage des éléments avec CSS
- Comment implémenter les effets spéciaux œil de roue de sang + œil de réincarnation avec du CSS pur (explication détaillée du code)
- Quels sont les sélecteurs de pseudo-classes structurés en CSS ?

