Maison >interface Web >tutoriel CSS >Quels sont les sélecteurs de pseudo-classes structurés en CSS ?
Quels sont les sélecteurs de pseudo-classes structurés en CSS ?
- 醉折花枝作酒筹original
- 2021-07-15 10:37:515970parcourir
Les sélecteurs incluent : :root, :not, :only-child, :first-child, :last-child, :empty:target, :nth-child(n), nth-last-child(n), : nth -de-type(n) etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
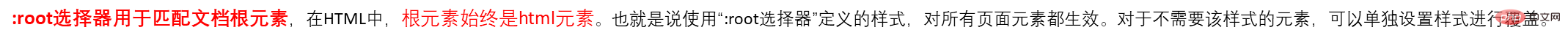
:sélecteur racine : correspond à l'élément racine du document

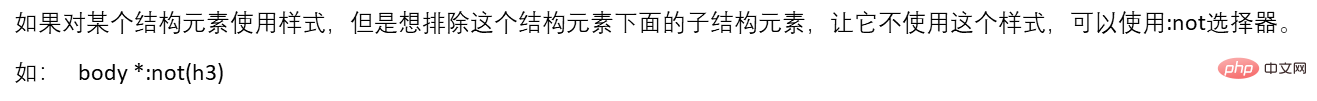
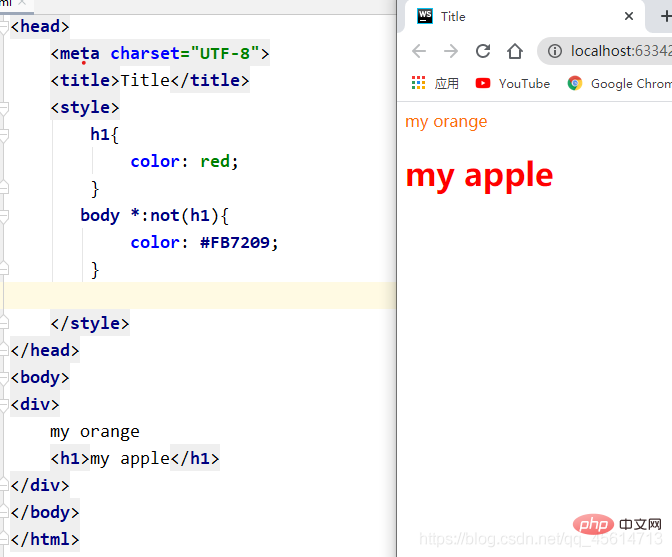
:pas de sélecteur : vous devez d'abord définir le style des éléments de sous-structure qui doivent être exclus pour que l'élément de structure soit efficace
Exemple :

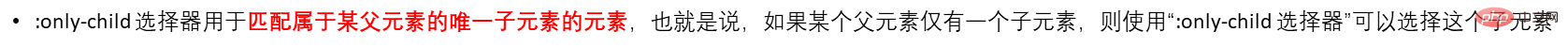
:enfant unique:

premier-enfant, :dernier-enfant:

:énième-enfant(n), nième-dernier-enfant(n):

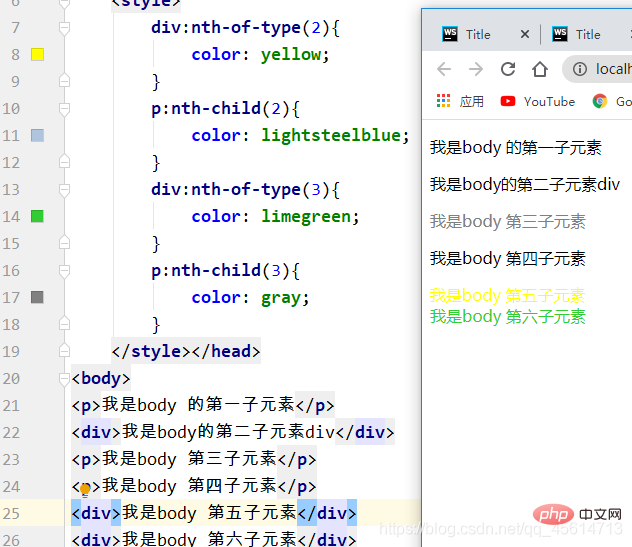
: nième-de-type (n), nième-dernier-de-type(n) :

: La différence entre le nième-enfant(n) et :ntième-de-type(n)

7. :empty: : Le sélecteur vide est utilisé pour sélectionner tous les éléments qui n'ont pas d'éléments enfants ou qui ont un contenu de texte vide.
8. Le sélecteur :target::target est utilisé pour spécifier le style d'un certain élément cible dans la page (l'identifiant de l'élément est utilisé comme lien hypertexte dans la page). Le style défini par le sélecteur :target ne prendra effet qu'après que l'utilisateur aura cliqué sur un lien hypertexte dans la page et accédé à l'élément cible.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

