Maison >interface Web >tutoriel CSS >Comment définir la largeur de la zone de texte en CSS
Comment définir la largeur de la zone de texte en CSS
- 青灯夜游original
- 2021-07-14 17:10:445982parcourir
En CSS, vous pouvez utiliser l'attribut width pour définir la largeur de la zone de texte. Il vous suffit d'ajouter le style "width: width value;" à la zone de texte de l'élément de zone de texte. L'attribut width peut définir la largeur de l'élément, qui définit la largeur de la zone de contenu de l'élément. Des blocs-notes, des bordures et des marges peuvent être ajoutés en dehors de la zone de contenu.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. La balise
La zone de texte peut contenir une quantité illimitée de texte et la police par défaut du texte est une police à largeur fixe (généralement Courier).
Vous pouvez spécifier la taille de la zone de texte via les attributs cols et rows, ou vous pouvez utiliser les attributs CSS height et width pour définir la hauteur et la largeur. L'attribut
width définit la largeur de l'élément. Cet attribut définit la largeur de la zone de contenu de l'élément, et un remplissage, des bordures et des marges peuvent être ajoutés en dehors de la zone de contenu. Les éléments en ligne non remplacés ignorent cet attribut.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
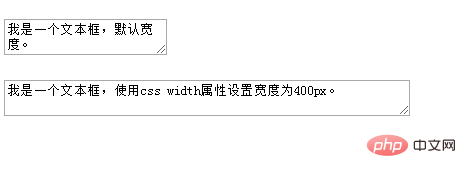
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

