Maison >interface Web >tutoriel CSS >Comment implémenter la traduction d'images en CSS3
Comment implémenter la traduction d'images en CSS3
- 青灯夜游original
- 2021-07-14 15:32:173681parcourir
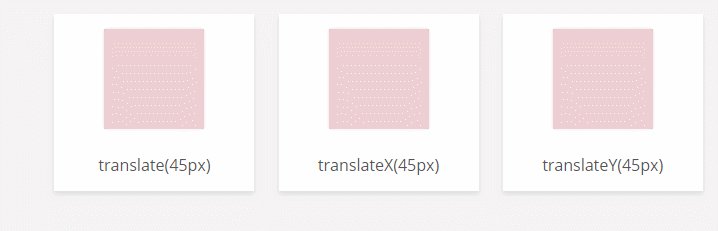
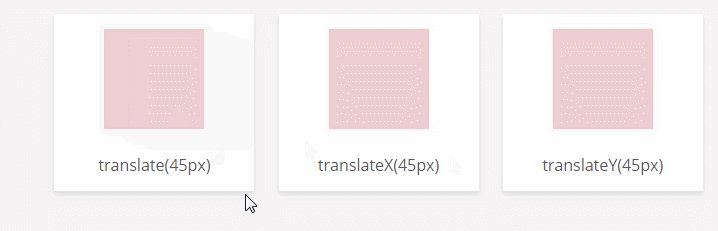
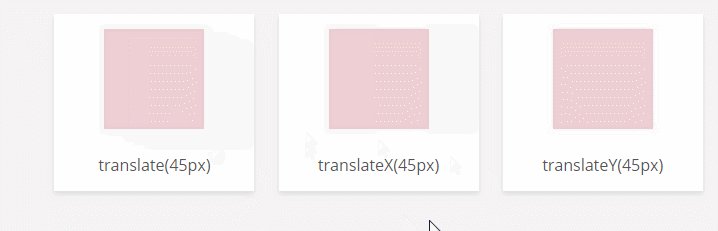
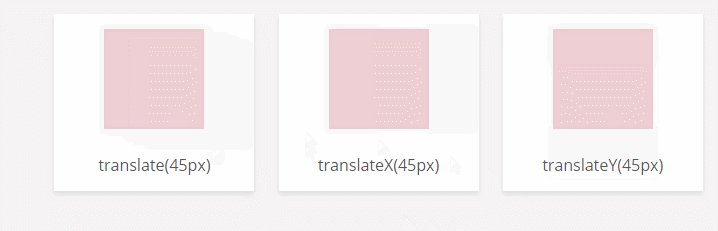
En CSS3, vous pouvez utiliser l'attribut transform pour réaliser la traduction d'image Lorsque la valeur est définie sur "translate(x,y)", l'image peut être traduite dans les directions des axes x et y en même temps. . Lorsque la valeur est "translate X(x)", l'image peut être traduite dans la direction de l'axe x. La valeur est "translateY(y)" pour traduire dans la direction de l'axe y. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété Transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, redimensionner, déplacer, incliner, etc. l'élément.
Définition de la translation : un élément se déplace en ligne droite depuis sa position d'origine. L'attribut
Transform a trois valeurs d'attribut pour définir la traduction :
translate(x,y) se déplace dans les directions des axes x et y en même temps
translate X(x) se déplace uniquement dans la direction de l'axe x
translationY(y) ne se déplace que dans la direction de l'axe y
Exemple de code :
Code HTML :
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>code css :
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: pink;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS3 pur pour obtenir un effet de texte 3D (analyse du code source)
- Comment forcer aucun saut de ligne en CSS3
- Comment déclarer l'élasticité d'une boîte en CSS3
- Quelles pseudo-classes sont ajoutées à html5/css3
- Comment masquer la barre de défilement en CSS3
- Quelle est l'utilisation de la durée de colonne en CSS3

