Maison >interface Web >Questions et réponses frontales >Quelles pseudo-classes sont ajoutées à html5/css3
Quelles pseudo-classes sont ajoutées à html5/css3
- 醉折花枝作酒筹original
- 2021-06-02 15:10:572320parcourir
Les nouvelles pseudo-classes sont : ":first-child", ":last-child", ":nth-child(n)", ":link", ":visited", ":active " », « :hover », « :focus », « :not() », etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Sélecteur de pseudo-classe structurelle
:first-child Le premier noeud enfant, :last-child Le dernier noeud enfant, :nth-child(n) Le nième noeud enfant, :nth-last-child(n) Le nième nœud enfant du dernier, :only-child Le seul nœud enfant
:nth-child(n), :nth-last-child(n) et Some des usages spéciaux limitent la sélection par des éléments entre parenthèses :
1. impair/événement : l'élément impair/pair
2. xn+y : l'élément xn+y
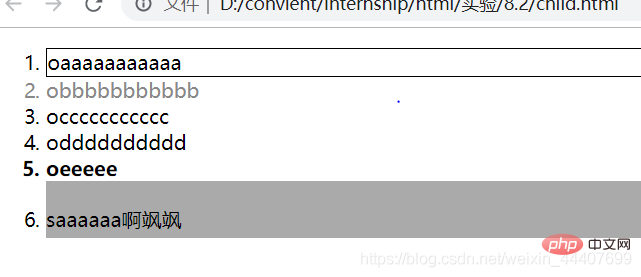
Sans plus tarder, parlons du code. Voici le sélecteur de pseudo-classe défini pour la balise li
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
Vous pouvez voir. it Pour obtenir différents effets
Sélecteur de pseudo-classe de statut d'élément d'interface utilisateur
:link (l'élément avant d'être visité (généralement seulement un hyperlien)), :visited (a été visité élément (généralement seulement un lien hypertexte), :active (l'élément auquel on accède se situe entre le clic de la souris et le relâchement (généralement seulement un lien hypertexte)), :hover (l'élément dans l'état de survol de la souris), :focus (l'élément qui a reçu focus)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
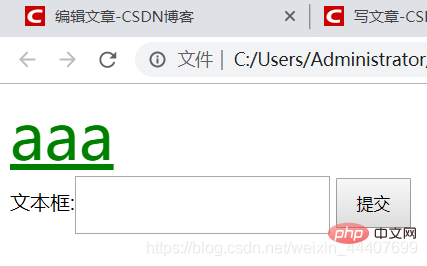
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
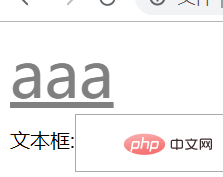
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
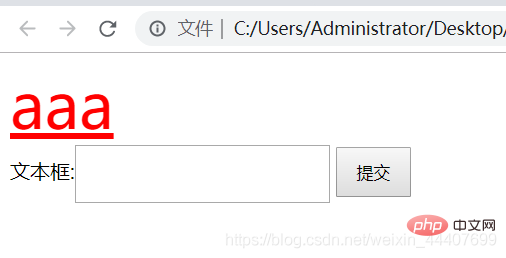
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
<input type="submit" value="提交" class="c" />
</form>
</body>
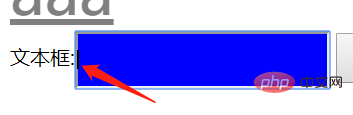
</html>Voici à quoi ça ressemble au début



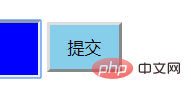
Regardez à nouveau le bouton, lorsque la souris survole le bouton, obtenez : style en survol (car l'auteur veut faire une capture d'écran, le curseur ne peut pas être capturé lors de la prise d'écran, donc le curseur ne peut pas être vu sur l'image)


tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

