Maison >interface Web >tutoriel CSS >Comment définir 4 couleurs de bordure différentes en CSS
Comment définir 4 couleurs de bordure différentes en CSS
- 青灯夜游original
- 2021-07-07 15:33:525855parcourir
En CSS, vous pouvez utiliser les propriétés border-top-color, border-bottom-color, border-left-color et border-right-color pour définir les couleurs de la bordure supérieure, de la bordure inférieure, de la bordure gauche et bordure droite respectivement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css définit 4 bordures avec des couleurs différentes
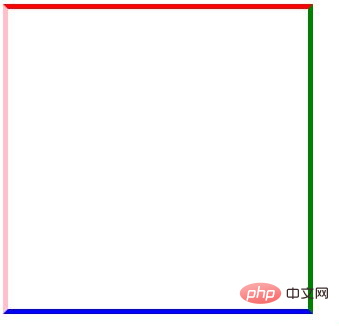
Effet de course :

Instructions :
-
L'attribut border-top-color peut définir la couleur de la bordure supérieure
border La propriété -bottom-color peut définir la couleur de la bordure inférieure
La propriété border-left-color peut définir la couleur de la bordure gauche
La propriété border-right-color peut définir la couleur de la bordure droite
CSS color
En CSS, les valeurs de couleur peuvent utiliser des noms de couleur, des pourcentages, des nombres et des valeurs hexadécimales. Il existe quatre façons de les écrire.
1) Utiliser des noms de couleurs
Bien qu'il existe actuellement environ 184 couleurs nommées, elles sont véritablement prises en charge par divers navigateurs, et il n'y a que 16 noms de couleurs recommandés comme spécifications CSS, comme indiqué dans le tableau ci-dessous.
| 名 称 | 颜 色 | 名 称 | 颜 色 | 名 称 | 颜 色 |
|---|---|---|---|---|---|
| black | 纯黑 | silver | 浅灰 | navy | 深蓝 |
| blue | 浅蓝 | green | 深绿 | lime | 浅绿 |
| teal | 靛青 | aqua | 天蓝 | maroon | 深红 |
| red | 大红 | purple | 深紫 | fuchsia | 品红 |
| olive | 褐黄 | yellow | 明黄 | gray | 深灰 |
| white | 壳白 |
Il n'est pas recommandé d'utiliser des noms de couleurs dans les pages Web, en particulier pour une utilisation à grande échelle, afin d'éviter que certains noms de couleurs ne soient pas analysés par les navigateurs ou que différents navigateurs n'interprètent les couleurs différemment.
2) Utilisez des pourcentages
C'est la méthode la plus courante, par exemple :
color: rgb(100%, 100%, 100%);
Cette instruction définit les trois couleurs primaires du rouge, du bleu et du vert à leurs valeurs maximales, et la combinaison résultante est affichée comme blanc. Au lieu de cela, définissez rgb(0%, 0%, 0%) sur noir. Si les trois valeurs de pourcentage sont égales, le gris sera affiché. De même, la valeur de pourcentage la plus élevée favorisera la couleur primaire. rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000
3) Utilisez des valeurs numériques
Les nombres vont de 0 à 255, par exemple :
color: #RRGGBB;L'instruction ci-dessus affichera du blanc, au contraire, elle peut être définie sur
rgb(0, 0 , 0), apparaîtra en noir. Si les trois valeurs sont égales, l'affichage sera gris De la même manière, quelle que soit la valeur la plus grande, elle aura une plus grande proportion de couleur primaire. 🎜🎜🎜4) Couleur hexadécimale🎜🎜🎜C'est la méthode de sélection de couleur la plus couramment utilisée, par exemple : 🎜rrreee🎜Dans laquelle un symbole de couleur # doit être ajouté devant l'hexadécimal. L'instruction ci-dessus affichera du blanc. Au contraire, vous pouvez définir #000000 sur noir, décrit par RVB : 🎜rrreee🎜de 0 à 255, en fait, 255 en décimal est exactement égal à FF en. hexadécimal, une valeur de couleur hexadécimale est égale à 3 groupes de ces valeurs hexadécimales, qui sont égales aux trois couleurs primaires du rouge, du bleu et du vert lorsqu'elles sont connectées dans l'ordre. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- Quelle est la raison pour laquelle CSS ne fonctionne pas
- Quelle est la différence entre les pseudo-classes et les pseudo-objets (pseudo-éléments) en CSS
- 5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !
- Par quoi se termine toujours une déclaration CSS ?


