Maison >interface Web >tutoriel CSS >5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !
5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !
- 青灯夜游avant
- 2021-07-07 11:13:263755parcourir
Cet article partagera avec vous 5 effets CSS 3D pratiques. Certains d'entre eux sont des fonctions couramment utilisées et pratiques dans le développement de sites Web, qui peuvent rendre vos pages plus étonnantes. Jetons un coup d'œil ci-dessous !

Transformation d'image
Utilisé avec THREE.js - Ce diaporama d'images laissera vos visiteurs stupéfaits. Vous ne pouvez pas manquer celui-ci, croyez-moi !

Adresse de démonstration : https://codepen.io/zadvorsky/pen/PNXbGo
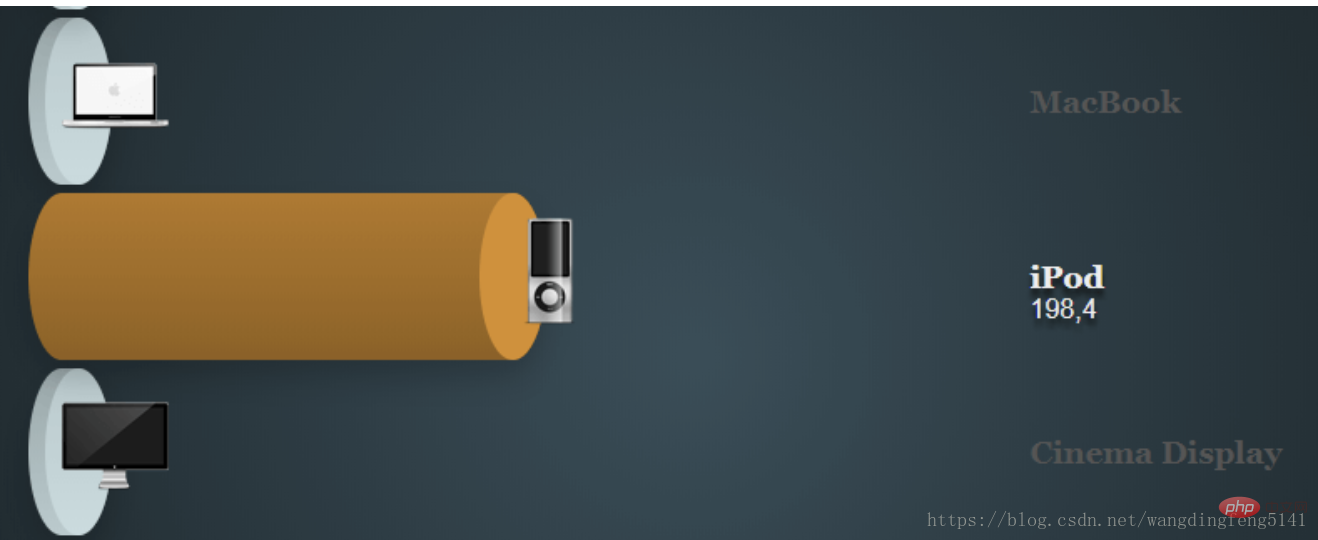
Graphique à barres 3D
Convertissez des graphiques 2D plats ennuyeux en graphiques 3D. Découvrez la démo en direct et cliquez sur l'image ci-dessous pour obtenir le code source.

Adresse de démonstration : https://marcofolio.net/animated-css3-3d-bar-chart/
Pure CSS Progress Bar
Oubliez l'ancienne barre de progression 2D normale et vérifiez ceci une barre de progression Pure CSS 3D.

Adresse de démonstration : https://codepen.io/rgg/pen/QbRyOq
CSS Helix Loader
Animation de chargement appropriée pour votre site Web, qui peut garder les utilisateurs attentifs pendant longtemps temps. Découvrez la démo

Adresse de la démo : https://codepen.io/Maseone/pen/rGapf
3D Flip Previewer
Le match parfait pour ajouter des effets de survol à vos éléments. Voir la démo

Adresse de la démonstration : https://codepen.io/akhil_001/pen/zoQdaO
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
- Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?

