Maison >interface Web >tutoriel CSS >Quelle est la propriété CSS qui définit le rayon de coin d'un élément ?
Quelle est la propriété CSS qui définit le rayon de coin d'un élément ?
- 青灯夜游original
- 2021-07-06 17:25:032962parcourir
L'attribut CSS qui définit le rayon des coins arrondis d'un élément est border-radius. Cet attribut peut définir les coins arrondis de la bordure extérieure de l'élément. Il vous suffit d'ajouter le "border-radius: arrondi coin valeur;" style de code à l’élément spécifié pour obtenir un effet de coins arrondis.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété CSS qui définit le rayon de coin d'un élément est border-radius.
La propriété border-radius peut définir la bordure extérieure d'un élément à arrondir ; en utilisant la propriété border-radius CSS3, vous pouvez créer des "coins arrondis" pour n'importe quel élément.

Syntaxe :
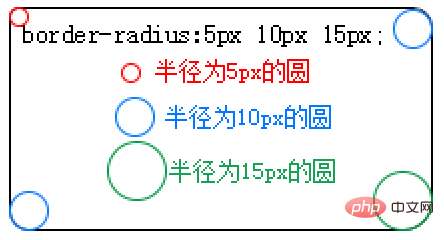
border-radius: 1-4 length|% / 1-4 length|%;
Remarque : L'ordre des quatre valeurs pour chaque rayon est : supérieur gauche, supérieur droit, inférieur droit, inférieur gauche. Si le coin inférieur gauche est omis, le coin supérieur droit est le même. Si le coin inférieur droit est omis, le coin supérieur gauche est le même. Si le coin supérieur droit est omis, le coin supérieur gauche est le même.
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
Règles de spécification de la valeur de l'attribut Border-rayon :
-
Quatre valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est la corne du coin inférieur gauche.
-
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, et la troisième valeur est le coin inférieur droit

-
Deux valeurs : La première valeur est le coin supérieur gauche et le coin inférieur droit, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche
-
Une valeur : Les quatre coins arrondis ont la même valeur
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>Rendu :
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- Quelle est la différence entre les pseudo-classes et les pseudo-objets (pseudo-éléments) en CSS





