Maison >interface Web >Questions et réponses frontales >Quelle est la raison pour laquelle CSS ne fonctionne pas
Quelle est la raison pour laquelle CSS ne fonctionne pas
- 青灯夜游original
- 2021-07-06 13:47:243584parcourir
Les raisons pour lesquelles CSS ne fonctionne pas : 1. Aucune feuille de style externe n'est associée ; 2. L'encodage de la feuille de style enregistrée est incorrect ; 3. Le sélecteur est mal écrit 4. Des erreurs de syntaxe, y compris des noms d'attributs mal écrits ; les valeurs d'attribut et l'utilisation de symboles Les symboles chinois ou pleine largeur et les balises HTML ne sont pas entièrement écrits. 5. Les styles sont en cascade.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Lors de l'écriture d'une page, je trouve parfois que le style CSS que j'ai écrit ne prend pas effet. Comment pouvons-nous résoudre le problème si le style CSS ne prend pas effet ? Quelles sont les raisons courantes pour lesquelles les styles CSS ne fonctionnent pas ? Jetons un coup d'œil aux raisons pour lesquelles les styles CSS ne fonctionnent pas.
Étapes pour dépanner les styles CSS qui ne fonctionnent pas :
Tout d'abord, essayez de vider le cache, de redémarrer le navigateur, etc. Si cela ne fonctionne pas, effectuez un dépannage plus approfondi.
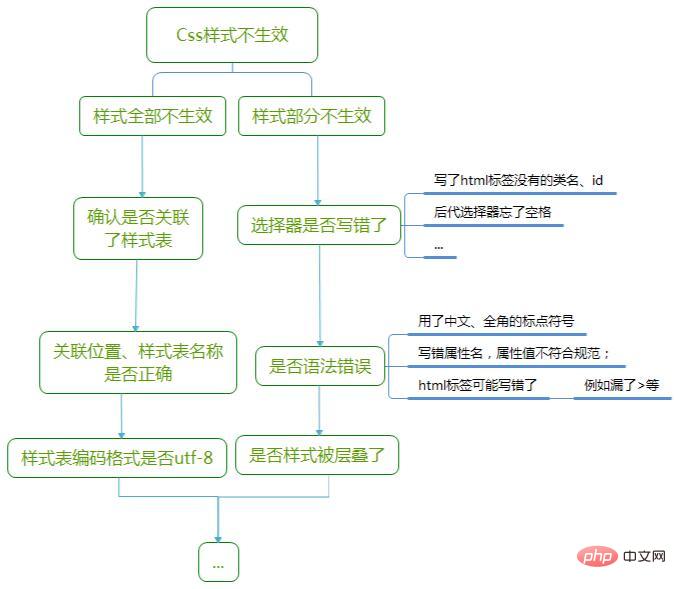
Suivez ensuite le processus de dépannage suivant :

Voici les méthodes de dépannage et de modification :
Encore une fois, veuillez essayer de vider le cache, de redémarrer le navigateur, etc. avant le dépannage. En cas d'échec, poursuivez le dépannage. . Il est possible que vous n'ayez rien fait de mal, mais cela est dû à un problème de cache ou de navigateur. La réinitialisation peut résoudre le problème.
Raisons courantes pour lesquelles les styles CSS ne fonctionnent pas :
1. La feuille de style externe n'est pas associée
C'est une erreur très muette, mais je l'ai en effet déjà rencontrée et j'ai travaillé dur pour y parvenir. écrivez-le. Après avoir terminé le code, j'ai découvert qu'aucun des styles n'avait d'effet. J'ai travaillé bêtement pendant longtemps, et j'ai finalement découvert que j'avais oublié d'associer le style externe. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
4760797a6d824998417eddf326a55d71
2 L'encodage de la feuille de style enregistrée est erroné
. Si vous pensez que l'encodage de la table CSS est erroné, vous pouvez directement enregistrer le fichier CSS en tant que fichier en encodage UTF-8.
3. Le sélecteur est mal écrit
-
Écriture d'une sélection descendante, etc., impliquant plusieurs balises, noms de classe, identifiants, etc. Si l'ordre et le nom du sélecteur enfant sont mal écrits, des erreurs peuvent survenir ;
J'ai oublié d'écrire le nom et l'identifiant de la classe dans la balise en html, et le sélecteur utilise ces noms de classe, identifiant, etc. manqués, donc le style ne prendra naturellement pas effet.
Le sélecteur descendant est-il écrit avec des espaces ?
Les sélecteurs comme p.box{} sont-ils écrits sous la forme p .box{}, c'est-à-dire qu'un espace supplémentaire est écrit
4, Erreurs de grammaire
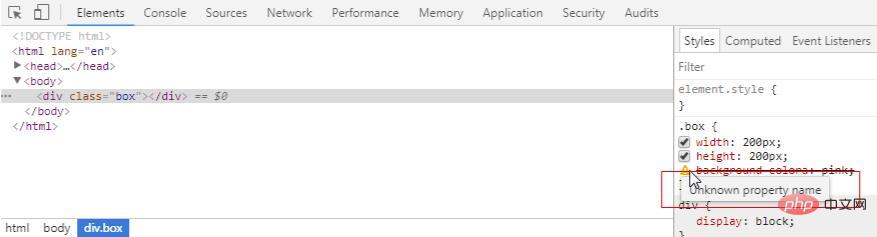
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais s'affichera lorsque le style sera barré. la souris y est déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification
2 Les symboles suivants utilisent des symboles chinois ou pleine chasse :
,;{}:
. 3. La balise html n'est pas écrite Complète, il manque "eb6e5ada581f33797b5ed9e5cc5236ef" etc.
5. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois principales formes d'utilisation du CSS sur la page ?
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Que signifie l'alignement du texte en CSS ?
- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?

