Maison >interface Web >Questions et réponses frontales >Que signifie l'alignement du texte en CSS ?
Que signifie l'alignement du texte en CSS ?
- 青灯夜游original
- 2021-07-05 16:35:5722294parcourir
text-align signifie "alignement horizontal" en chinois et est un attribut en CSS utilisé pour spécifier l'alignement horizontal du texte de l'élément ; le format de syntaxe est "text-align: value;", la valeur peut être à gauche (alignement à gauche) , à droite (aligné à droite), au centre (aligné au centre), justifier (aligné aux deux extrémités).

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.

text-align est une propriété intégrée en CSS qui est utilisée pour spécifier l'alignement horizontal du texte de l'élément.
Valeurs d'attribut pouvant être définies :
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
Exemple :
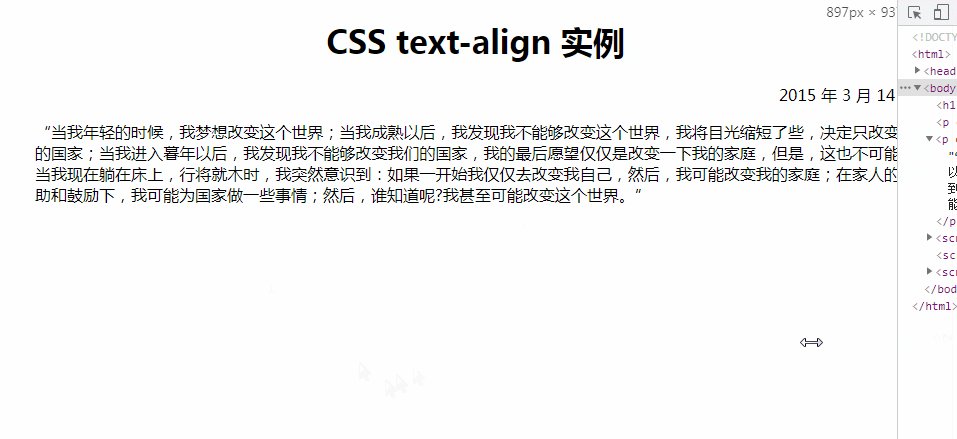
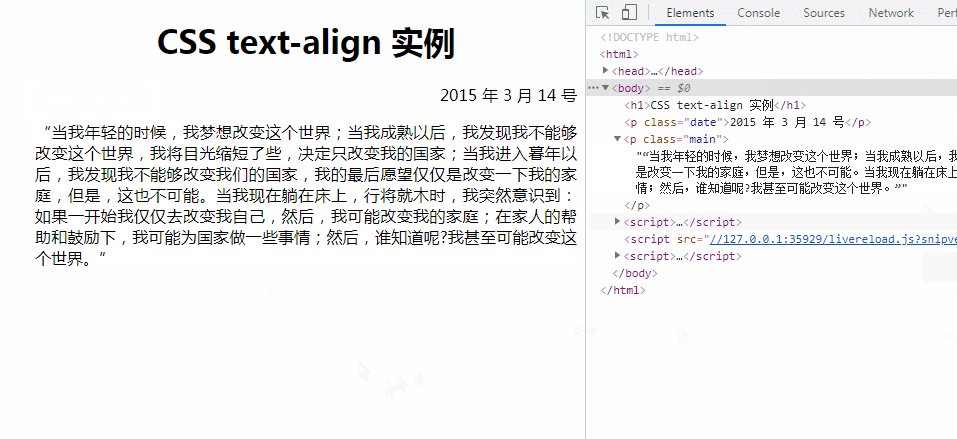
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2015 年 3 月 14 号</p>
<p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p>
</body>
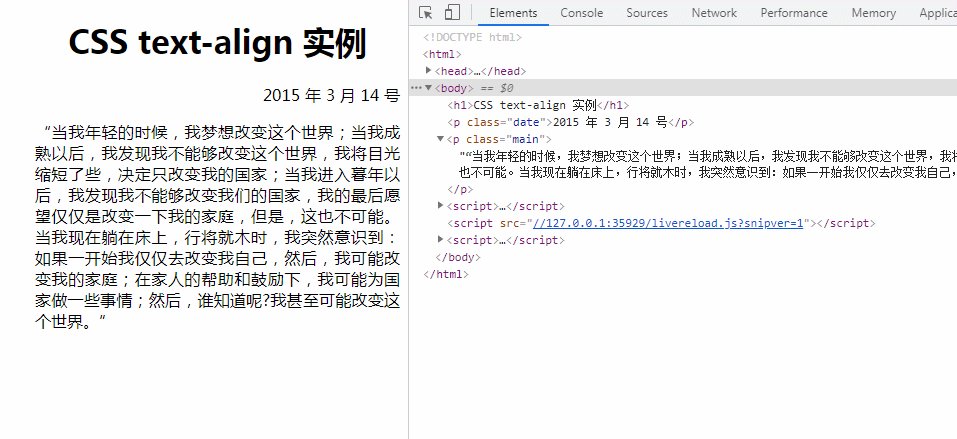
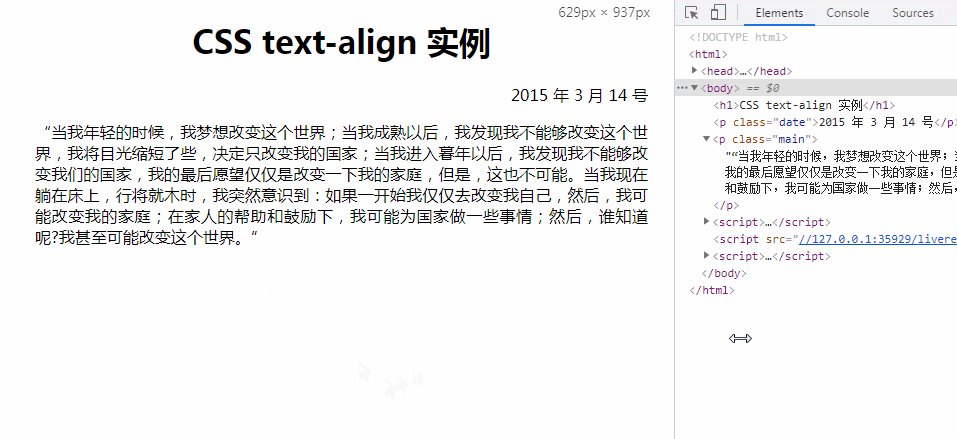
</html>Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Comment introduire le CSS dans la zone head
- Comment implémenter des styles fonctionnels non cliquables en CSS
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !
- Comment résoudre le problème de l'incohérence de hauteur en CSS

