Maison >interface Web >tutoriel CSS >Comment résoudre le problème de l'incohérence de hauteur en CSS
Comment résoudre le problème de l'incohérence de hauteur en CSS
- 藏色散人original
- 2021-07-05 14:20:143723parcourir
Comment résoudre une incohérence élevée en CSS : 1. Ajoutez "box-sizing: border-box;" à l'entrée ; 2. Ajoutez "box-sizing: content-box;" au bouton.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment résoudre le problème d'incohérence de hauteur en CSS ?
Les raisons et les solutions aux hauteurs incohérentes de saisie et de bouton en CSS
Tout d'abord, parlons des raisons des hauteurs incohérentes de saisie et de bouton
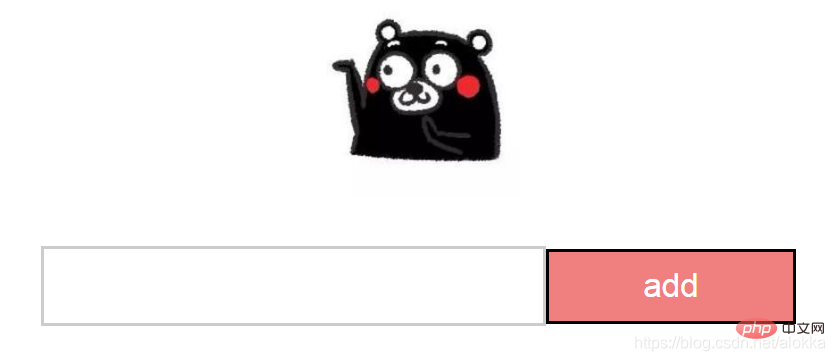
J'ai rencontré un si petit problème lorsque j'apprenais un projet React et l'écriture d'une liste de tâches. Je l'ai vérifié, j'ai trouvé des informations sur Internet et j'ai découvert qu'il y avait toutes sortes de choses. Après avoir vérifié les informations, j'ai découvert que le désalignement était dû au fait que les lignes de base des éléments de la ligne étaient différentes. différent, cela conduira donc à des hauteurs différentes. La solution est également très simple, il suffit d’ajouter ↓ à chaque élément.
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;} <Fragment>
<p className="App">
<p className="App-header">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/cec56ed3d20bb9d7f957189764ecf811-0.png" class="lazy" src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>
Parlons ensuite de la raison pour laquelle la hauteur d'entrée est de deux pixels plus haute que le bouton
Le bouton utilise toujours le mode Quirks pour le calcul de la hauteur. En mode Quirks, la bordure est calculée dans la largeur de l'élément, et non à l'extérieur comme en mode standard (la hauteur du bouton inclut la hauteur de la bordure, tandis que le texte de la zone de texte n'inclut pas la hauteur de la bordure.)
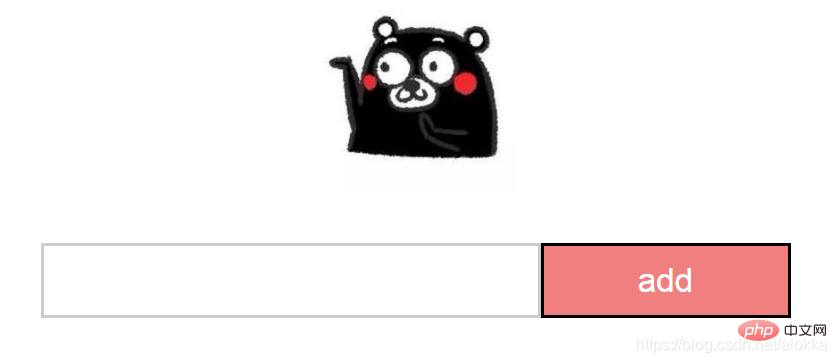
La solution c'est aussi C'est très simple, ajoutez simplement ↓
box-sizing: border-box;
à l'entrée ou ajoutez ↓ au bouton et c'est tout
box-sizing: content-box;

J'espère que cela pourra dissiper vos doutes=(:з ∠)_
Apprentissage recommandé : " Tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

