Maison >interface Web >tutoriel CSS >Comment positionner la carte des sprites CSS
Comment positionner la carte des sprites CSS
- 青灯夜游original
- 2021-07-07 15:52:337913parcourir
La carte de sprite utilise la combinaison de background-image, background-repeat et background-position pour positionner l'arrière-plan. L'attribut background-position peut utiliser des nombres pour localiser avec précision l'image d'arrière-plan dans la position de l'objet de la boîte de mise en page.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
L'image de sprite CSS consiste en fait à fusionner plusieurs images en une seule image, puis à disposer l'arrière-plan de la page Web via la technologie de positionnement d'arrière-plan CSS.
Les avantages de cela sont également évidents, car s'il y a beaucoup d'images, cela augmentera les requêtes http, ce qui réduira sans aucun doute les performances du site Web, en particulier pour les sites Web contenant beaucoup d'images si vous pouvez utiliser des sprites CSS. réduisez le nombre de photos, cela entraînera une augmentation de la vitesse.
Arrière-plan de génération d'image Sprite :
1. Chaque image de la page Web doit envoyer une requête au serveur avant de pouvoir être affichée à l'utilisateur.
2. Lorsqu'il y a trop d'images sur la page Web, le serveur acceptera et enverra fréquemment des demandes, réduisant considérablement la vitesse de chargement de la page. Afin de réduire efficacement le nombre de fois où le serveur accepte et envoie des requêtes et d'améliorer la vitesse de chargement de la page, la technologie CSS Sprites est apparue
Définition de la sprite map :
1. l'arrière-plan est positionné de manière à ce que l'icône apparaisse dans chaque case.
2. La méthode de positionnement en arrière-plan consiste principalement à contrôler les valeurs des axes x et y.
Utilisez la combinaison de "background-image", "background-repeat" et "background-position" pour positionner l'arrière-plan. La position d'arrière-plan peut utiliser des nombres pour localiser avec précision l'image d'arrière-plan dans la position de l'objet de la boîte de mise en page.
Conseils pour utiliser les graphiques de sprites :
1. Situation générale : utilisez simplement une boîte et l'image d'arrière-plan à l'intérieur est un graphique de sprites. Faites attention à l'axe des x et de l'axe des y lorsque vous l'utilisez.
2. Cas particulier : Il y a une petite icône dans la boîte à ce moment, la petite icône est recouverte d'une étiquette (i label ou span) Après avoir défini le positionnement de la petite icône (automatiquement convertie en bloc en ligne). ), la largeur et la hauteur sont définies. Définissez la largeur et la hauteur de la petite image dans le graphique de sprite, puis faites attention aux valeurs de l'axe des x et de l'axe des y.
Exemple :
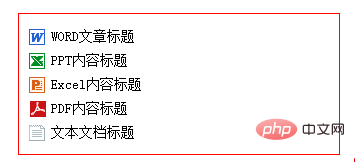
Sprites

Code HTML
<ul class="Sprites">
<li><span class="a1"></span><a href="#">WORD文章标题</a></li>
<li><span class="a2"></span><a href="#">PPT内容标题</a></li>
<li><span class="a3"></span><a href="#">Excel内容标题</a></li>
<li><span class="a4"></span><a href="#">PDF内容标题</a></li>
<li><span class="a5"></span><a href="#">文本文档标题</a></li>
</ul>code css
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background-image: url(ico.png);background-repeat:no-repeat;}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}Rendu :

code clé des sprites CSS et explication
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}Première introduction à ul.Sprites li span Background
ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} Définissez l'image d'arrière-plan CSS pour span. ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} 给span设置css背景图片。
再分别对不同span class设置对于图标背景定位具体值
ul.Sprites li span.a1{ background-position: -62px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”62px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a2{ background-position: -86px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”86px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a3{ background-position: -110px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”110px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a4{ background-position: -133px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”133px,向上“拖动”32px开始显示此背景图标-
Ensuite, définissez des valeurs spécifiques pour le positionnement de l'arrière-plan des icônes pour différentes classes de span respectivementul.Sprites li span.a5{ background-position: -158px -32px} -
ul.Sprites li span.a2{ background-position: -86px -32px>Définissez l'image d'arrière-plan comme arrière-plan de l'objet boîte correspondant et "faites glisser" 86px vers la gauche et "faites glisser" 32px vers le haut commencez à afficher cette icône d'arrière-plan
-
ul.Sprites li span.a3{ background-position: -110px -32px}Définissez l'image d'arrière-plan comme arrière-plan de l'objet boîte correspondant, puis " faites glisser" 110px vers la gauche et 32px vers le haut pour commencer à afficher cette icône d'arrière-plan
🎜ul.Sprites li span.a4{ background-position: -133px -32px}Définissez l'image d'arrière-plan comme l'arrière-plan de l'objet boîte correspondant et "faites glisser" 133px vers la gauche. "Faites glisser" 32px vers le haut pour commencer à afficher cette icône d'arrière-plan - 🎜
ul.Sprites li span.a5{ background-position: -158px -32px}Après avoir défini l'image d'arrière-plan comme arrière-plan de l'objet boîte correspondant, "Faites glisser" 158px vers la gauche et "faites glisser" 32px vers le haut pour commencer à afficher cette icône d'arrière-plan🎜🎜🎜🎜Clé : 🎜🎜Position de l'arrière-plan a deux valeurs, la première représente la valeur de distance gauche (peut être positive ou négative), la deuxième valeur représente la valeur de distance supérieure (peut être positive ou négative) 🎜🎜La position d'arrière-plan a deux valeurs qui peuvent être positives ou négatives . Lorsqu'il s'agit d'un nombre positif, il représente l'image d'arrière-plan comme l'image d'arrière-plan de la boîte d'objet. Lorsque la distance est à gauche et que la distance est prise en compte, l'image d'arrière-plan commencera à s'afficher lorsqu'il s'agit d'un nombre négatif, cela signifie ; que l'image d'arrière-plan est utilisée comme image d'arrière-plan de l'objet boîte. Faites glisser l'image d'arrière-plan aussi loin qu'elle dépasse le côté gauche de l'objet boîte, et faites-la glisser aussi loin qu'elle dépasse le haut de l'objet boîte pour commencer. l'afficher. 🎜🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜
ul.Sprites li span.a1{ background- position : -62px -32px>Définissez l'image d'arrière-plan comme arrière-plan de l'objet boîte correspondant et "faites glisser" 62px vers la gauche et "faites glisser" 32px vers le haut pour commencer à afficher cette icône d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 26 questions d'entretien CSS à collecter pour améliorer vos bases CSS !
- Qu'est-ce que :placeholder-shown en CSS ? Comment ça marche ? A quoi ça sert ?
- 5 effets CSS 3D pratiques pour rendre vos pages plus époustouflantes !
- Par quoi se termine toujours une déclaration CSS ?
- Comment obtenir la valeur de l'attribut CSS dans js

