Maison >interface Web >Questions et réponses frontales >Que signifie px en CSS
Que signifie px en CSS
- 青灯夜游original
- 2021-07-05 15:40:414212parcourir
En CSS, le nom complet de px est pixel, qui signifie « pixel » en chinois. Il fait référence au pixel logique utilisé dans le code de style CSS ; il s'agit d'une unité de longueur relative, qui est relative à la résolution de l'écran du moniteur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
px pixel (CSS pixel)
px est l'abréviation de pixel, qui est l'unité de pixel et l'unité de base pour l'affichage des images. En CSS, px est une unité relative de longueur par rapport à la résolution d'affichage de l'écran.
Pixel CSS :
également connu sous le nom de pixel virtuel, pixel indépendant de l'appareil ou pixel logique, il peut également être compris comme pixel intuitif. Les pixels CSS sont un concept de programmation Web qui fait référence aux pixels logiques utilisés dans le code de style CSS. Par exemple, le nombre de pixels CSS de l'iPhone 6 est de 375 x 667 pixels.
Les pixels virtuels peuvent être compris comme des pixels « intuitifs », des unités abstraites utilisées par CSS et JS. Toutes les longueurs dans le navigateur sont en pixels CSS, et l'unité des pixels CSS est px.
Dans la spécification CSS, les unités de longueur peuvent être divisées en deux catégories, les unités absolues et les unités relatives. Px est une unité relative, par rapport aux pixels de l'appareil.
Sur le même appareil, le pixel physique représenté par chaque pixel CSS peut changer (c'est-à-dire le premier aspect de la relativité des pixels CSS) ;
Entre différents appareils, le pixel physique représenté par chaque pixel CSS Les pixels physiques peuvent changer ( c'est-à-dire le deuxième aspect de la relativité des pixels CSS) ;
px est en fait l'abréviation de pixel, qui est l'unité de base de l'affichage d'une image. Ce n'est ni une quantité physique définie ni un point ou un petit carré, mais un concept abstrait. . Assurez-vous donc de comprendre son contexte lorsque vous parlez de pixels ! Assurez-vous de comprendre son contexte ! Assurez-vous de comprendre son contexte !
Prenons un exemple pour comprendre la relativité des pixels CSS
Supposons que nous ouvrions une page avec un navigateur PC. La largeur du navigateur à ce moment est de 800 px, et il y a également un conteneur d'éléments au niveau du bloc de 400 px de large. la page. Il est évident que le conteneur de blocs devrait occuper la moitié de la page à ce stade.
Mais si on zoome sur la page (via la "touche Ctrl" plus la touche "+"), le zoom est de 200%, soit le double de la taille originale. À ce stade, le conteneur de blocs occupe horizontalement tout le navigateur.
Le paradoxe est qu'à l'heure actuelle, nous n'avons ni redimensionné la fenêtre du navigateur ni modifié la largeur CSS de l'élément de bloc, mais il semble deux fois plus grand - c'est parce que nous avons agrandi les pixels CSS jusqu'à l'original deux fois.
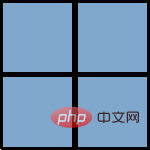
Lorsque les pixels CSS ont la même taille que les pixels de l'écran à 1:1 :

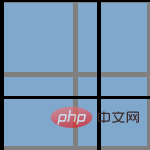
Les pixels CSS (bordures noires) commencent à être étirés. À ce stade, 1 pixel CSS est plus grand que 1 pixel de l'écran

C'est-à-dire que la valeur par défaut Dans ce cas, un pixel CSS doit être égal à la largeur d'un pixel physique, mais l'opération d'agrandissement du navigateur rend un pixel CSS égal à la largeur de deux pixels de l'appareil. Vous verrez une situation plus compliquée plus tard. Sur les appareils à PPI élevé, les pixels CSS sont équivalents à la taille de plusieurs pixels physiques, même par défaut.
Comme vous pouvez le voir dans l'exemple ci-dessus, les pixels CSS ne sont toujours qu'une valeur relative.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le rapport hauteur/largeur ? Comment implémenter les proportions en CSS ?
- Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
- Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
- Qu'est-ce que le module CSS motion path ? Comment animer des trajectoires de mouvement ?
- Une analyse approfondie de la propriété CSS text-emphasis et de son utilisation !

