Maison >interface Web >Questions et réponses frontales >Comment définir la bordure du tableau CSS
Comment définir la bordure du tableau CSS
- 藏色散人original
- 2021-06-08 11:13:553397parcourir
Comment définir la bordure du tableau CSS : 1. Définissez la bordure extérieure via "table{border:1px solid skyblue;}" 2. Définissez la bordure de la cellule via "td{border:1px solid skyblue;} ".

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Vous pouvez utiliser la bordure : 1px bleu ciel uni ;
1px est le pixel de la bordure, solide signifie que la bordure est solide, bleu ciel est la couleur de la bordure, si le tableau est défini directement, c'est juste la bordure extérieure, comme :
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css :
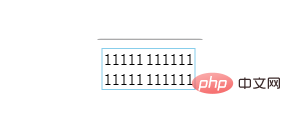
table{border:1px solid skyblue;}Rendu :

Si vous définissez la bordure de la cellule, vous pouvez faire en sorte que chaque cellule ait une bordure, telle que :
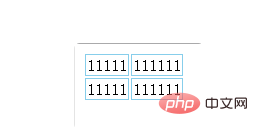
td{border:1px solid skyblue;}Rendu :

Le style pour définir l'espacement des cellules à 0 est :
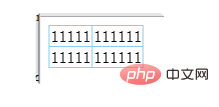
table{border-collapse:collapse;}
td{border:1px solid skyblue;}Rendu :

Etude recommandée : "tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

