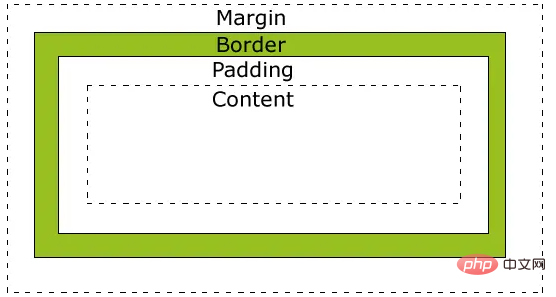
Soyez familier avec le modèle de boîte CSS avant de l'implémenter
Créez ensuite une application normale
<p></p>
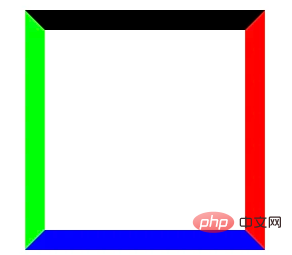
.triangle {
width: 100px;
height: 100px;
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
}
Effet : 
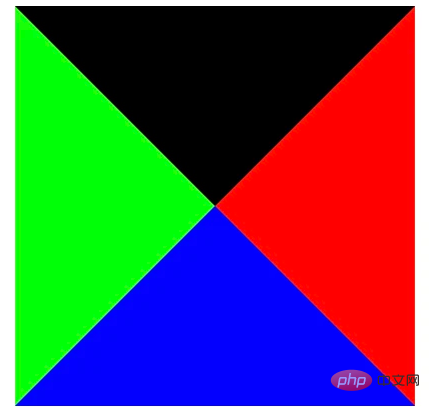
À ce stade, vous devez faire attention à l'intersection des quatre frontières, qui sera utilisée plus tard. Supprimez ensuite la largeur et la hauteur du contenu. Afin de faciliter l'observation, agrandissez les quatre bordures. L'effet est le suivant :
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}

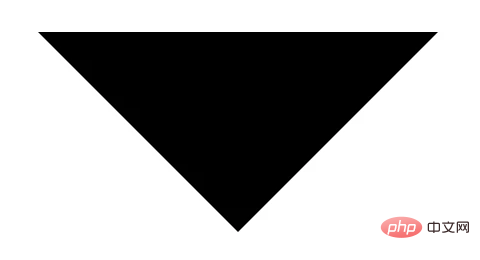
Maintenant, sentez-vous que le Le triangle est un peu rudimentaire ? Oui, il y a quatre directions. Si vous souhaitez que la couleur des autres directions soit transparente, essayez d'abord un triangle vers le bas :
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}

. Il semble que ce soit la méthode. Bien sûr, la bordure inférieure n'est pas utilisée pour le moment, et elle augmentera également la hauteur totale, elle pourra donc être supprimée directement. Pouvons-nous le comprendre de cette façon, en laissant la couleur là où se trouve le fond ?
La question suivante est la largeur et la hauteur de ce triangle. Si vous regardez attentivement, la largeur de ce triangle est exactement la somme des bordures gauche et droite, soit 200 px, et sa hauteur est bien sûr la largeur du triangle. bordure supérieure, qui fait 100px. [Étude recommandée : "Tutoriel vidéo CSS"]
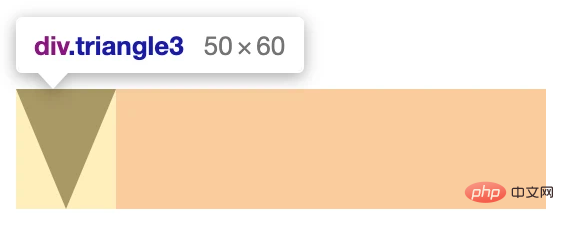
Par analogie, si le brouillon de conception est un triangle ascendant d'une longueur de 50 px et d'une hauteur de 60 px, alors il doit être écrit comme ceci :
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
} 
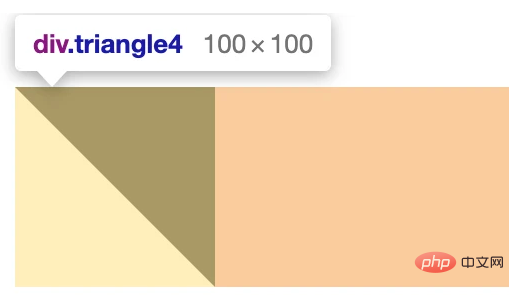
Vous pouvez également réaliser un triangle rectangle :
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}

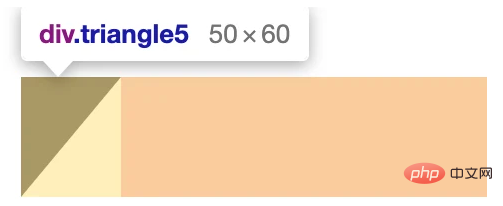
Il existe aussi d'autres triangles rectangles avec des angles variés, le la largeur et la hauteur peuvent être personnalisées, par exemple, faites un triangle rectangle d'une longueur de 50 et d'une hauteur de 60 :
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 50px solid transparent;
}

La base est en haut, donc border-top définit la couleur et sa largeur est la hauteur, donc la largeur est définie sur 60 et la longueur de la base doit être étirée par la bordure droite (car le côté gauche est un angle droit, ce qui signifie qu'il n'y a pas d'autre la bordure la chevauche), donc la bordure droite est définie et la largeur est la longueur du triangle, qui est de 50.
Résumé :
Triangle ordinaire : quelle que soit la direction dans laquelle se trouve la base, définissez la direction qui a la valeur de couleur, supprimez directement son côté opposé, puis sa gauche et sa droite (haut et bas) La somme des largeurs des deux côtés est la longueur de la base du triangle, et sa propre largeur est la hauteur du triangle.
Triangle rectangle : vous n'avez besoin que de deux bordures. Vous pouvez d'abord le remplir dans une rangée carrée, puis laisser le bord inférieur avec une valeur de couleur. Laissez le côté où se trouve le triangle supplémentaire.
Si vous avez des questions, veuillez me corriger~


