Maison >interface Web >tutoriel CSS >Comment définir un div pour qu'il soit centré en CSS
Comment définir un div pour qu'il soit centré en CSS
- 王林original
- 2021-06-07 17:43:5717778parcourir
La façon de centrer un div en CSS est de définir le positionnement, tel que [position:absolute;] ou [margin:auto;]. Lorsque nous devons pleinement prendre en compte la compatibilité du navigateur, nous pouvons utiliser la méthode de mise en page Flex.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Pour que le div soit centré en CSS, nous pouvons le faire via les méthodes suivantes.
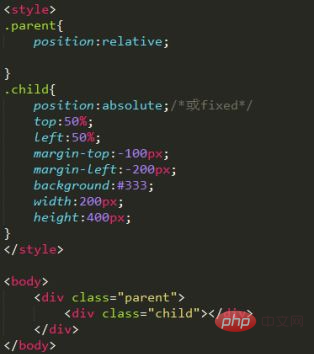
Méthode de positionnement : position:absolute
Vous pouvez utiliser cette méthode si le div enfant a défini la largeur et la hauteur. Remarque : les valeurs de margin-top et margin-left correspondent à la moitié des valeurs de hauteur et de largeur. Vous pouvez l'essayer et voir l'effet.

margin:auto method
Cela peut aussi être une méthode de positionnement. L'utilisation de cette méthode nécessite que le div enfant soit défini sur une valeur de largeur, sinon cela n'aura aucun effet ~ margin: auto est centré horizontalement et verticalement. Si vous définissez uniquement le centrage horizontal, vous pouvez le définir sur margin: auto 0; de même, si vous définissez uniquement le centrage vertical, peut être défini sur margin:0 auto

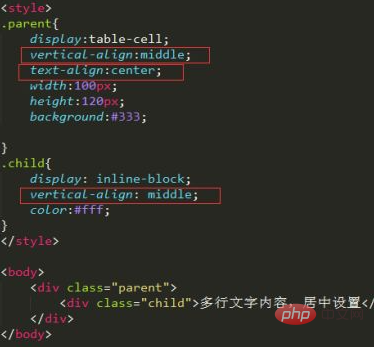
display:table-cell method
Cette méthode vise principalement lors de l'alignement central vertical du contenu de texte multiligne. Remarque : text-align:center définit l'alignement central horizontal du texte et vertical-align:middle définit l'alignement central vertical.

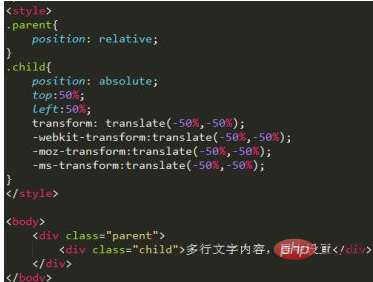
Méthode transform:translate(x,y)
Il s'agit d'un nouvel attribut en CSS3. Il peut être utilisé si l'élément enfant ne définit pas le. valeurs de largeur et de hauteur. Utilisez cette méthode pour y parvenir. Cela peut être utilisé lorsque nous créons des pages adaptatives.

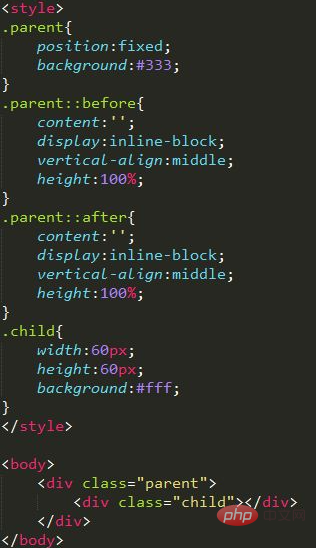
méthode avant, après pseudo-élément
Cela centre également les éléments enfants verticalement. Si vous souhaitez toujours le centrer horizontalement, vous pouvez utiliser plusieurs autres méthodes pour y parvenir, comme définir margin: 0 auto pour les éléments enfants, cela le centrera à la fois horizontalement et verticalement.

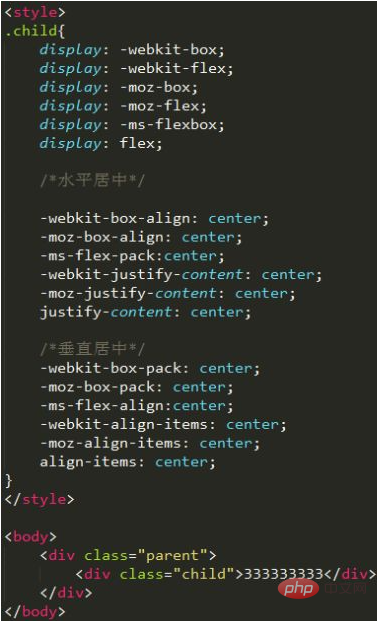
Méthode de mise en page flexible
Cette méthode doit pleinement prendre en compte la compatibilité du navigateur. Les éléments qui doivent être centrés verticalement n'ont pas besoin de définir de valeurs de largeur et de hauteur et peuvent être utilisés dans des pages adaptatives pour obtenir un centrage horizontal et vertical.

Recommandations vidéo associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

