Maison >interface Web >tutoriel CSS >Comment supprimer la bordure div avec CSS
Comment supprimer la bordure div avec CSS
- 王林original
- 2021-05-20 14:02:028088parcourir
La façon de supprimer la bordure div en CSS consiste à ajouter l'attribut border-style au div et à définir la valeur de l'attribut sur none, par exemple [p.none {border-style:none;}]. La valeur de l'attribut none signifie aucun cadre.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Nous pouvons supprimer la bordure d'un div via un attribut, qui est l'attribut border-style. Cet attribut peut définir le style des quatre bordures d'un élément.
Exemple :
border-style:dotted solid double dashed;
La bordure supérieure est en pointillés
La bordure droite est une ligne continue
La bordure inférieure est une ligne double
La bordure gauche est une ligne pointillée
Valeurs d'attribut communes :
aucun ne définit aucune frontière.
masqué équivaut à "aucun". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure.
dotted définit une bordure en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
pointillé définit la ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
solide Définit une ligne continue.
double définit des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
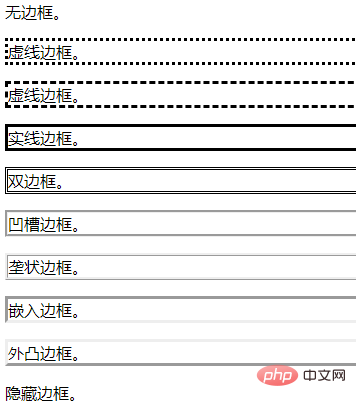
</html>Jetons un coup d'œil à l'effet de course :

Partage de vidéos associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

