Maison >interface Web >tutoriel CSS >Que dois-je faire si le texte chinois en CSS dépasse le div ?
Que dois-je faire si le texte chinois en CSS dépasse le div ?
- 王林original
- 2021-05-20 14:38:357089parcourir
La solution au problème selon lequel le texte CSS chinois dépasse le div consiste à ajouter des attributs de débordement, de saut de mot et de retour à la ligne au div, et de définir les valeurs d'attribut sur masqué, break- all, et break-word respectivement.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
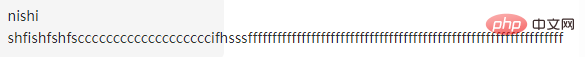
Une chaîne de texte a été saisie dans le div, mais le contenu du texte a été dépassé, comme le montre la figure ci-dessous :

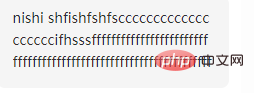
Maintenant, je souhaite supprimer le texte supplémentaire Retour à la ligne automatique, comme le montre la figure ci-dessous, comment procéder ?

Attributs utilisés :
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
masqué Le contenu sera coupé et le contenu restant sera invisible. L'attribut
word-break spécifie la méthode de traitement du retour à la ligne automatique.
break-all Permet les sauts de ligne dans les mots.
L'attribut word-wrap permet au contenu long d'être automatiquement renvoyé à la ligne.
break-word Coupe les lignes à l'intérieur de mots longs ou d'adresses URL.
Le code spécifique d'implémentation est le suivant :
html :
<div class="dbubble-text">
nishi shfishfshfscccccccccccccccccccifhsssfffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff
</div>css :
.dbubble-text {
display: inline-block;
font-size: 14px;
color: #303030;
line-height: 1.6;
font-family: "微软雅黑";
width: 200px;
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
}Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

