Maison >interface Web >Questions et réponses frontales >Comment définir la transparence de div en CSS
Comment définir la transparence de div en CSS
- 藏色散人original
- 2021-04-29 09:48:164454parcourir
Comment définir la transparence des div en CSS : créez d'abord un nouveau fichier html ; puis créez deux div et définissez leurs attributs de classe sur div1 et div2 respectivement, utilisez enfin l'attribut opacity ou "-moz-opacity" pour définir ; les deux divs La transparence est suffisante.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajuster la transparence des div en CSS.

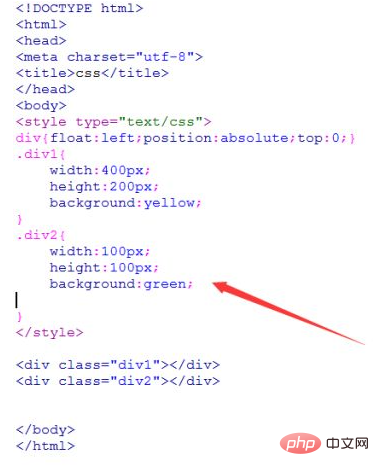
Dans le fichier test.html, créez deux divs et définissez leurs attributs de classe sur div1 et div2 respectivement, qui seront utilisés pour définir le style du nom de classe en utilisant CSS ci-dessous.

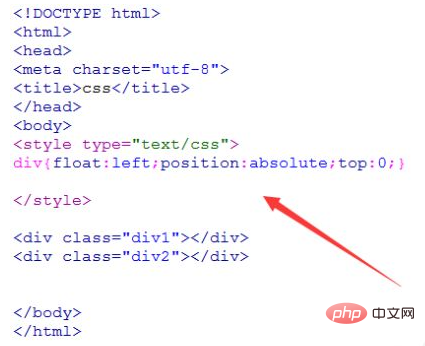
Utilisez CSS pour définir uniformément les deux div pour qu'ils soient positionnés de manière absolue en haut de la page et flottent vers la gauche. Cette disposition permet à deux div de se chevaucher et vous pouvez voir des effets évidents lors de la définition de la transparence.

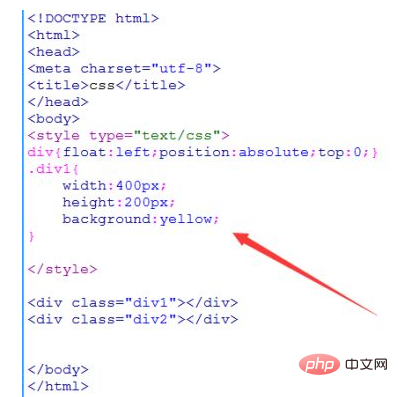
Utilisez CSS pour définir la largeur du div nommé div1 sur 400px, la hauteur sur 200px et la couleur d'arrière-plan sur jaune.

Utilisez CSS pour définir la largeur du div avec le nom de classe div2 à 100px, la hauteur à 100px et la couleur d'arrière-plan au vert.

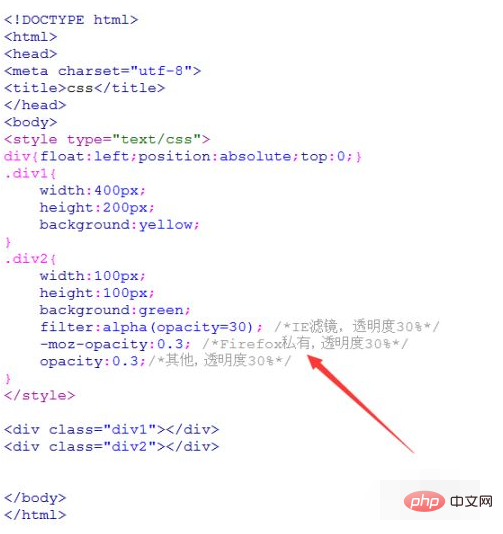
Utilisez CSS pour définir la transparence du div avec le nom de classe div2. Utilisez le paramètre d'attribut de filtre pour le navigateur IE, utilisez le paramètre d'attribut -moz-opacity pour le navigateur Firefox et utilisez le paramètre d'attribut d'opacité pour les autres navigateurs. Plus la valeur de transparence est petite, plus elle est transparente. Par exemple, ci-dessous, définissez la transparence du div sur 30 %

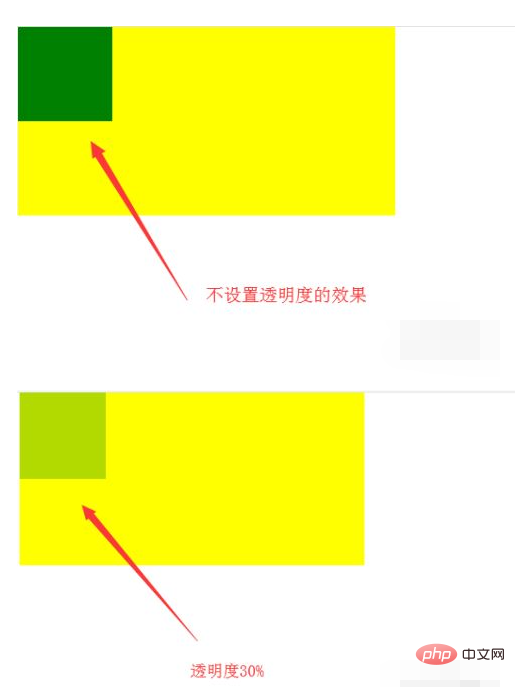
Ouvrez le fichier test.html dans le navigateur pour voir l'effet du div avec transparence ensemble.

Pour des connaissances HTML/CSS plus détaillées, veuillez visiter la colonne Tutoriel vidéo CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

