Maison >interface Web >Questions et réponses frontales >Comment ajouter du style CSS
Comment ajouter du style CSS
- 藏色散人original
- 2021-04-29 09:22:2210235parcourir
Méthodes pour ajouter des styles CSS : 1. Ajouter via l'attribut de style HTML ; 2. Écrire le style CSS dans la balise de style ; 3. Ajouter via des liens ; 4. Ajouter via l'importation, le code est le suivant ; "@import url (démo.css)".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment ajouter du style CSS ?
Comment insérer du style CSS ? L'article suivant vous présentera comment insérer des styles CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Préparation
Préparez d'abord un fichier html : test.html Il n'est pas recommandé d'utiliser le Bloc-notes pour créer le fichier. Il est recommandé d'utiliser Notepad++ pour créer et modifier le fichier. le format d'encodage est : UTF-8 Aucun encodage au format BOM, sinon des caractères chinois tronqués apparaîtront. Le contenu est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
hello
</body>
</html>Enregistrez le fichier sur le bureau, faites un clic droit et sélectionnez Google Chrome (ou ouvrez-le). dans d'autres navigateurs) pour l'ouvrir et constater que les lettres anglaises bonjour apparaissent sur la page.

Quatre façons d'introduire
Inline
Grâce à l'attribut de style du HTML Implémentation, comme indiqué ci-dessous
//写在body标签中 <span style="color:red;">行内式</span>
Embedded
Écrivez le style CSS dans la balise style et référencez-le dans le corps
//写在style标签中的css样式
p{
color:blue;
}
//写在body标签中
<p>嵌入式</p>lien style
Cette méthode est généralement utilisée, créez un nouveau fichier css sur le bureau : test.css, le contenu est un style css
//写在test.css文件中
div{
color:yellow;
}Introduisez le fichier test.css dans test .html
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 <link href="test.css" type="text/css" rel="stylesheet" /> //写在body标签中 <div>链接式</div>
Importé
@import(url(demo.css))
n'est fondamentalement pas utilisé, car la page chargera d'abord le HTML, puis chargera le CSS, ce qui entraînera un retard dans le style de la page.
Créez un fichier demo.css et écrivez un style CSS
//写在demo.css文件中
h2{
color:green;
}Utilisez la méthode @import pour importer le fichier demo.css
//试验了一下,需要单独写在一个style中, <style> @import url(demo.css) </style> //写在body标签中 <h2>导入式</h2>
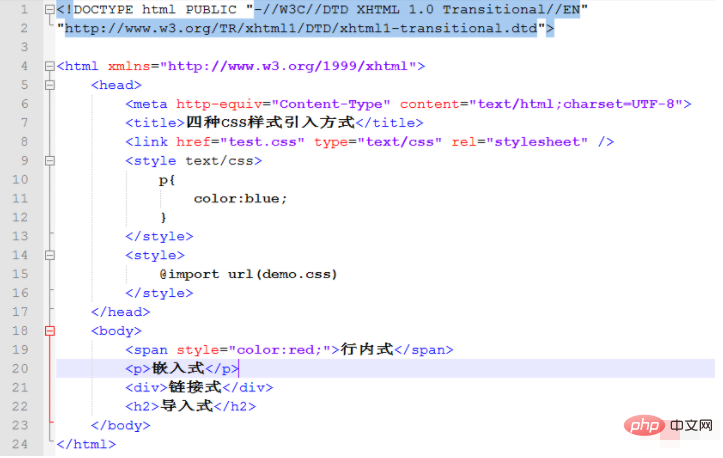
code de la page html

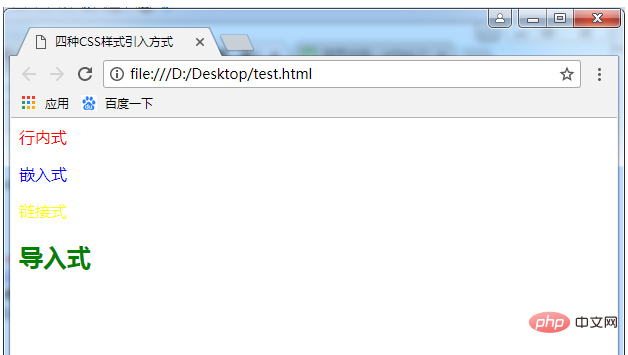
Rendu de page

Pour des connaissances HTML/CSS plus détaillées, veuillez visiter Tutoriel vidéo CSS Chronique !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

