Maison >interface Web >js tutoriel >Comment définir le CSS de div dans js
Comment définir le CSS de div dans js
- 藏色散人original
- 2021-04-29 10:26:294473parcourir
Méthode JS pour définir le CSS de div : introduisez d'abord le plug-in Jquery ; puis modifiez le style du HTML en utilisant la méthode CSS de jquery, ou utilisez la méthode addClass de jquery pour modifier ou ajouter un style CSS au HTML.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 1.8.3, ordinateur Dell G3.
Afin d'être plus pratique et plus facile à utiliser, nous introduisons le plug-in Jquery et utilisons Jquery pour fonctionner.

Notre code HTML est très simple, juste un div avec un paragraphe de texte à l'intérieur.

Ouvrez la page, maintenant le div n'utilise plus le style css,

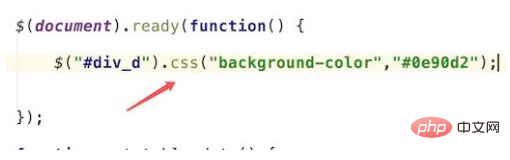
Pour changer le style du html, nous pouvons l'utiliser directement avec la méthode jquery css :
$("#div_d").css("background-color","#0e90d2");
Actualisez la page et vous pouvez voir que la couleur de fond du div est maintenant devenue bleue.

Lorsque plusieurs valeurs de style CSS doivent être modifiées, changer directement le CSS est gênant et nécessite plusieurs appels. Pour le moment, notre méthode la plus raisonnable consiste à modifier ou à ajouter un style CSS au HTML.
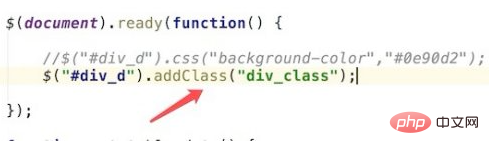
Utilisez la méthode addClass de jquery : $("#div_d").addClass("div_class");

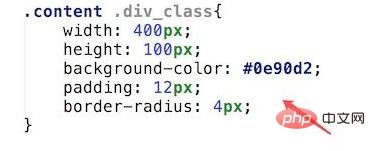
Notre div_class de style CSS est défini comme indiqué dans sur la figure, plusieurs valeurs de style sont définies.

Regardez l'effet de la page actuelle, le style a été ajouté avec succès. [Apprentissage recommandé : Tutoriel avancé javascript]

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer le code HTML en code JSP
- Quelle est la différence entre jsp et css
- Partagez un plug-in pour Sublime Text3 qui prend en charge le formatage du code JSX et es201x
- Comment implémenter la comparaison de dates dans JS
- Explication détaillée de la structure des données de file d'attente, comment l'implémenter en js ?

