Maison >interface Web >tutoriel HTML >Comment définir la valeur de select en HTML
Comment définir la valeur de select en HTML
- 青灯夜游original
- 2021-06-03 17:22:175298parcourir
En HTML, vous devez utiliser la balise option pour définir la valeur de select. La balise option définit une option dans la liste déroulante ; le navigateur affiche le contenu de la balise option sous forme de menu de la balise select ou d'élément dans la liste déroulante.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3. L'élément
select crée des menus à sélection unique ou à sélection multiple. La balise
option définit une option (une entrée) dans une liste déroulante.
Le navigateur affiche le contenu de la balise
option est situé à l'intérieur de l'élément select.
Exemple : Définir la valeur de select
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
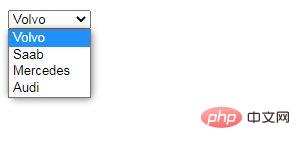
Rendu :

Tutoriel recommandé : " tutoriel vidéo html》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

