Maison >interface Web >Questions et réponses frontales >Comment ajouter une ligne en HTML
Comment ajouter une ligne en HTML
- 藏色散人original
- 2021-06-03 15:22:143973parcourir
Comment ajouter une ligne au HTML : créez d'abord un exemple de fichier HTML ; puis créez un tableau via la balise table ; enfin ajoutez une ligne au tableau via le code js "function addRow() {... }" méthode .

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
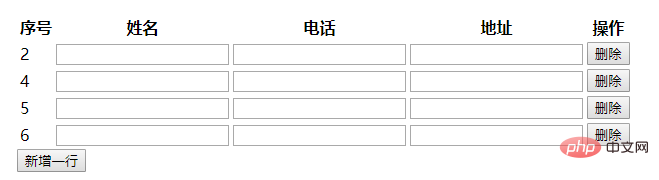
Ajouter une ligne et supprimer une ligne dans le tableau html
L'idée principale : écrivez maintenant une section du style de code html que vous souhaitez sur la page, puis définissez-le sur caché (style ="display: none"). Ensuite, récupérez le code en js, traitez-le et réécrivez-le en html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新增一行</title>
</head>
<body>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>操作</th>
</tr>
<!--这一行是隐藏的,主要用户方便js中获取html代码-->
<!--##:js中会替换成数字-->
<tr id="show" style="display: none">
<td>##</td>
<td>
<input id="name##" />
</td>
<td>
<input id="phone##" />
</td>
<td>
<input id="address##" />
</td>
<td>
<button type="button" onclick="deleteRow('##')">删除</button>
</td>
</tr>
</table>
<button type="button" onclick="addRow()">新增一行</button>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script >
var index = 0;//初始下标
var indexArr= new Array();
//新增一行
function addRow() {
index++;
indexArr.push(index);
var showHtml = $("#show").html();
var html = "<tr id='tr##'>"+showHtml+"</tr>";
html = html.replace(/##/g,index);//把##替换成数字
$("#show").before($(html));
console.log("当前下标数组",indexArr);
}
//删除一行
function deleteRow(inde){
$("#tr" + inde).remove();
var a = indexArr.indexOf(parseInt(inde));
if (a > -1) {
indexArr.splice(a, 1);
console.log("当前下标数组",indexArr);
}
}
</script>
</body>
</html> [Apprentissage recommandé :
Tutoriel vidéo html]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

