Maison >interface Web >tutoriel HTML >Comment définir l'icône de la page (logo) en HTML
Comment définir l'icône de la page (logo) en HTML
- 青灯夜游original
- 2021-06-03 17:46:5765007parcourir
En HTML, vous pouvez utiliser la balise de lien pour définir l'icône de la page ; ajoutez simplement le "" balise de la page Ça y est.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Préparer le matériel
1. Préparez une icône ico de taille 32px*32px.
2. Préparer l'environnement de développement.
Commencer à créer
Définir l'icône ico d'une page Web est en fait relativement simple, il suffit d'ajouter une ligne de code à la balise
headde la page.<link rel="shortcut icon" href="favicon.ico">, cette ligne de code semble-t-elle simple ?
Les exemples d'utilisation sont les suivants :
<!--声明文档内容为html--> nbsp;html> <!--设置语言为英文--> <!--设置文档默认编码--> <meta> <!--网页的title--> <title>系统首页</title> <!--设置ico图标--> <link> <p>Hello World</p>
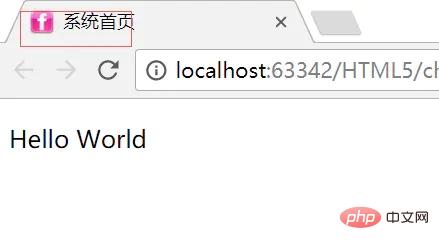
Actualisez la page dans le navigateur Si vous voyez un effet similaire à l'image ci-dessous, félicitations ! Cette vague d'opérations a été couronnée de succès.

Remarque : L'élément
linkpeut être utilisé pour introduire des fichiers de ressources en dehors de la page HTML. Pendant le processus de développement Web, les développeurs utiliserontlinkpour introduire les fichiers CSS dans la page. Bien sûr, ils peuvent également utiliserlinkpour définir l'icône ico.
rel : Indique le type de ressource à référencer.
href : Représente l'URL pointant vers la ressource.
<link rel="shortcut icon" href="favicon.ico">, rel="shortcut icon" dans le code est une manière fixe d'écrire. S'il est défini par défaut, cet attribut affectera l'affichage correct de l'icône ico. N'oubliez donc pas d'écrire cet attribut. En termes simples, cette ligne de code indique au navigateur d'aider à introduire une icône au format ico. L'adresse de la ressource est en href.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

