Maison >interface Web >Questions et réponses frontales >Que signifie le focus en HTML
Que signifie le focus en HTML
- 醉折花枝作酒筹original
- 2021-06-03 16:27:179171parcourir
En HTML, focus signifie "focus". Le sélecteur ":focus" est utilisé pour sélectionner l'élément qui a reçu le focus. Il vous suffit de définir le style "element:focus{attribute:attribute value}" sur l'élément. ":focus" est une pseudo-classe qui s'applique à un élément qui a le focus. Le sélecteur est appliqué pour le moment où l'élément a le focus.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
: Le sélecteur de focus est utilisé pour sélectionner l'élément qui reçoit le focus.
:focus est une pseudo-classe qui s'applique aux éléments qui ont le focus.
: le focus s'applique au moment où l'élément a le focus.
Tout élément pouvant recevoir des événements de clavier ou d'autres entrées utilisateur peut utiliser le sélecteur :focus Dans la plupart des cas, le sélecteur :focus est utilisé sur les liens et les éléments de formulaire.
Exemple :
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}Remarque : :focus fonctionne sur IE8, DOCTYPE doit avoir été déclaré
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
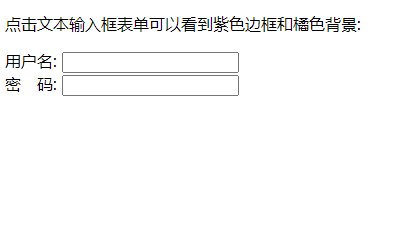
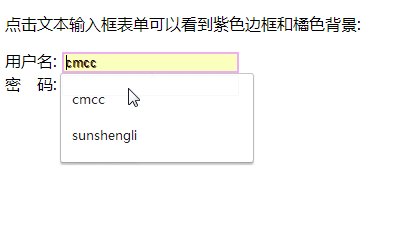
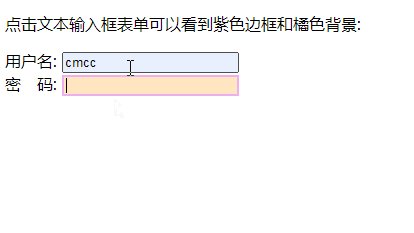
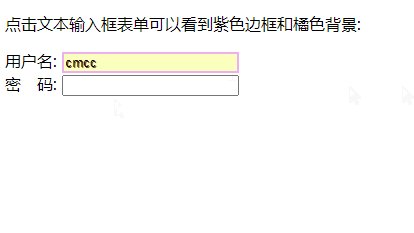
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>Rendu :

Remarque :
En général, le navigateur ajoute automatiquement un contour autour de l'élément lorsque l'élément de formulaire obtient le focus. Le style ajouté par le navigateur est unique à chaque navigateur. les styles, et souvent, les styles par défaut sont différents d’un navigateur à l’autre.
Mais pour la beauté globale de la page et la compatibilité du style du navigateur, nous devons souvent modifier le style de l'élément lorsqu'il obtient le focus et remplacer le style par défaut par notre propre style.
À ce stade, nous pouvons utiliser le sélecteur css :focus pour définir le style par défaut de l'élément lorsque le navigateur obtient le focus.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

