Maison >interface Web >Questions et réponses frontales >Comment définir le mode de mosaïque pour les images d'arrière-plan HTML
Comment définir le mode de mosaïque pour les images d'arrière-plan HTML
- 青灯夜游original
- 2021-06-03 16:14:5112444parcourir
En HTML, vous pouvez utiliser l'attribut background-repeat pour définir la méthode de mosaïque de l'image d'arrière-plan ; lorsque la valeur de l'attribut est définie sur "repeat", elle peut être carrelée verticalement et horizontalement, et lorsque "repeat -x" est utilisé, il peut être carrelé verticalement et horizontalement. Les tuiles horizontales, "repeat-y" peuvent être carrelées verticalement, "no-repeat" ne peut pas être carrelé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Mode de carrelage de réglage de l'image d'arrière-plan HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
border: 1px solid #000fff;
height: 200px;
background-image: url(img/1.jpg);
margin-bottom:10px ;
}
#content1 {
background-repeat: repeat;
}
#content2 {
background-repeat: repeat-x;
}
#content3 {
background-repeat: repeat-y;
}
#content4 {
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="content1"></div>
<div id="content2"></div>
<div id="content3"></div>
<div id="content4"></div>
</body>
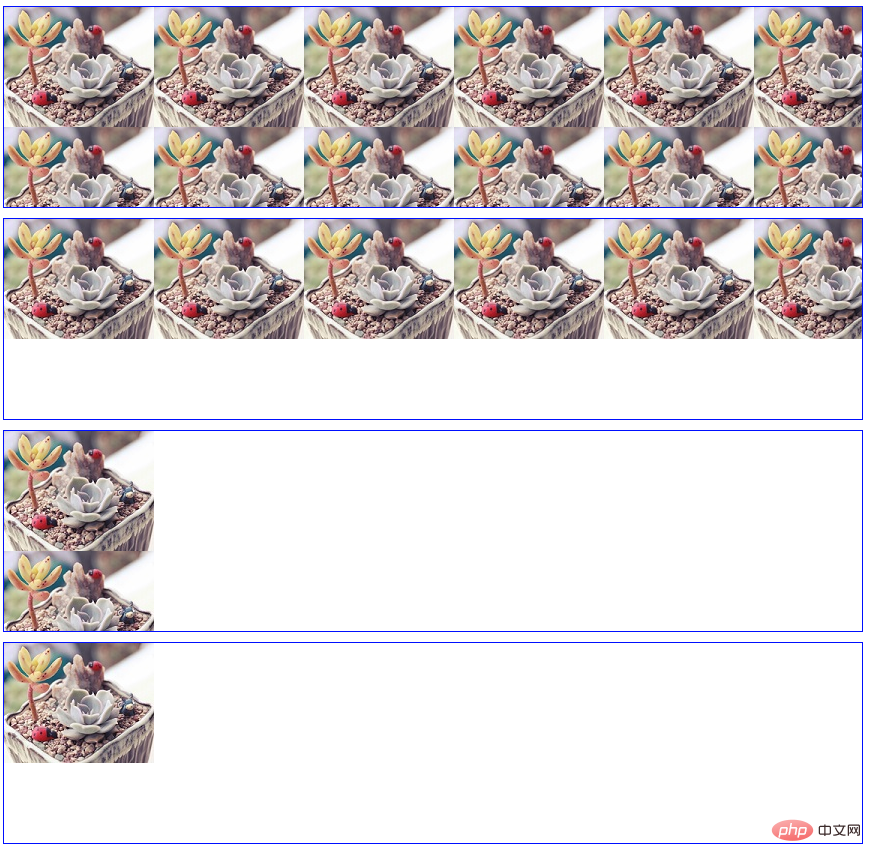
</html>Rendu :

Description :
L'attribut background-repeat définit si et comment répéter l'image d'arrière-plan et définit le mode de mosaïque de l'image.
Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

