Maison >interface Web >Questions et réponses frontales >Comment positionner le HTML
Comment positionner le HTML
- 藏色散人original
- 2021-06-03 14:30:564093parcourir
Méthode de positionnement HTML : créez d'abord un exemple de fichier HTML ; puis utilisez la balise a pour écrire 3 menus et contenus ; puis ajoutez l'attribut name à la balise a de chaque titre de contenu et ajoutez "#link" ; , ajoutez une page spécifique devant "#" pour localiser automatiquement l'emplacement spécifique de cette page.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
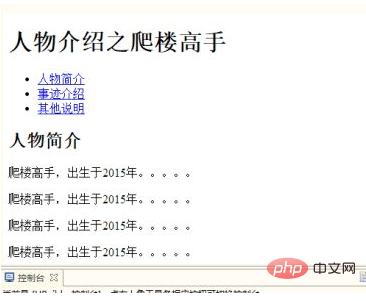
Comme le montre l'image, il y a trois menus en haut : "Profil du personnage", "Introduction aux actes", "Autres instructions", puis ce qui suit est l'affichage du contenu spécifique de chaque menu lorsque nous. il faut cliquer sur le menu ci-dessus, la page localisera automatiquement le contenu correspondant

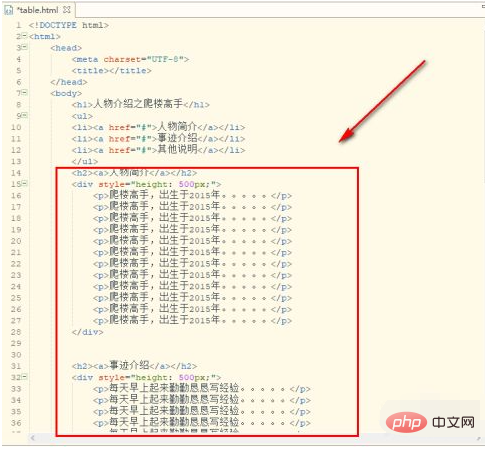
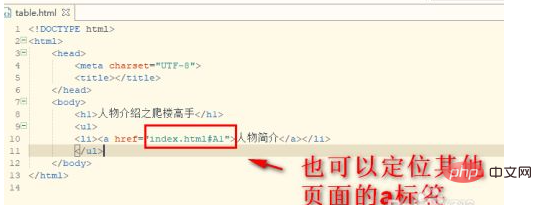
Comme le montre l'image, nous écrivons d'abord trois menus, utilisons la balise a

puis Écrivez le contenu de chaque menu ci-dessous

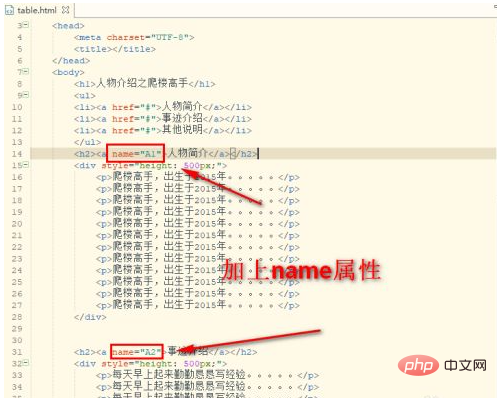
Le point clé est d'ajouter l'attribut name à la balise a de chaque titre de contenu (ajoutez l'attribut name aux autres balises, ci-dessus Le menu est introuvable)

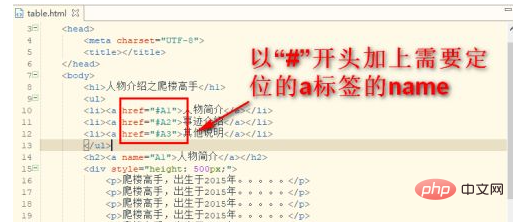
Ajoutez ensuite des liens vers chaque balise dans le menu ci-dessus : en commençant par "# " et en ajoutant l'attribut de nom correspondant

Différentes pages peuvent également être positionnées. Ajoutez simplement la page spécifique devant "#", puis l'emplacement spécifique de la page sera être positionné automatiquement

[Apprentissage recommandé : Tutoriel vidéo html]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

