Maison >interface Web >Tutoriel H5 >Que signifie le débordement en HTML5
Que signifie le débordement en HTML5
- 醉折花枝作酒筹original
- 2021-06-03 14:07:4317108parcourir
En HTML5, overflow signifie débordement. Cet attribut spécifie comment gérer le contenu qui ne correspond pas à la zone de l'élément. La syntaxe est "object.style.overflow=visible|hidden|scroll|auto".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Signification : débordement HTML ;
L'attribut overflow spécifie comment gérer le contenu qui ne rentre pas dans la zone de l'élément.
Syntaxe :
Object.style.overflow=visible|hidden|scroll|auto
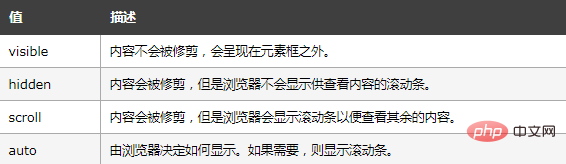
Valeur de l'attribut :

Exemple
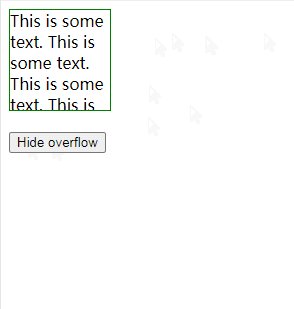
Cet exemple utilise le débordement pour afficher la boîte d'élément de débordement Contenu :
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

