Maison >interface Web >tutoriel HTML >Comment définir l'alignement gauche du HTML
Comment définir l'alignement gauche du HTML
- 醉折花枝作酒筹original
- 2021-06-03 10:27:5131762parcourir
En HTML, vous pouvez utiliser l'attribut "float" pour définir l'alignement à gauche. Il vous suffit de définir le style "float:left" sur l'élément. L'attribut float définit dans quelle direction l'élément flotte. En CSS, n'importe quel élément peut flotter ; lorsque la valeur est à gauche, cela signifie que l'élément flotte vers la gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
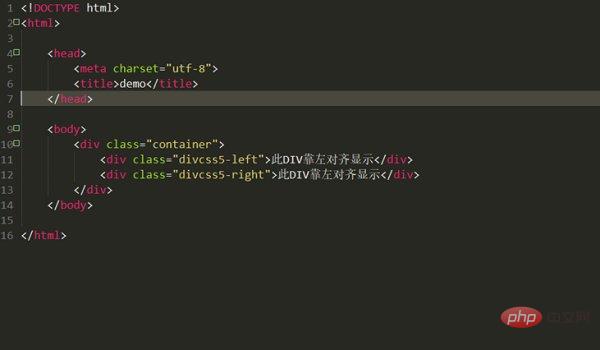
Diviser les conditions et méthodes d'alignement à gauche Ajoutez simplement float:left au style div qui doit être aligné à gauche (arrondi à gauche). Ici, créez un nouveau fichier html, créez un conteneur div et donnez-lui un. attribut de classe. Il y a deux divs à l'intérieur du conteneur, un aligné à gauche et un aligné à droite pour montrer la différence :

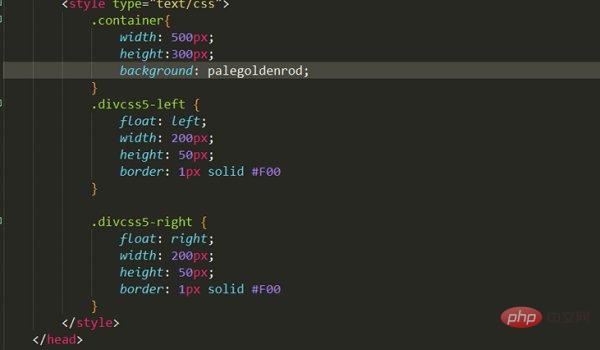
Ensuite, définissez le style CSS. la balise de style, définissez le flotteur du div. Si la valeur est à gauche, l'alignement à gauche est obtenu. Enfin, définissez les valeurs des attributs de hauteur, de largeur et de bordure du div. Le div à droite est le même sauf que le flotteur. est réglé à droite :

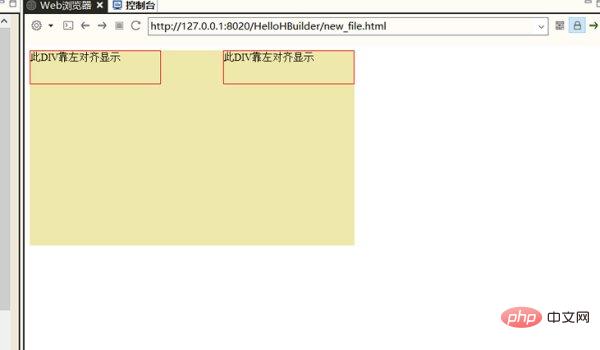
Enfin, lorsque vous allez dans le navigateur, vous pouvez voir que le div est à gauche dans le navigateur et l'autre à droite :

Apprentissage recommandé : tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

