Maison >interface Web >tutoriel HTML >Comment définir un lien hypertexte sur une image en HTML
Comment définir un lien hypertexte sur une image en HTML
- 醉折花枝作酒筹original
- 2021-06-02 17:02:4931491parcourir
Comment définir un lien hypertexte sur une image en HTML : ajoutez d'abord une balise d'image img dans le html ; puis entourez la balise d'image avec la balise hyperlien a et enfin ajoutez l'attribut href à la balise d'hyperlien et précisez le ; lien L'URL de destination fera l'affaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
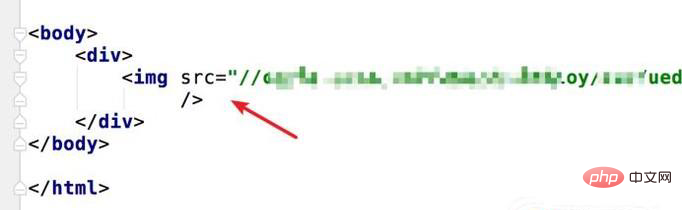
Il est également très simple d'ajouter un lien hypertexte vers une image. On ajoute d'abord une balise d'image dans le html, img

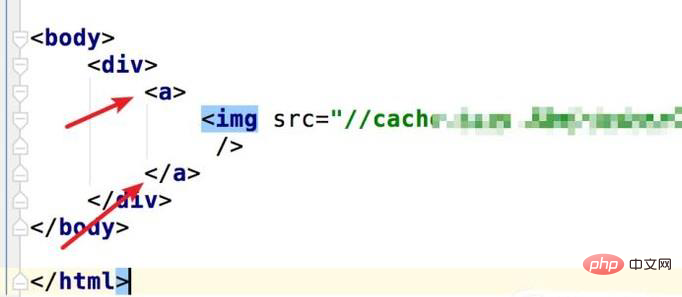
puis on utilise le lien hypertexte. une balise pour lier les balises Surround de l'image

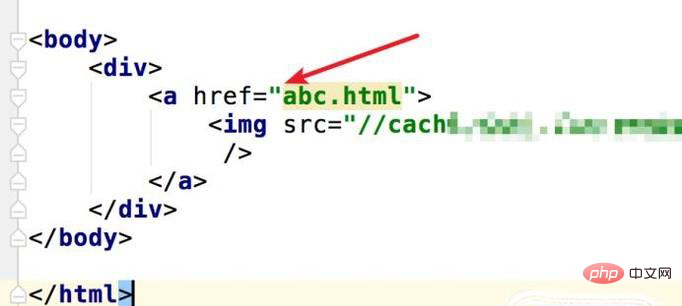
puis ajoutez l'attribut href à la balise hyperlien et spécifiez l'URL cible du lien

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

